You are creating a JavaScript function that displays the name of a web application.
You declare the following button element.
When a user clicks the button, a JavaScript function named Contact must be called.
You need to create an event handler that calls the Contact function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

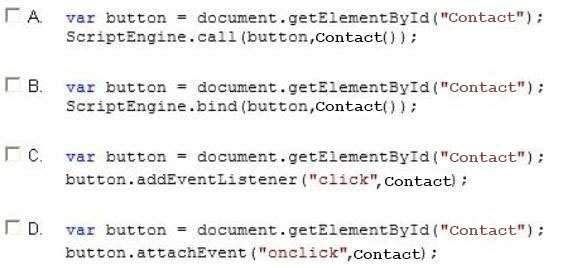
A.
Option A
B.
Option B
C.
Option C
D.
Option D
Explanation:
https://www.w3schools.com/jsref/met_element_addeventlistener.asp




c & d
1
0
C
I tried with D, it throws error “Object doesn’t support property or method ‘attachEvent'” on page load
0
0
C & D
attachEvent works with IE before version 9 and Opera
0
0
Here’s the newest dump with the latest questions from September 2017:
http://optifiles.com/ProgrammingInHTML
0
0
Following are some new Questions Recently Updated (2017/Sep.):
QUESTION 201
Hotspot Question
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
– If the text in a line must wrap to another line, the last word must be able to break across lines.
– All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:
wpsCC95.tmp_thumb[2]
You need to complete the CSS3 style.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
wpsFB34.tmp_thumb[1]
Answer:
wps1F77.tmp_thumb[1]
QUESTION 202
Drag and Drop Question
You are developing an application for a retail store.
The application will be used on mobile devices to provide real-time directions to the store.
You have the following requirements:
– The application must find out a user’s location.
– As the user moves, the application must update the screen with the new location.
– As the user moves, the application must display the user’s speed.
You need to develop the application to meet the requirements.
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments to the correct location in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
wps437C.tmp_thumb[1]
Answer:
wps6031.tmp_thumb[1]
QUESTION 203
Hotspot Question
You develop a webpage.
You create the following HTML markup:
wps8D79.tmp_thumb[2]
The layout of the webpage must contain three rows.
The first row spans the entire width of the page and is labeled #Top.
The second row contains three columns.
The first column is labeled #Left; the second column is labeled #Main; and the right column is labeled #Right.
The #Left and #Right columns are a fixed width.
The #Main column occupies the remaining available space.
The third and final row spans the entire width of the page and is labeled #Bottom.
The layout of the webpage must resemble the following image:
wpsB7D4.tmp_thumb[2]
You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)
wpsE3F3.tmp_thumb
Answer:
wpsFB7A.tmp_thumb
QUESTION 204
Drag and Drop Question
You develop an HTML application that calls a Simple Object Access Protocol (SOAP) web service to retrieve data.
You need to load data from the web service.
What should you do? (To answer, drag the appropriate code segment or code segments to the correct location or locations in the answer area. Use only code segments that apply.)
wps2181.tmp_thumb[1]
Answer:
wps3457.tmp_thumb[1]
QUESTION 205
Hotspot Question
You are developing a web page.
The webpage must display a container.
The container must display three colored rectangles near the top of the container.
The colored rectangles are, in order, green, red, and yellow.
The rectangles are aligned horizontally and evenly spaced across the width of the container.
The layout of the page must resemble the following image:
wps65A4.tmp_thumb[1]
You need to ensure that the page renders properly.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)
wps7FD9.tmp_thumb
Answer:
wps9ECF.tmp_thumb
QUESTION 206
You are developing a web page that will be divided into three vertical sections.
The main content of the site will be placed in the center section.
The two outer sections will contain advertisements.
You have the following requirements:
– The main content section must be set to two times the width of the advertising sections.
– The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Answer: C
Explanation:
QUESTION 207
You are developing an HTML5 page.
The page includes the following code.
The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?
wpsB8F5.tmp_thumb[2]
A. absolute
B. static
C. fixed
D. relative
Answer: A
Explanation:
QUESTION 208
You are developing a customer web form that includes the following HTML input field.
If a customer enters a value in the input field, then it must be a numeric value.
You need to add validation to the input field.
Which HTML should you use?
A.
B.
C.
D.
Answer: B
Explanation:
QUESTION 209
You are developing a customer web form that includes the following HTML.
You need to change the HTML markup so that customers can enter only a valid three-letter country code.
Which HTML should you use?
A.
B.
C.
D.
Answer: B
Explanation:
QUESTION 210
Drag and Drop Question
You create a webpage that includes the following HTML markup: (Line numbers are included for reference only.)
wpsF308.tmp_thumb[1]
You need to ensure that a form cannot be submitted unless the INPUT element contains the word OK.
Which five actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)
wps1B70.tmp_thumb[1]
Answer:
wps3D53.tmp_thumb[2]
Sorry, too many pics but cannot be showed here, full version can be checked at this freeblog: http://cert-collection.com/?s=70-480 hope it is useful for you!
0
0
Hi guys, anyone had any luck downloading mike’s link ? I tried , no luck .
0
0