DRAG DROP
You develop an HTML5 webpage. You have the following HTML markup:
You need to update the content of the DIV element when the mouse hovers over an image and when the
mouse coordinates change.
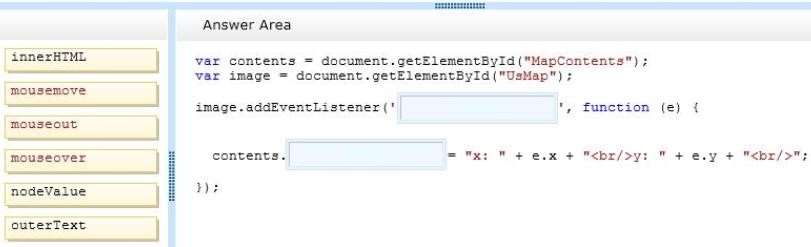
How should you complete the relevant code? (To answer, drag the appropriate code segment to the correct
location or locations in the answer area. Use only code segments that apply.)
Select and Place:

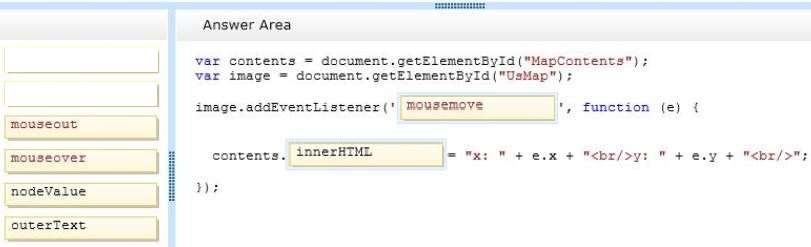
Explanation:
* addEventLister mousemove
Use the element.addEventListener() method to attach an event handler to a specified element.
onmousemove : Fires when the mouse pointer is moving while it is over an element
* The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when
a mouse event was triggered.
Example:
Output the coordinates of the mouse pointer when an mouse event has occurred:
var x = event.clientX; // Get the horizontal coordinate
var y = event.clientY; // Get the vertical coordinate
var coor = “X coords: ” + x + “, Y coords: ” + y;
The result of coor could be:
X coords: 142, Y coords: 99
HTML DOM addEventListener() Method; onmousemove Event; MouseEvent clientX Property