HOTSPOT
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
If the text in a line must wrap to another line, the last word must be able to break across lines.
All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:
You need to complete the CSS3 style.
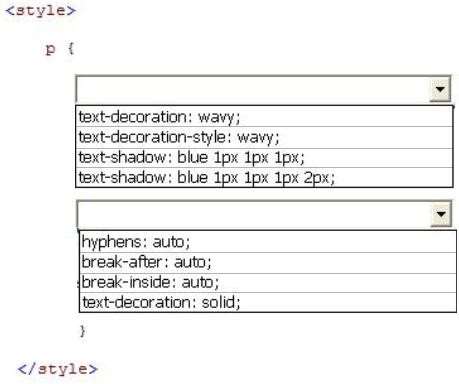
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down
list in the answer area.)
Hot Area:

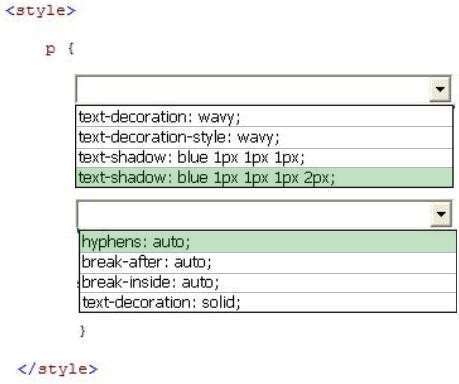
Explanation:
* text-shadow
* hyphens: auto
Words can be broken at appropriate hyphenation points either as determined by hyphenation characters) inside
the word or as determined automatically by a language-appropriate hyphenation resource (if supported by the
browser or provided via @hyphenation-resource).
Conditional hyphenation characters inside a word, if present, take priority over automatic resources when
determining hyphenation points within the word.
CSS3 text-shadow Property; hyphens | CSS-Tricks





First one is not correct:
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
So the correct answer is
text-shadow: 1px 1px 1px blue;
Also working:
text-shadow: blue 1px 1px 1px;
https://www.w3schools.com/cssref/css3_pr_text-shadow.asp
2
0
Mrq is correct
0
0