DRAG DROP
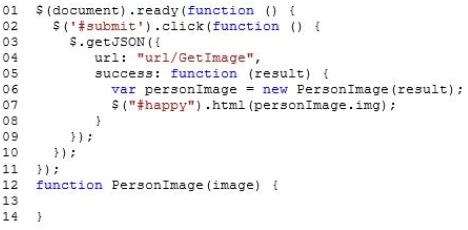
You have the following code:
The web service returns a JSON object that contains two properties named Description and FileName.
The PersonImage object must meet the following requirements:
Create an object that represents an image that will be displayed.
Set the image properties from the values that are returned by the web service.
Expose the image as a property of the PersonImage object.
You need to insert code at line 13 to complete the implementation of the PersonImage object.
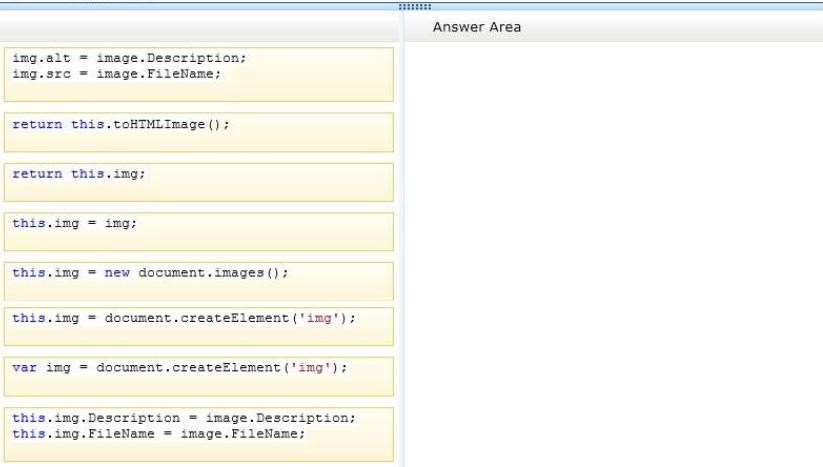
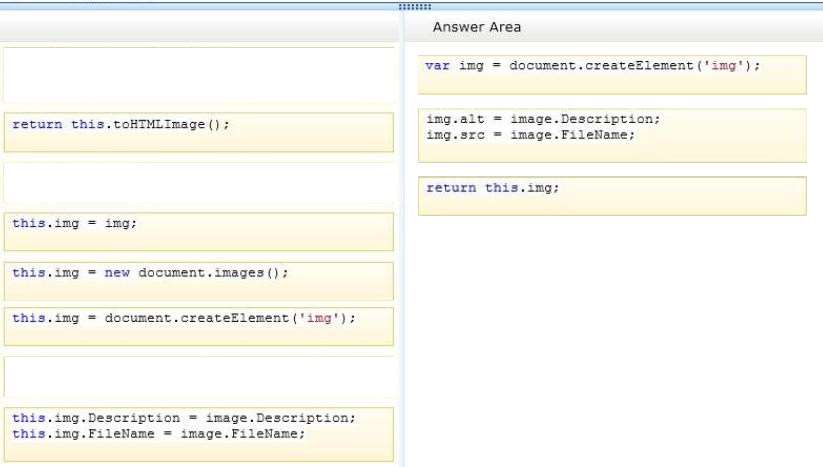
Which three actions should you perform in sequence to complete the implementation? (Develop the solution by
selecting the required code segments and arranging them in the correct order.)
Select and Place:

Explanation:
Note:
* Image Object
The Image object represents an embedded image.
For each <img> tag in an HTML document, an Image object is created.
Notice that images are not technically inserted into an HTML page, images are linked to HTML pages. The
<img> tag creates a holding space for the referenced image.
* Image Object Properties include
alt, Sets or returns the value of the alt attribute of an image
src, Sets or returns the value of the src attribute of an image





No correct answer.
https://jsfiddle.net/3rfn2nag/1/
Closest correct answer would be:
this.img = document.createElement(‘img’);
this.img.alt = image.Description;
this.img.src = image.FileName
return this;
But this option is not available, so I would go for:
this.img = document.createElement(‘img’);
this.img.alt = image.Description;
this.img.src = image.FileName
return this.img;
0
2
Correction: best bet would be to swap last with ‘this.img = img’ instead of returning ‘this.img’ (based on given answer, not my previous answer):
img = document.createElement(‘img’);
img.alt = image.Description;
img.src = image.FileName;
this.img = img;
4
0
https://jsfiddle.net/3rfn2nag/3/
1
0
why dont you declare the img?
var img = document.createElement(‘img’);
0
0