DRAG DROP
You are developing a web application.
You need to create an input field to provide users with the ability to select a product from a drop-down list. The
solution must meet the following requirements:
The drop-down list must use AutoComplete.
Users must see Car and Boat as the two available options.
Users must be able to select one of the two options or to enter manually their own option in the text box.
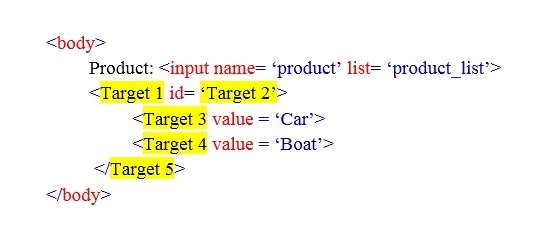
You write the following HTML markup.
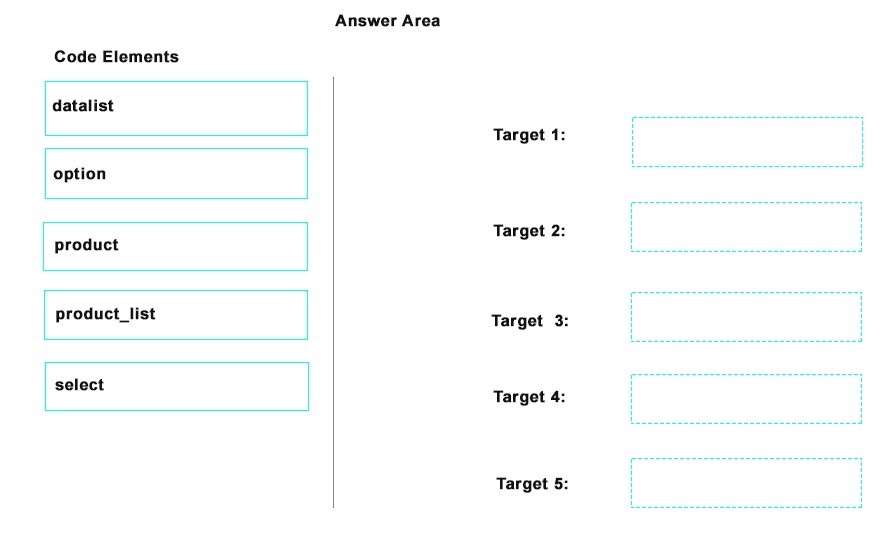
How should you complete the markup? To answer, drag the appropriate code elements to the correct targets.
Each code element may be used once, more than once, or not at all. You may need to drag the split bar
between panes or scroll to view content.
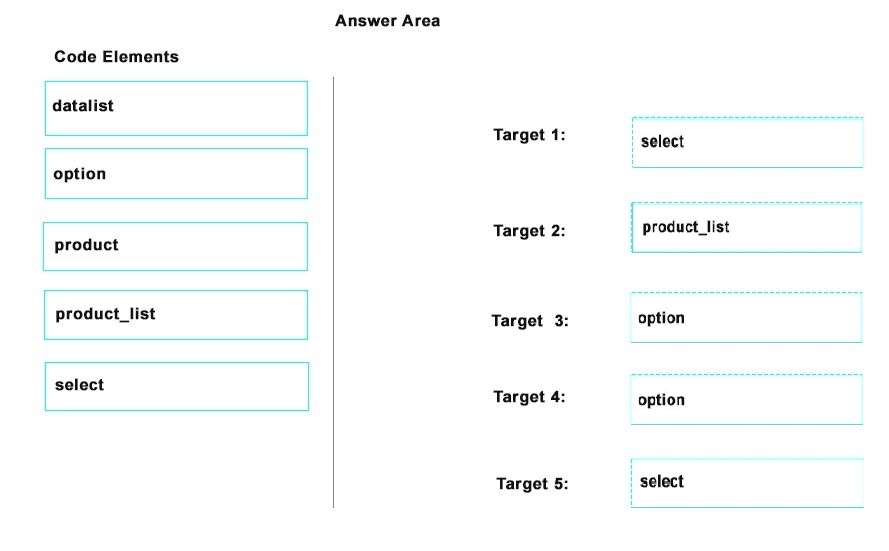
Select and Place:






answer seems to me wrong…. this html construct is ok:
Target1:datalist
Target5:datalist
0
0
> Users must be able to select one of the two options or to enter manually their own option in the text box.
+1 it should use
0
0
should be datalist because it has autocomplete feature
0
0
Target1:datalist
Target5:datalist
0
0
yeh it would be datalist
0
0
New questions from September 2017 incoming, about 50 are new:
http://optimumfiles.com/ProgrammingInHTML
0
0
It’s datalist.
1
0
WRONG
0
0