You need to prevent users from entering specific characters into the username field
You develop an HTML5 webpage. You have the following HTML markup:
<input type=”text” id=”username” />
You need to prevent users from entering specific characters into the username field.
What should you do?
You need to modify the webpage to invoke the JavaScript function named someEvent()
You troubleshoot a webpage that contains the following HTML markup: (Line numbers are included
for reference only.)
The webpage also contains the following JavaScript function named someEvent() that is declared in
the HEAD section of the HTML:
<code>
Function someEvent() {
Alert(‘someEvent fired!’);
}
</code>
The JavaScript function named someEvent() must run only when the user clicks the DIV element, not
the INPUT elements.
You need to modify the webpage to invoke the JavaScript function named someEvent().
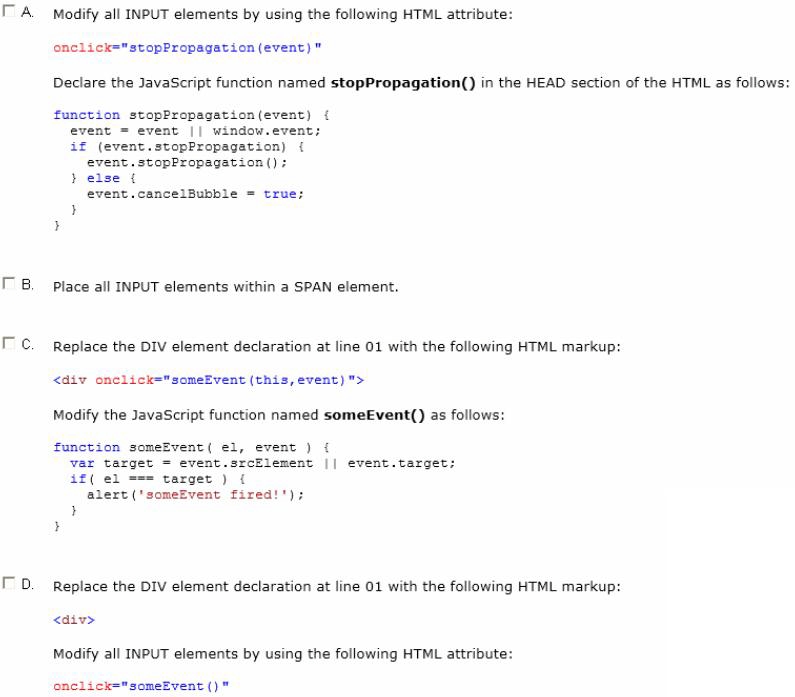
What should you do? (Each correct answer presents a complete solution. Choose two.)
Which markup should you use?
You develop a webpage by using HTML5.
The user interface of the webpage must show a gray-lined box that contains the label Enter your
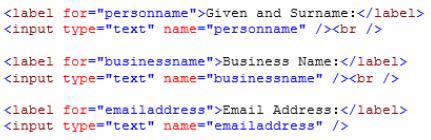
information:. Inside the box are two labels and two input boxes. The first input box must be labeled
Name:. The second input box must be labeled Email:. Below the box is a Submit button.
The user interface must look like the following;
You need to create the user interface.
Which markup should you use?
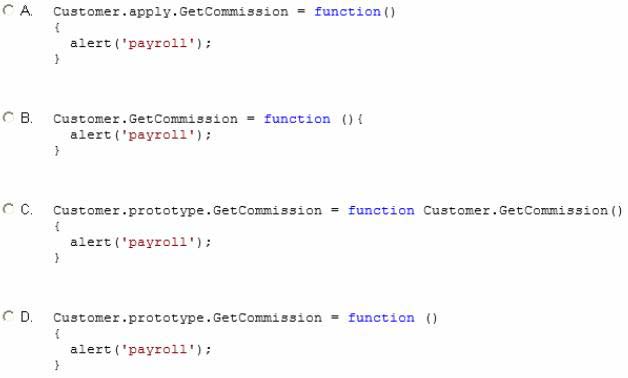
Which code segment should you use?
You are developing an application to track project management for your company. The status of the
project is stored in a variable named percentComplete.
The method must execute only when percentComplete is equal to the numeric value 100.
You need to develop the application to meet the requirement.
Which code segment should you use?
How should you complete the relevant markup?
DRAG DROP
You develop a website for a company by using HTML5.
You have the following requirements:
Allow multiple news postings per page under the title “Welcome to the Semantic Web!”.
Search engines must be able to index individual news postings.
News postings must be styled by using the following CSS markup:
.posting { line-height: 150%; )
You need to structure the markup for each individual news posting.
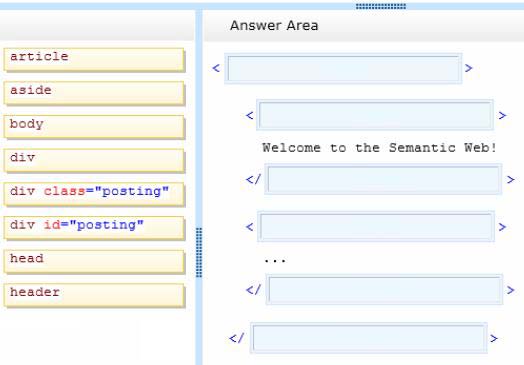
How should you complete the relevant markup? (To answer, drag the appropriate markup to the
correct location or locations in the answer area. Use only markup that applies.)
Which value will be displayed?
You need to apply the appropriate CSS rules to meet the requirements
You develop an HTML5 webpage with custom CSS. You have the following HTML markup:
<div class=”new” Item”>…</div>
You have the following requirements:
In addition to your CSS, you must use a corporate branded stylesheet named corporate.ess.
The corporate.ess file contains the style rule that must be used for .newsItem.
You must use the corporate.ess file to ensure that the webpage changes when the brand changes.
You must add additional style rules to the webpage.
You cannot modify the corporate.ess file.
You need to apply the appropriate CSS rules to meet the requirements.
What should you do?
Which object should you use to store the shopping cart data?
You are developing an e-commerce website. Users place products into a shopping cart.
You need to ensure that the shopping cart data is available between browser sessions.
Which object should you use to store the shopping cart data?