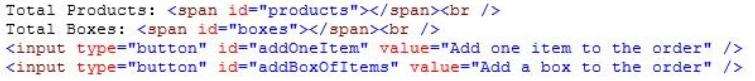
You develop an HTML5 webpage. You have the following HTML markup:
You need to call the click event for the addOneItem button a determined number of times when the user clicks
the addBoxOfItems button.
Which code segment should you add to the webpage?

A.
Option A
B.
Option B
C.
Option C
D.
Option D
Explanation:
jQuery provides a way to trigger the event handlers bound to an element without any user interaction via the
.trigger() method.
jQuery’s event handling system is a layer on top of native browser events. When an event handler is added
using .on( “click”, function() {…} ), it can be triggered using jQuery’s .trigger( “click” ) because jQuery stores a
reference to that handler when it is originally added. Additionally, it will trigger the JavaScript inside the onclick
attribute.
Triggering Event Handlers