How should you create the JavaScript code?
DRAG DROP
You have a webpage that includes the following markup:
An XML file named message.xml resides on a web server. The structure of the file is as follows:
You are developing a code-based solution to parse the contents of the XML file and display the
information on the page.
The solution must work on both modern and older browsers.
You need to display the information from the XML file onto the page.
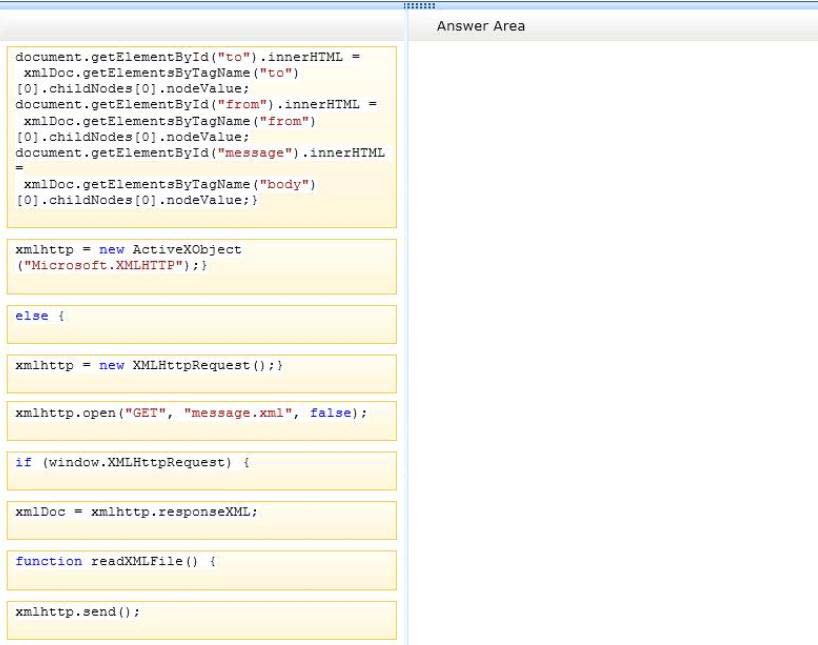
How should you create the JavaScript code? (Develop the solution by selecting the required code
segments and arranging them in the correct order. You may not need all of the code segments.)
which order will the five style sheets be applied?
DRAG DROP
You are creating an application by using HTML5 and CSS3. The styles for the pages are derived from
five style sheets.
The styles are not being applied correctly to the pages in the application.
You need to determine the order in which the style sheets will be applied by the browser.
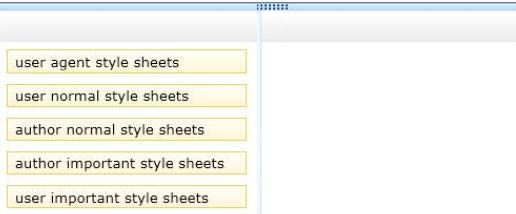
In which order will the five style sheets be applied? (To answer, move the style sheet types from the
list of style sheet types to the answer area and arrange them in the order that they will be applied.)
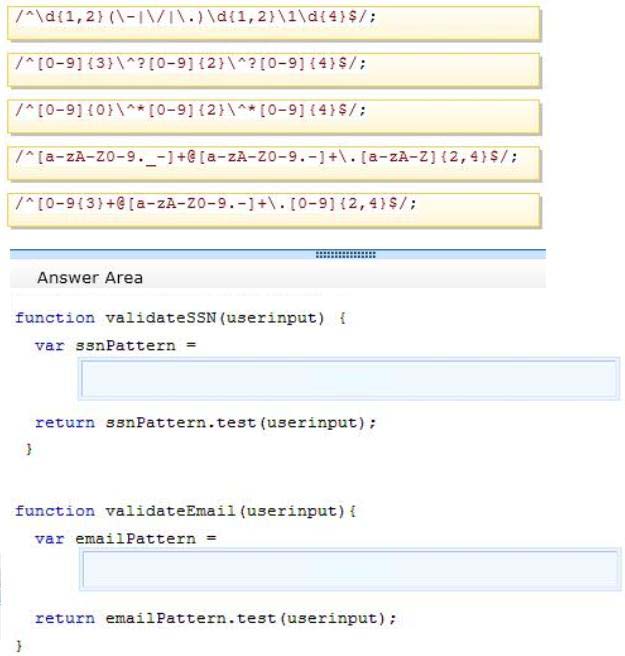
Which expression should you insert into each function?
DRAG DROP
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
An email address in a function named validateEmail (for example, firstname@contoso.com)
A nine-digit number that allows optional hyphens after the second and fifth character in a function
named validateSSN(for example, 555555555 or 555-55-5555)
You need to use the correct expression to validate the input.
Which expression should you insert into each function? (To answer, drag the appropriate regular
expression statement to the correct location. Each regular expression statement may be used once,
more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Which code segment should you use?
You need to ensure that the data validation requirement is met
You are developing a customer contact form that will be displayed on a page of a company’s
website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
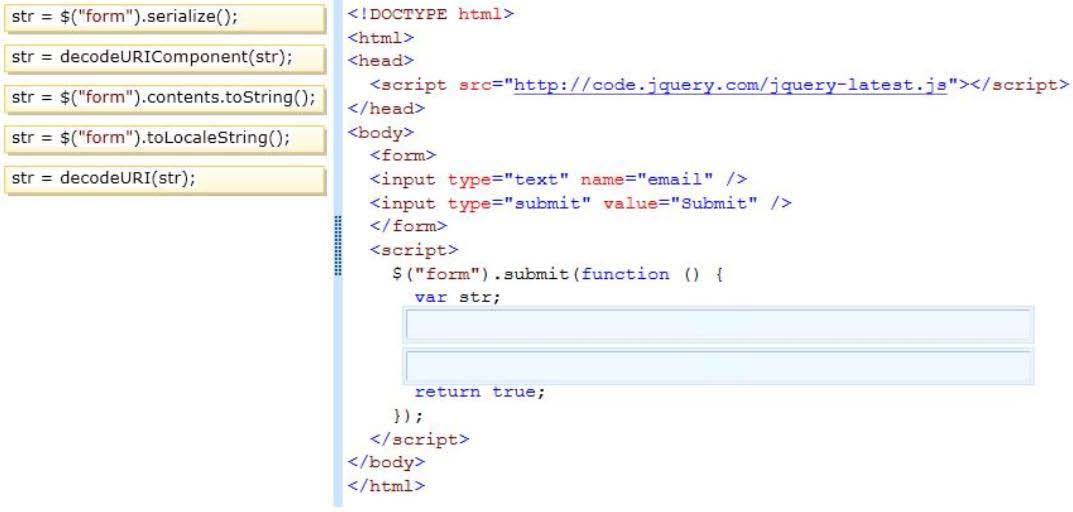
How should you develop the form?
DRAG DROP
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
The form must capture the email address and return it as a query string parameter. The query string
parameter must display the @ symbol that is used in the email address.
You need to implement this functionality.
How should you develop the form? (To answer, drag the appropriate code segment to the correct
target or targets in the answer area. Each code segment may be used once, more than once, or not
at all. You may need to drag the split bar between panes or scroll to view content.)
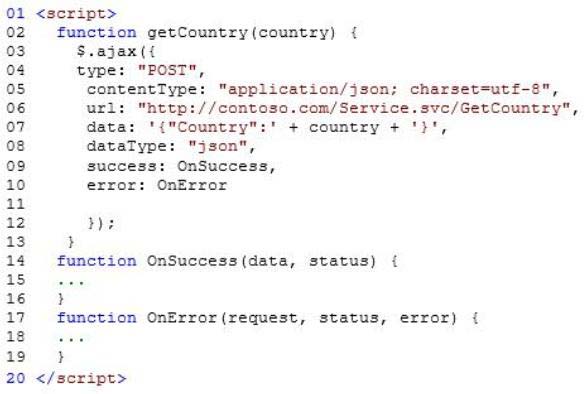
You need to authenticate to the WCF service
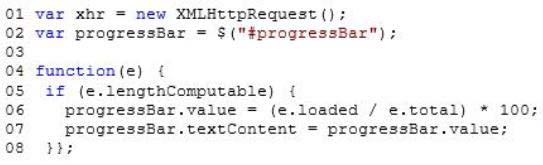
Which line of code should you insert at line 03?
You are developing a web page that enables customers to upload documents to a web server. The
page includes an HTML5 PROGRESS element named progressBar that displays information about the
status of the upload.
The page includes the following code. (Line numbers are included for reference only.)
An event handler must be attached to the request object to update the PROGRESS element on the
page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
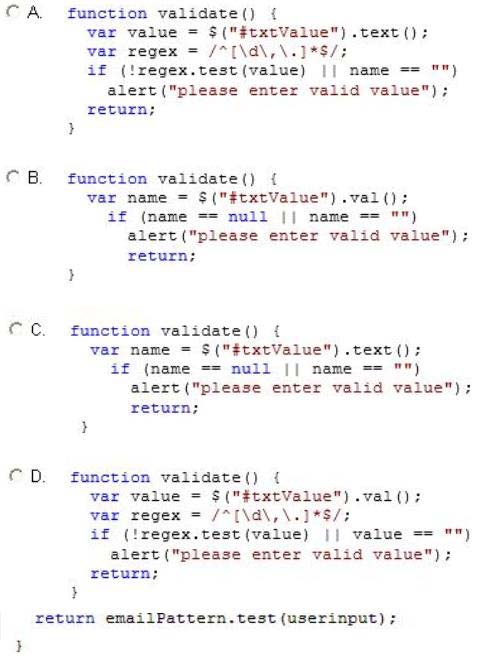
Which JavaScript code segment should you use?
You are developing a customer web form that includes the following HTML.
<label id=”txtValue”X/label>
Information from the web form is submitted to a web service. The web service returns the following
JSON object.
{
“Confirmation”: “1234”,
“FirstName”: “John”
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
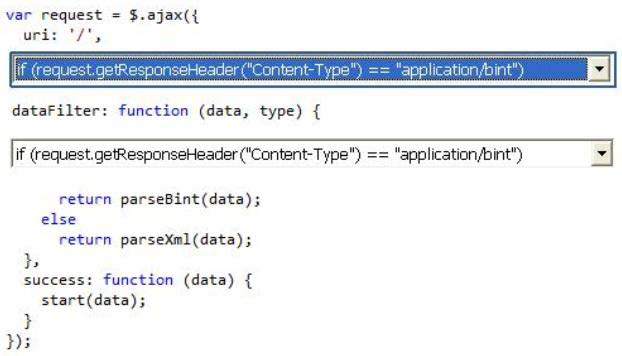
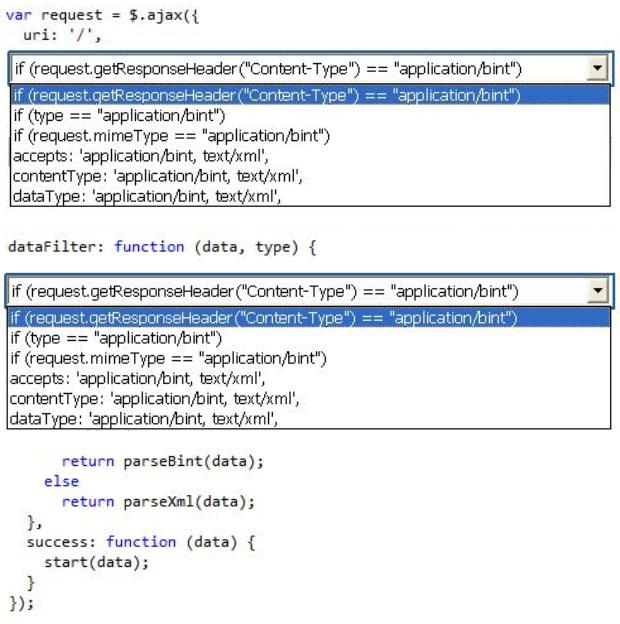
You need to develop the application to meet the requirements
HOTSPOT
You are developing a web application that retrieves data from a web service. The data being
retrieved is a custom binary datatype named bint. The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
Retrieve and parse data from the web service using binary format if possible
Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
What should you do? (To answer, select the appropriate options from the drop-down lists in the
answer area.)