DRAG DROP
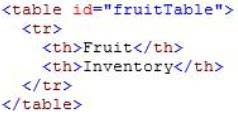
You create an HTML5 webpage. You have the following HTML markup:
You also have the following JavaScript code segment:
var jsonFruit = { "apples" : "12", "bananas" : "8", "watermelon" : "3" }
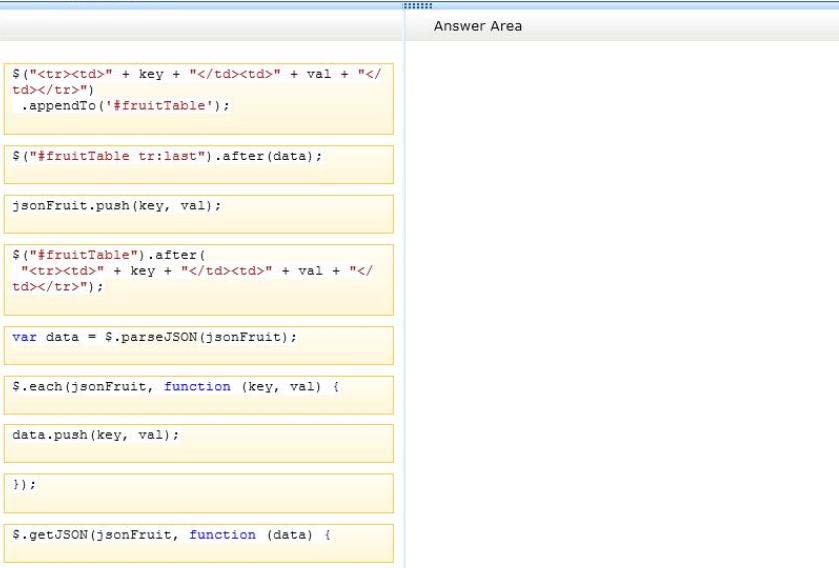
You need to add additional rows to the fruitTable element by processing the jsonFruit values in the
order listed.
Which three actions should you perform in sequence? (Develop the solution by selecting the
required code segments and arranging them in the correct order.)

Answer: See the explanation.
Explanation:





$(document).ready(function(){
var languages=[];
var items=document.getElementsByTagName(“li”);
for(var i=0,l=items.length;i<l;i++)
languages.push(items[i].innerHTML);
languages.sort();
for(var i=0,l=items.length;i<l;i++)
items[i].innerHTML=languages[i];
});
HTML
JavaScript
Classic Asp
Asp.Net
0
0