You are developing a website that helps users locate theaters in their area from a browser. You created a
function named findTheaters ().
The function must:
Get the current latitude and longitude of the user’s device
Pass the user’s location to findTheaters()
The user needs to access the geolocation information from the browser before searching for theaters.
Which code segment should you use?

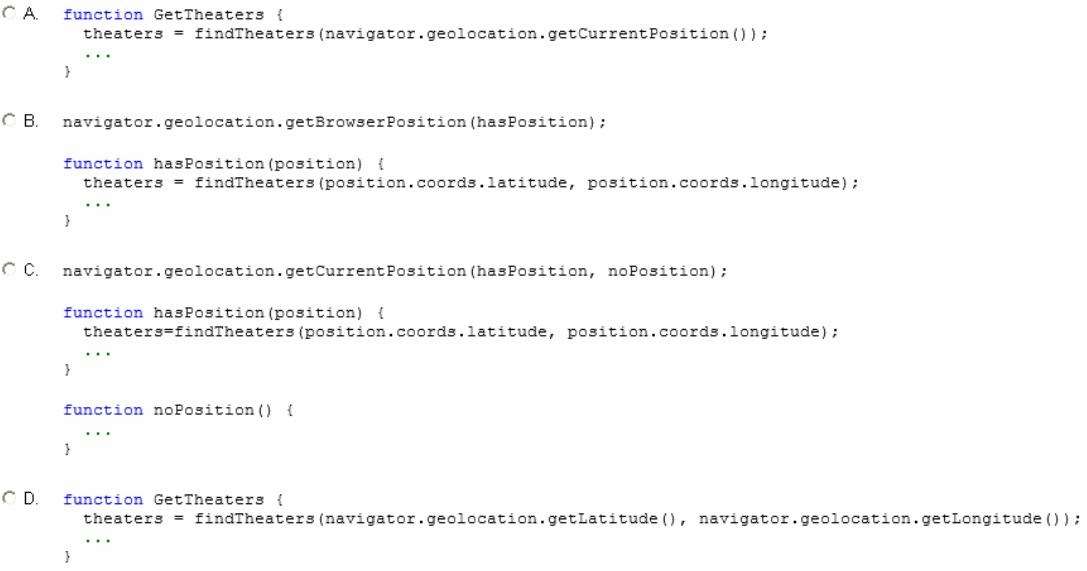
A.
Option A
B.
Option B
C.
Option C
D.
Option D
Explanation:
* The getCurrentPosition method retrieves the current geographic location of the device. The location is
expressed as a set of geographic coordinates together with information about heading and speed. The location
information is returned in a Position object.
syntax of this method:
getCurrentPosition(showLocation, ErrorHandler, options);
where
showLocation : This specifies the callback method that retrieves the location information. This method is called
asynchronously with an object corresponding to the Position object which stores the returned locationinformation.
ErrorHandler : This optional parameter specifies the callback method that is invoked when an error occurs in
processing the asynchronous call. This method is called with the PositionError object that stores the returned
error information.
* e example below is a simple Geolocation example returning the latitude and longitude of the user’s position:
Example
<script>
var x = document.getElementById(“demo”);
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = “Geolocation is not supported by this browser.”;
}
}
function showPosition(position) {
x.innerHTML = “Latitude: ” + position.coords.latitude +
“<br>Longitude: ” + position.coords.longitude;
}
</script>
Example explained:
Check if Geolocation is supported
If supported, run the getCurrentPosition() method. If not, display a message to the user
If the getCurrentPosition() method is successful, it returns a coordinates object to the function specified in the
parameter ( showPosition )
The showPosition() function gets the displays the Latitude and Longitude
The example above is a very basic Geolocation script, with no error handling.
HTML5 Geolocation; Geolocation getCurrentPosition() API