DRAG DROP
You create an HTML5 application that includes JavaScript. The application performs several AJAX requests.
One AJAX request retrieves order information from a web service and then sends the information back to a
webpage within the application.
You must create a custom event. You have the following requirements:
The webpage must contain an HTML element named ordersListing that will receive the custom event
notification.
The event name must be ordersReceived.
The event must pass a custom value named orderCount.
The event must run a JavaScript method named showOrdersReceivedCount after the orders Listing HTML
element receives the event.
Do not allow other DOM elements to receive the event.
Allow the event to be cancelled.
Send the event into the event system.
You need to implement the custom event to notify specific DOM elements of the AJAX response.
Which three actions should you perform in sequence? (Develop the solution by selecting the required code
segments and arranging them in the correct order.)
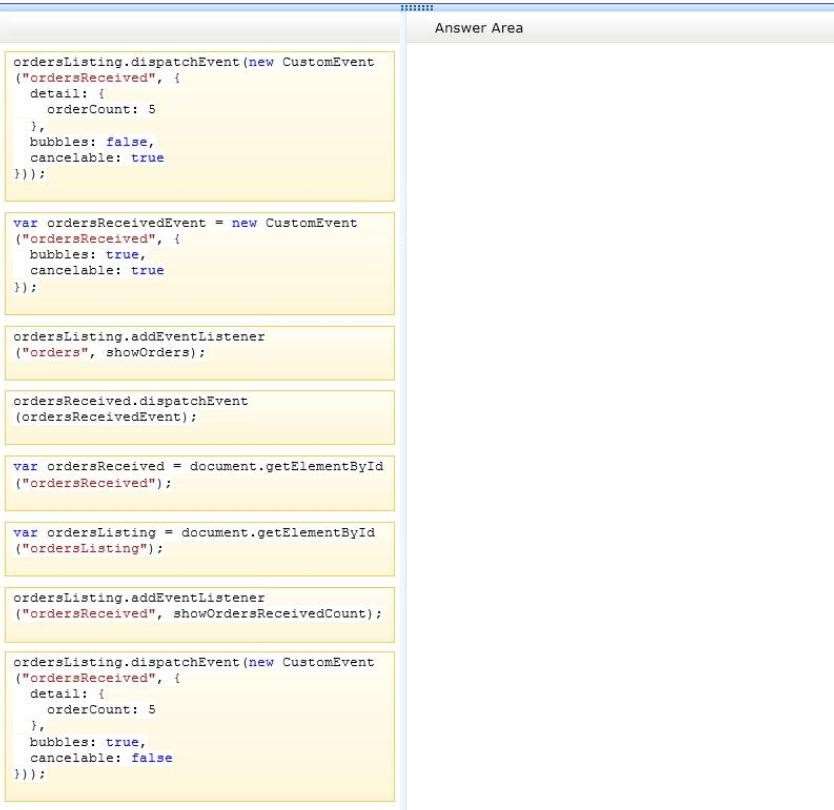
Select and Place:

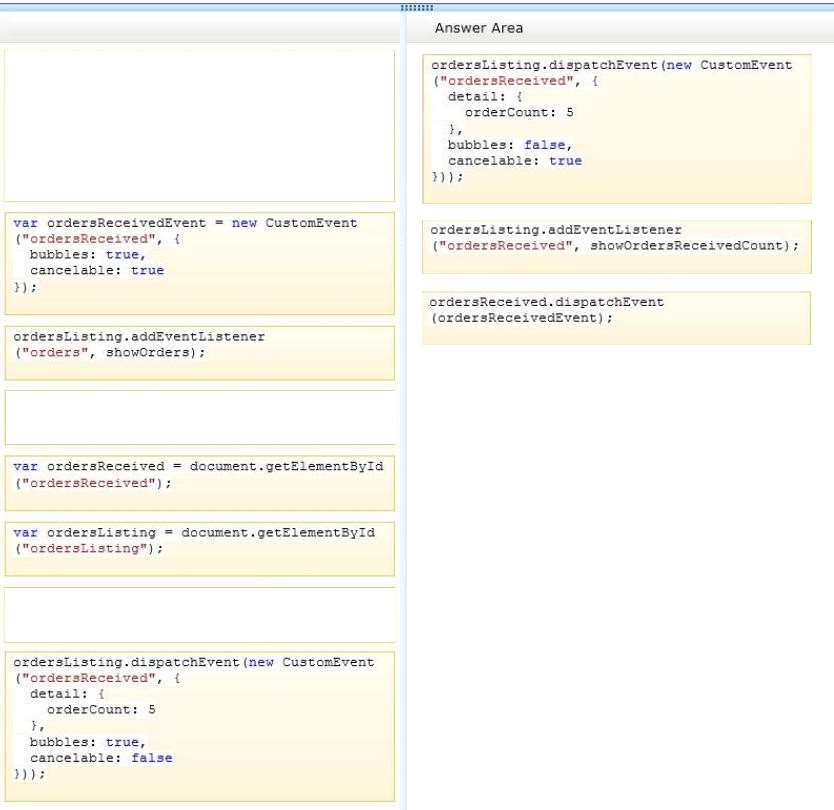
Explanation:
* From Scenario: Do not allow other DOM elements to receive the event.
So: bubbles: false
* From scenario: Allow the event to be cancelled.
So: cancellable: true
* From scenario:
The webpage must contain an HTML element named ordersListing that will receive the custom event
notification.
* Events which are designated as bubbling will initially proceed with the same event flow as non-bubbling
events. The event is dispatched to its target EventTarget and any event listeners found there are triggered.
Bubbling events will then trigger any additional event listeners found by following the EventTarget’s parent chain
upward, checking for any event listeners registered on each successive EventTarget. This upward propagation
will continue up to and including the Document. EventListeners registered as capturers will not be triggered
during this phase. The chain of EventTargets from the event target to the top of the tree is determined before
the initial dispatch of the event. If modifications occur to the tree during event processing, event flow will
proceed based on the initial state of the tree.
Note:
* Ajax (an acronym for Asynchronous JavaScript and XML) is a group of interrelated web development
techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can
send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the
display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the
name, the use of XML is not required (JSON is often used instead), and the requests do not need to be
asynchronous.




Wrong, see answer of ‘M’ http://www.aiotestking.com/microsoft/which-three-actions-should-you-perform-in-sequence-144/
0
0
Thank you
0
0
From another version (V3):
The most correct answer is the following:
1) var ordersListing = document.getElementById(“ordersListing”);
2) ordersListing.addEventListener(“ordersReceived”, showOrdersReceivedCount);
3) ordersListing.dispatchEvent(new CustomEvent
(“ordersReceived”, {
detail: {
orderCount: 5
},
bubbles: false,
cancelable: true
}));
1
0