You are developing an application that consumes an external web service. The web service returns the latest
stock rate. The application has two methods:
The getResults() method makes an AJAX web service request.
The ShowRate() method displays the stock rate from the web service response.The application has two JavaScript variables named newStockRate and stockRate to store the latest and
previous stock rates, respectively.
Users must be able to compare the old stock rate with the new stock rate.
You need to ensure that newStockRate and stockRate retain their values for comparison.
Which code segment should you use?

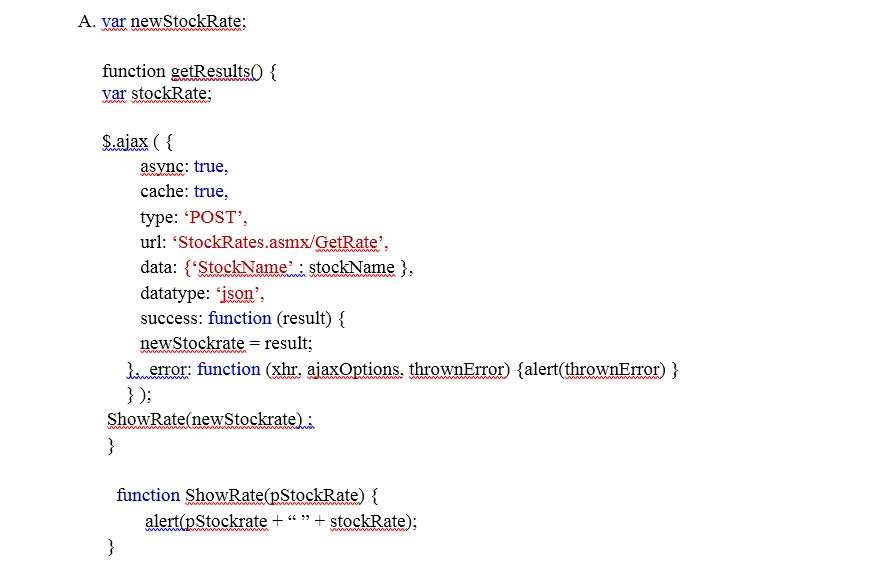
A.
Option A
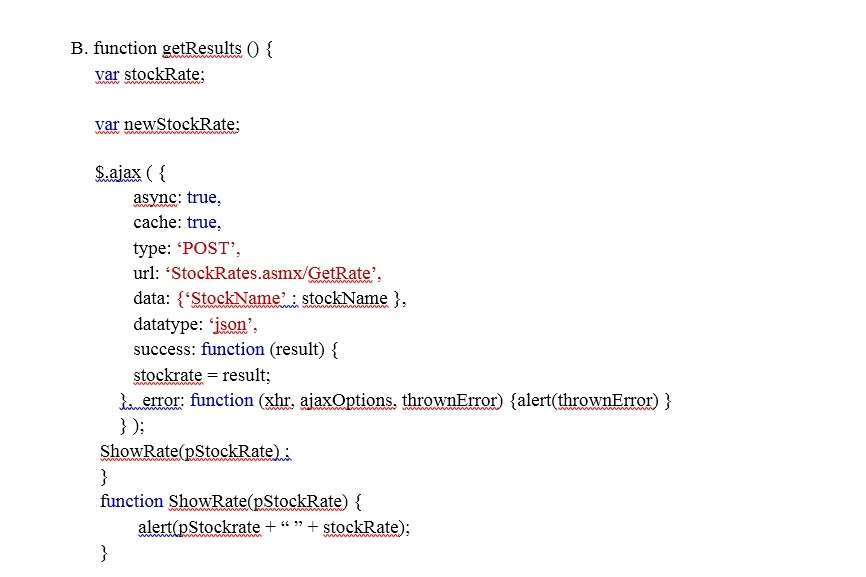
B.
Option B
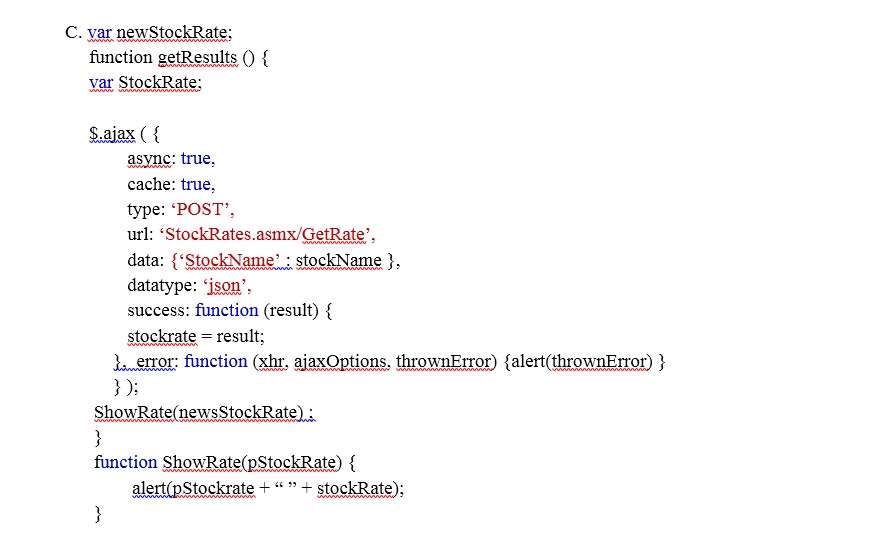
C.
Option C
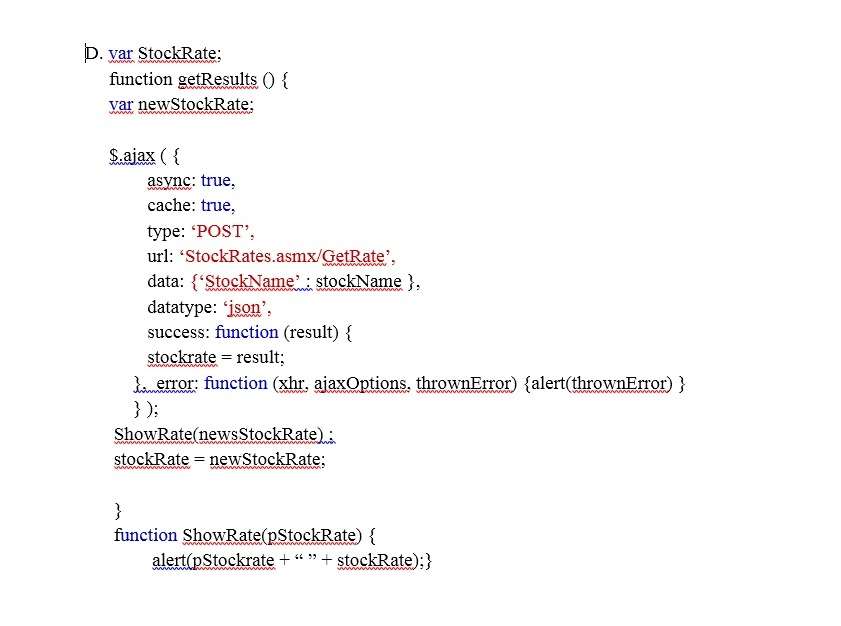
D.
Option D






question is not clear
0
0
variables created vs used not match,
0
0
Answer seems to be D. It is the only one which stored the result in the variable stockRate to keep history.
3
1
But it wont work because of async = true.
0
5
Agree with Boniface
0
0
agree with D
1
0
New questions from September 2017 incoming, about 50 are new ones:
http://optimumfiles.com/ProgrammingInHTML
0
12