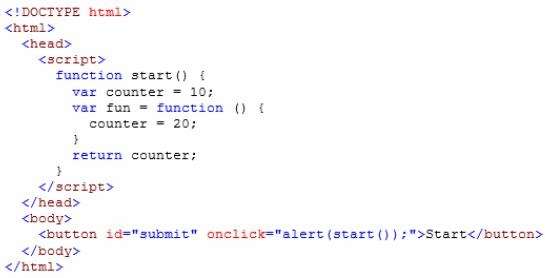
You have a webpage that includes the following markup and code:
You need to troubleshoot the code by clicking the Submit button.
Which value will be displayed?

A.
10
B.
20
C.
Undefined
D.
Runtime error
Explanation:
* The outermost assignment, counter = 10; will decide the output that is displayed.
* Local variables have local scope: They can only be accessed within the function.
Example
// code here can not use carName
function myFunction() {
var carName = “Volvo”;
// code here can use carName
}
* A variable declared outside a function, becomes GLOBAL.
A global variable has global scope: All scripts and functions on a web page can access it.Example
var carName = ” Volvo”;
// code here can use carName
function myFunction() {
// code here can usecarName
}
JavaScript Scope



The explanation is not correct. Counter = 10 because the fun function is not invoked. If the fun function would be invoked, counter would be 20. (closure)
0
0
There is no closure here while fun is not returned.
0
0
Agree
0
0