HOTSPOT
You are developing a Universal Windows Platform (UWP) app.
The app does not display content properly on mobile devices.
You need to support smaller window sizes.
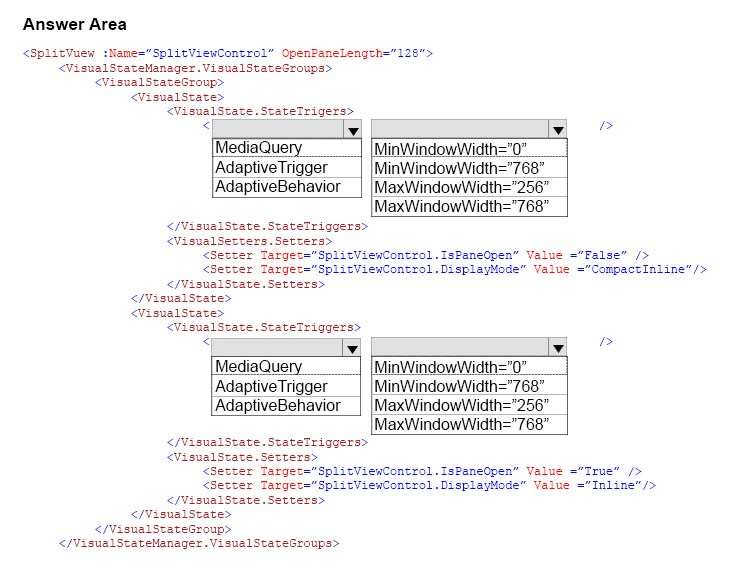
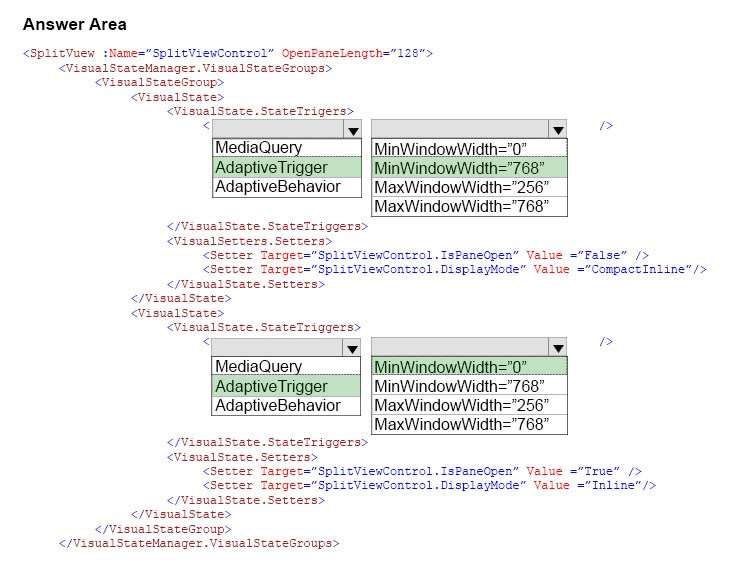
How should you complete the relevant XAML markup? To answer, select the appropriate markup segment from each list in the answer area.
Hot Area:
sizes. available screen real estate. default closed pane width is 48px, which can be modified with CompactPaneLength. If the pane is opened, it will reduce the space available for content, pushing the content out of its way.

Explanation:
One of the tools that Microsoft gives us for building adaptive UIs in UWP apps is state triggers. The version of
Windows 10 released at BUILD 2015 features one state trigger: a class named AdaptiveTrigger.
AdaptiveTrigger has two important properties: MinWindowWidth and MinWindowHeight. You use
AdaptiveTrigger in conjunction with Visual State Manager to adapt the UI to screens and windows of various
* Inline
The pane is always visible and doesn’t overlay the content area. The pane and content areas divide the
* CompactInline
A narrow portion of the pane is always visible in this mode, which is just wide enough to show icons. Thehttp://www.wintellect.com/devcenter/jprosise/using-adaptivetrigger-to-build-adaptive-uis-in-windows-
10



I think, correct answer will be MinWindowWidth=”0″ and MinWindowWidth=”768″ respectively.
23
1