You are developing an application that retrieves a stock rate from an external web service. A web page displays
a simple rotating animation to indicate whether the stock rate is increased or decreased.
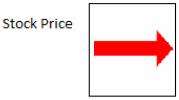
The default image, as shown in the following graphic, indicates unchanged or neutral.
The arrow must point down if the stock rate is decreased, as shown in the following graphic.
You need to ensure that the arrow points down when the stock rate decreases.
Which CSS style should you apply?

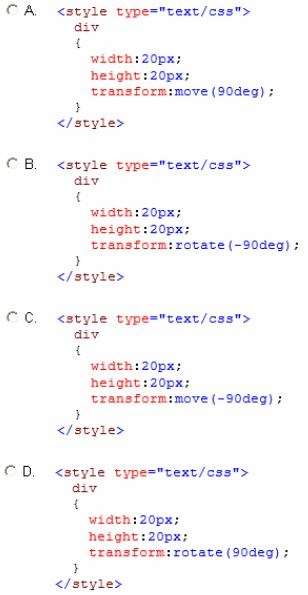
A.
Option A
B.
Option B
C.
Option C
D.
Option D
Explanation:
transform:rotate
rotate(angle)
Defines a 2D rotation, the angle is specified in the parameter
Syntax: object.style.transform=”rotate(7deg)”
CSS3 transform Property





Correct
1
0