DRAG DROP
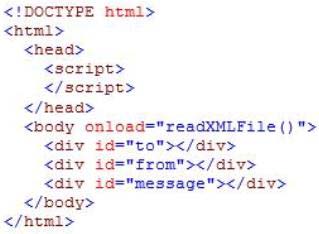
You have a webpage that includes the following markup:

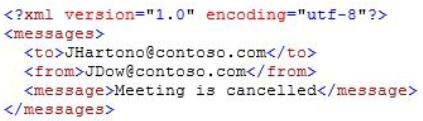
An XML file named message.xml resides on a web server. The structure of the file is as follows:

You are developing a code-based solution to parse the contents of the XML file and display the
information on the page.
The solution must work on both modern and older browsers.
You need to display the information from the XML file onto the page.
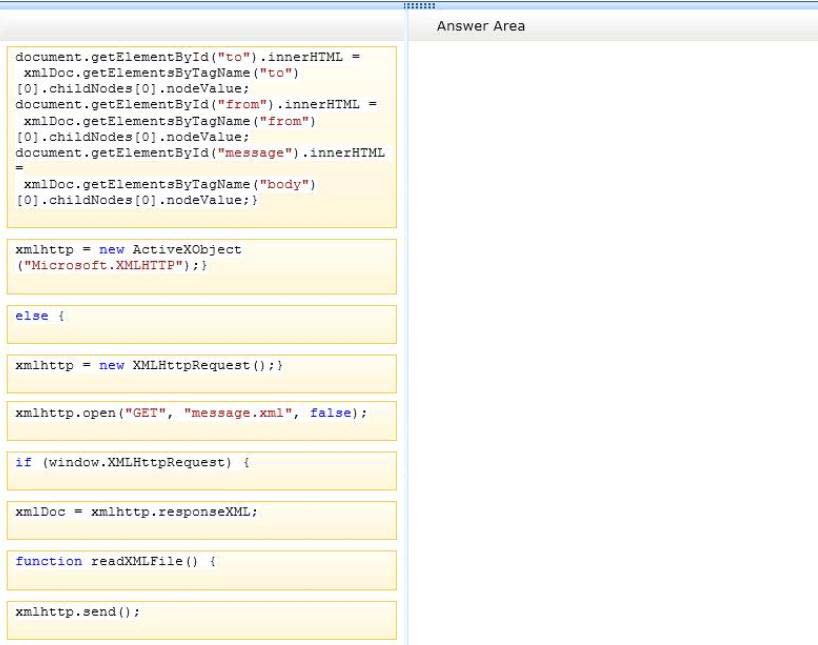
How should you create the JavaScript code? (Develop the solution by selecting the required code
segments and arranging them in the correct order. You may not need all of the code segments.)


Answer: See the explanation.
Explanation:
Note:
Parse an XML Document
Example. The following code fragment parses an XML document into an XML DOM object:
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","books.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;









What about Box 8?
Shouldn´t the Content of xmlDoc be placed on the page?
0
0
I agree with Tim. The code should start with the function box and end with the document.getElementById box. Everything else should fit in the middle, as it is, to complete the answer.
0
0
basicly exactly this example (+ the function declaration)
http://www.w3schools.com/xml/xml_dom.asp
0
0
For me the order of the boxes should be:
8, 6, 4 , 3, 2 , 5 , 9, 7, 1
4
0
+1
0
0
+2
0
0
+3
0
0
+4
0
0
I agree with Fabian
0
0
Can you please update this questions,I nearly failed yesterday because there are so many new questions i.e Targets
1
0
johhana I am writting nxt week can you please update me with those new question, Please
0
0