HOTSPOT
You are validating user input by using built-in JavaScript functions.
The application must:
Store the value that is entered in a variable named inputValue
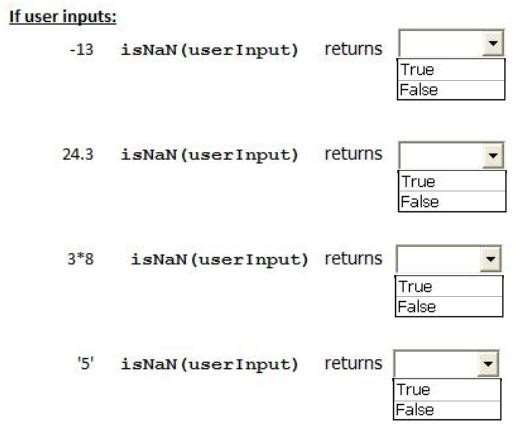
Use the built-in isNaN(tnputValue) function to evaluate the data typeYou need to validate the return value of the isNaN(inputValue) function.
Which values will be returned? (To answer, configure the appropriate options in the dialog box in the answer
area.)
Hot Area:

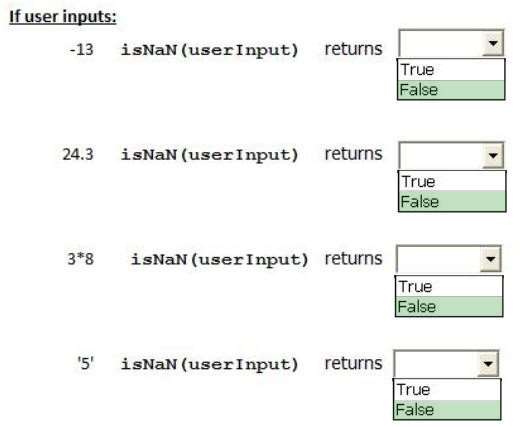
Explanation:
isNan is false for all these inputs.
The isNaN() function determines whether a value is an illegal number (Not-a-Number).
This function returns true if the value is NaN, and false if not.
JavaScript parseInt() Function; JavaScript isNaN() Function




False
False
True
True
if the user put in the input 3*8
then
$(‘#myUserInput’).value == ‘3*8’ and isNaN(‘3*8’) = true
the same for ‘5’ -> isNaN(“‘5′”) = true
But it’s not totally clear, I agree. I guessed that because the input should be the same, in all the case you should have a string like ‘23.4’ and ‘-13’, so I didn’t understand why it was ‘5’, so that’s a trap…
1
0
https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_isnan
0
0
Your test are completely useless because it doesn’t follow the exercise definition. Check this ->
https://www.w3schools.com/code/tryit.asp?filename=FKQ3LSUFH8WL
1
0
The answer is correct.
0
0