Which HTML element should you add?
You are developing an HTML5 web form to collect feedback information from site visitors.
The web form must display an INPUT element that meets the following requirements:
Allow numeric values between 1 and 10.
Default to the value of 5.
Display as a slider control on the page.
You need to add the INPUT element to the form.
Which HTML element should you add?
Which code segment should you insert at line 04?
Which two code segments should you include on the webpage?
You develop an HTML5 webpage that contains the following HTML markup:
<input id=”loanTermTextBox” type=”text” />
Users must enter a valid integer value into the text box.
You need to validate the data type that is received from the input element.
Which two code segments should you include on the webpage? (Each correct answer presents a
complete solution. Choose two.)
Which HTML markup should you add to the application?
You develop an HTML5 application for a company. Employees must enter a personal identification
number (PIN) in an INPUT element named SecurityCode to access their employee records.
The SecurityCode element must meet the following requirements:
Allow up to 6 digits.
Do not display numbers as they are entered.
Display the text Enter PIN Code before the user enters any data.
You need to implement the SecurityCode element.
Which HTML markup should you add to the application?
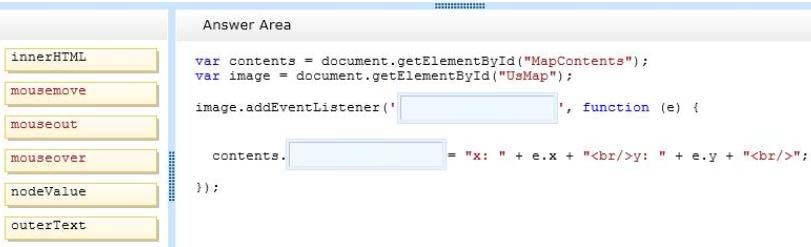
How should you complete the relevant code?
DRAG DROP
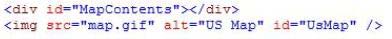
You develop an HTML5 webpage. You have the following HTML markup:
You need to update the content of the DIV element when the mouse hovers over an image and
when the mouse coordinates change.
How should you complete the relevant code? (To answer, drag the appropriate code segment to the
correct location or locations in the answer area. Use only code segments that apply.)
How should you complete the relevant code?
HOTSPOT
You are creating a custom CSS3 style.
You have the following requirements to complete the style:
Box1 has a red outline.
Box1 contains box2, and box2 must remain inside box1
Box2 must have a green to black gradient.
Box2 must be surrounded by white space.
The style resembles the following diagram:
You need to add the CSS3 code to the styles.
How should you complete the relevant code? (To answer, select the appropriate code segment in
each drop-down list in the answer area.)

Which code segment should you use?
Which method or operator should you add to the function?
You are creating a custom function. You pass an object named testObj to the function as a
parameter. You do not use inheritance through the functions.
The function must establish whether testObj inherits from another object named parentObj.
You need to ensure that the function performs as required.
Which method or operator should you add to the function?
Which code segment should you add to the webpage?
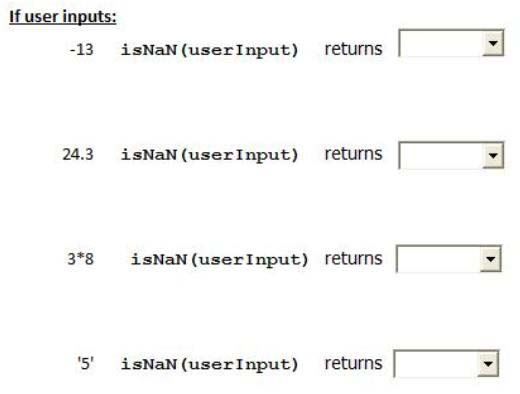
Which values will be returned?
HOTSPOT
You are validating user input by using built-in JavaScript functions.
The application must:
Store the value that is entered in a variable named inputValue
Use the built-in isNaN(tnputValue) function to evaluate the data type
You need to validate the return value of the isNaN(inputValue) function.
Which values will be returned? (To answer, configure the appropriate options in the dialog box in
the answer area.)