Which line of code should you insert at line 04?
You create an application that sends information to a web service by using the following code: (Line
numbers are included for reference only.)
When the web service returns a non-zero result code, you must raise an exception that contains the
result code.
You need to implement the code that generates the exception.
Which line of code should you insert at line 04?
You need to implement the navigation between screen categories
###BeginCaseStudy###
Case Study: 4
Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information
about the vehicle, the vehicle owner’s manual, and the maintenance schedule. The app will be
available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
• Display the company logo on the Main screen. Owner’s Manual screen, and Service
Record screen of the app.
• Allow users to store their vehicle information to identify the correct information to
display within the app.
• Prominently display a stock image of the user’s vehicle on the Main screen at the full
height of the app.
• Send notifications by using tile updates when a scheduled maintenance is approaching
or past due.
• Insert service data in the appropriate locations, and update the Service Record screen
with data received from a cloud service.
• Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
• The app user interface must follow Microsoft design guidelines.
• The user must be able to insert or update service records.
• The user must be able to filter service records by date or service type.
• The user must be able to navigate between various parts of the app including but not
limited to the Main screen, Service Record screen, and Owner’s Manual screen.
• The user cannot switch between categories by using the Back button.
• The data from the cloud service must automatically populate the Service Record
screen.
• The Main screen must have a dark background. All other screens must have a light
background with contrasting colored text.
• All multimedia must provide a full-screen mode that can be activated by the end user.
• All media items must start when the user interacts with them and stop immediately
when a video ends.
• The app must accept and display tile messages and notification messages from the
cloud service.
• The navigational icons must not be displayed if the content of the screen does not
require such display.
• Any page of the owner’s manual must be able to be pinned to the Windows Start
screen.
• When the app is pinned to the Windows Start screen all live tile sizes must be
available to the users.
• When a specific app page is pinned to the Windows Start screen, the page tile cannot
be wider or taller than the dimensions of a wide tile.
• Short names and display names must not be displayed on square tiles.
Development
• The app must use Microsoft Visual Studio preconfigured templates with built-in data
structures.
• External notifications must be delivered by using Windows Push Notification
Services (WNS).
• The app must be able to receive push notifications from a Windows Azure Mobile
Services endpoint.
• Each HTML file must be supported by similarly named JavaScript and CSS files (for
example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
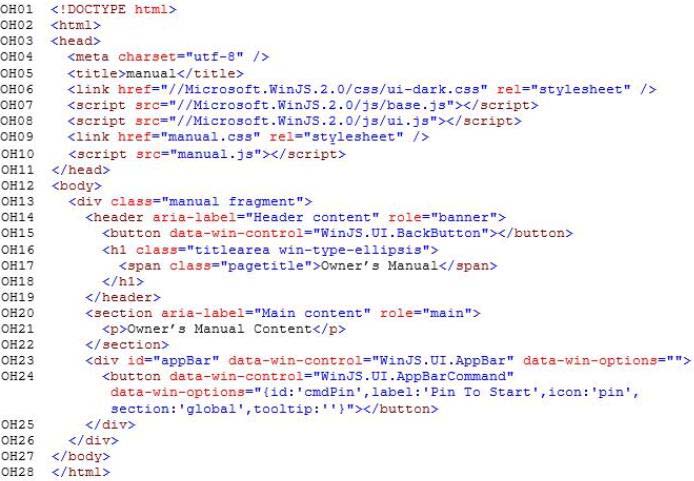
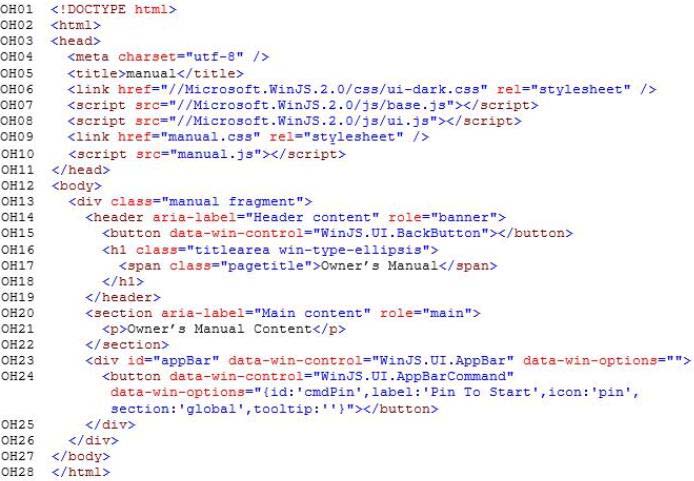
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
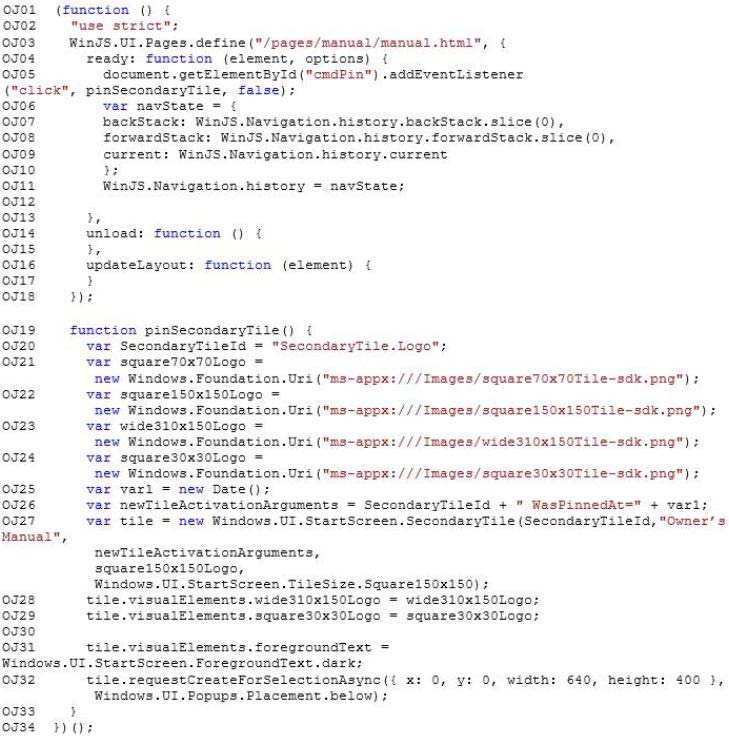
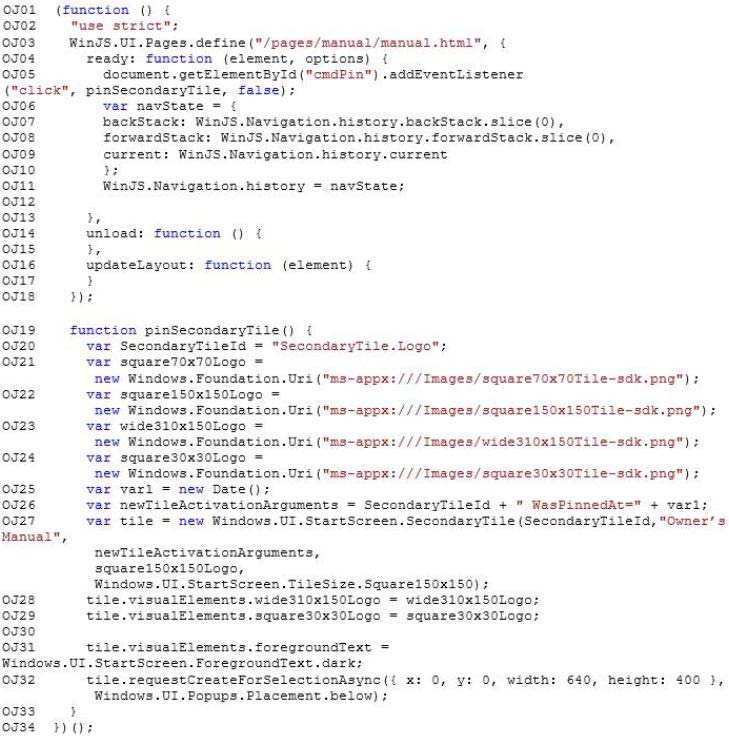
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
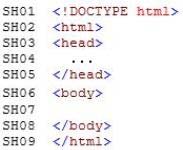
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
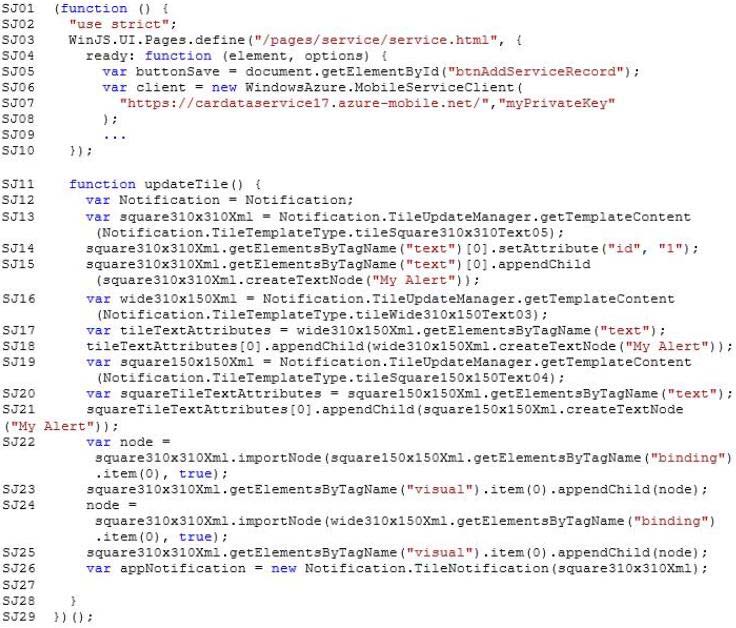
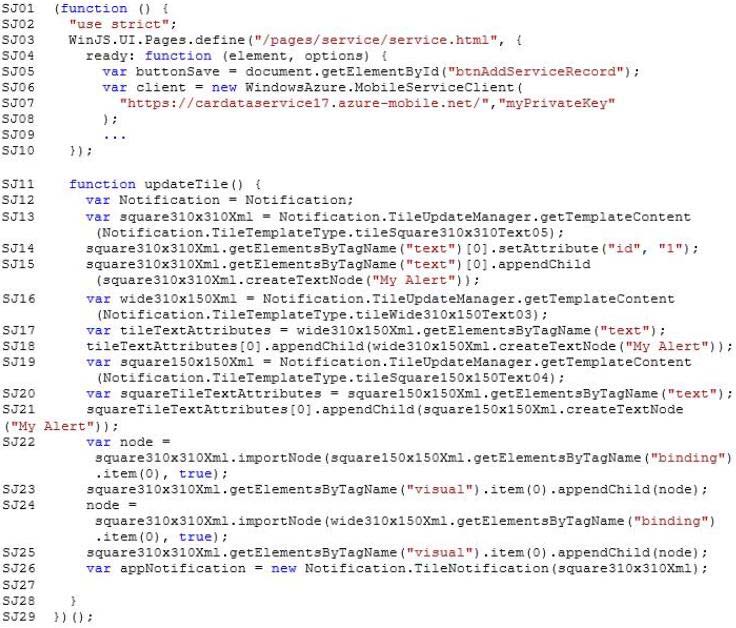
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
###EndCaseStudy###
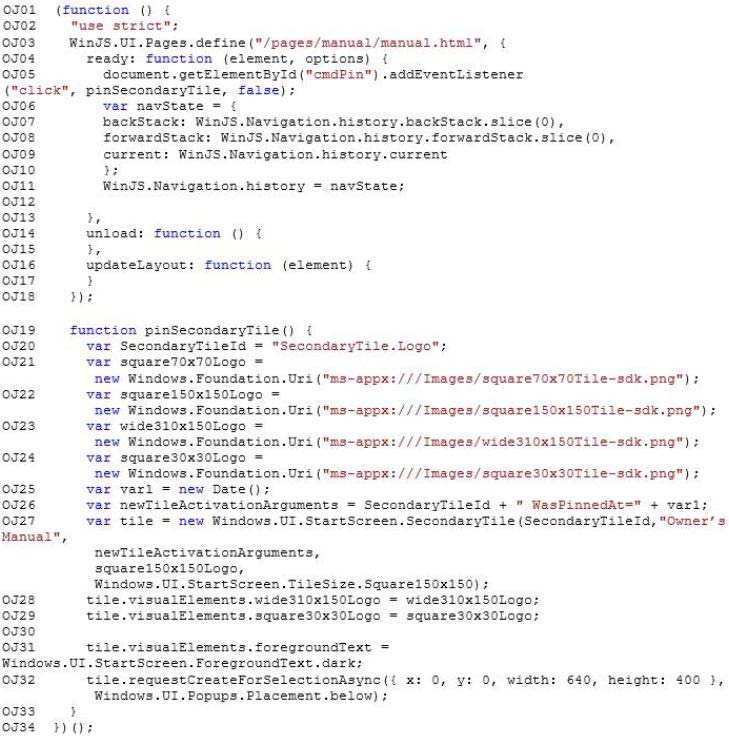
You need to implement the navigation between screen categories.
What should you do?
Which code segment should you use?
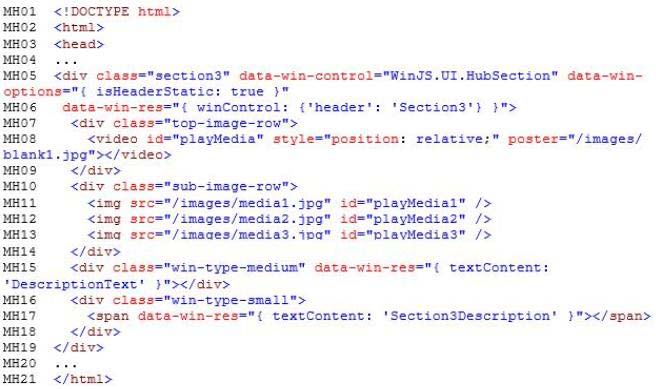
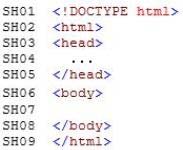
Which markup segment should you insert at line SH07?
###BeginCaseStudy###
Case Study: 4
Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information
about the vehicle, the vehicle owner’s manual, and the maintenance schedule. The app will be
available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
• Display the company logo on the Main screen. Owner’s Manual screen, and Service
Record screen of the app.
• Allow users to store their vehicle information to identify the correct information to
display within the app.
• Prominently display a stock image of the user’s vehicle on the Main screen at the full
height of the app.
• Send notifications by using tile updates when a scheduled maintenance is approaching
or past due.
• Insert service data in the appropriate locations, and update the Service Record screen
with data received from a cloud service.
• Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
• The app user interface must follow Microsoft design guidelines.
• The user must be able to insert or update service records.
• The user must be able to filter service records by date or service type.
• The user must be able to navigate between various parts of the app including but not
limited to the Main screen, Service Record screen, and Owner’s Manual screen.
• The user cannot switch between categories by using the Back button.
• The data from the cloud service must automatically populate the Service Record
screen.
• The Main screen must have a dark background. All other screens must have a light
background with contrasting colored text.
• All multimedia must provide a full-screen mode that can be activated by the end user.
• All media items must start when the user interacts with them and stop immediately
when a video ends.
• The app must accept and display tile messages and notification messages from the
cloud service.
• The navigational icons must not be displayed if the content of the screen does not
require such display.
• Any page of the owner’s manual must be able to be pinned to the Windows Start
screen.
• When the app is pinned to the Windows Start screen all live tile sizes must be
available to the users.
• When a specific app page is pinned to the Windows Start screen, the page tile cannot
be wider or taller than the dimensions of a wide tile.
• Short names and display names must not be displayed on square tiles.
Development
• The app must use Microsoft Visual Studio preconfigured templates with built-in data
structures.
• External notifications must be delivered by using Windows Push Notification
Services (WNS).
• The app must be able to receive push notifications from a Windows Azure Mobile
Services endpoint.
• Each HTML file must be supported by similarly named JavaScript and CSS files (for
example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
###EndCaseStudy###
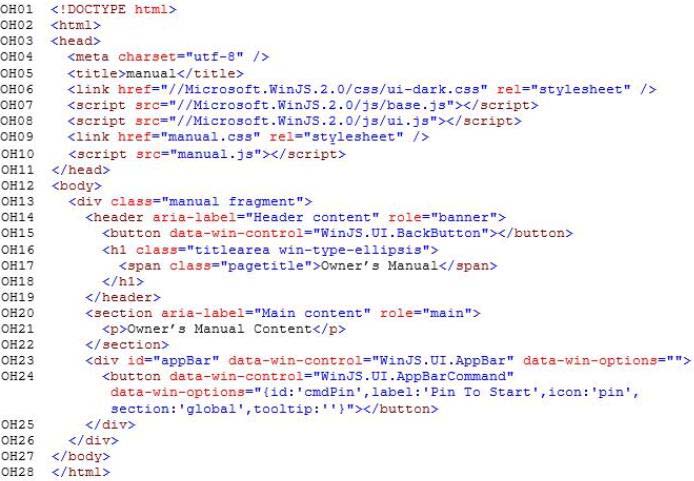
You need to implement the app bar for the Service Record screen.
Which markup segment should you insert at line SH07?
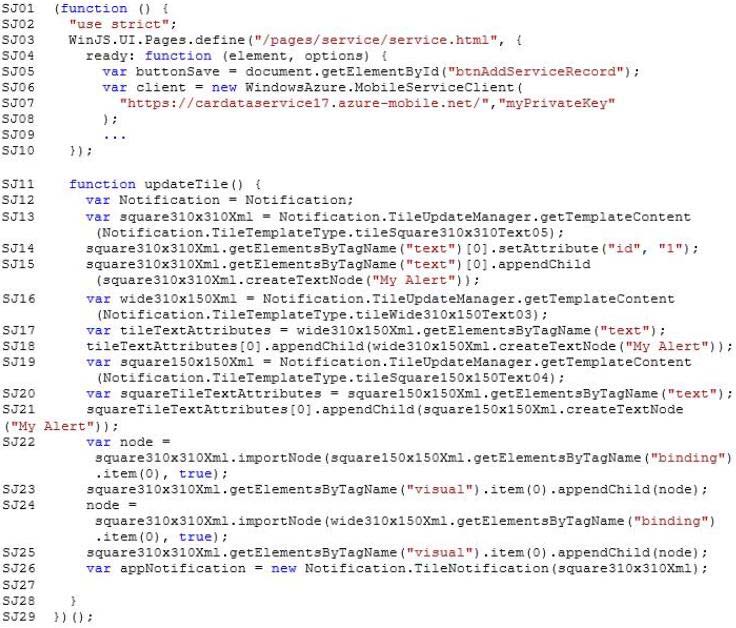
Which code segment should you insert at line 05?
You are developing an application that uses a JavaScript library. The library contains the following functions.
The application uses the following code. (Line numbers are included for reference only.)
The library may throw many types of exceptions. The exceptions are grouped by category.
You need to catch and identify the exceptions by group.
Which code segment should you insert at line 05?
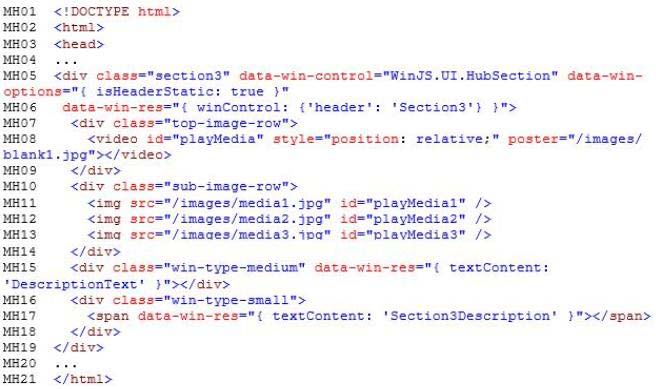
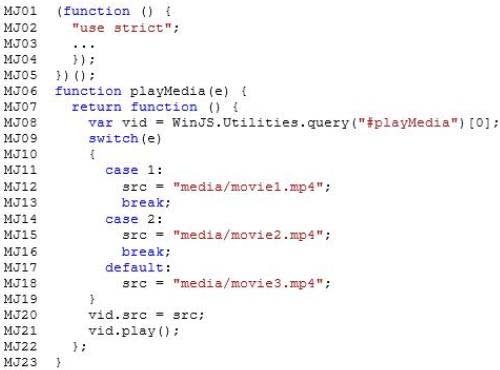
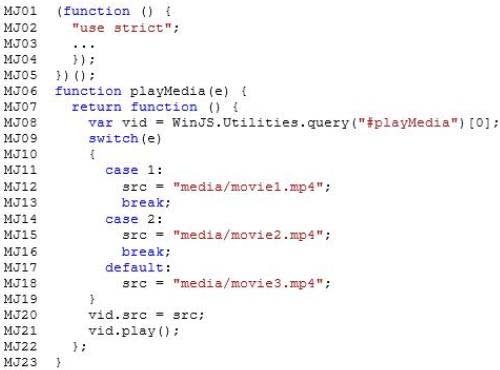
You need to modify the app so that the user can play videos by tapping the screen
###BeginCaseStudy###
Case Study: 4
Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information
about the vehicle, the vehicle owner’s manual, and the maintenance schedule. The app will be
available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
• Display the company logo on the Main screen. Owner’s Manual screen, and Service
Record screen of the app.
• Allow users to store their vehicle information to identify the correct information to
display within the app.
• Prominently display a stock image of the user’s vehicle on the Main screen at the full
height of the app.
• Send notifications by using tile updates when a scheduled maintenance is approaching
or past due.
• Insert service data in the appropriate locations, and update the Service Record screen
with data received from a cloud service.
• Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
• The app user interface must follow Microsoft design guidelines.
• The user must be able to insert or update service records.
• The user must be able to filter service records by date or service type.
• The user must be able to navigate between various parts of the app including but not
limited to the Main screen, Service Record screen, and Owner’s Manual screen.
• The user cannot switch between categories by using the Back button.
• The data from the cloud service must automatically populate the Service Record
screen.
• The Main screen must have a dark background. All other screens must have a light
background with contrasting colored text.
• All multimedia must provide a full-screen mode that can be activated by the end user.
• All media items must start when the user interacts with them and stop immediately
when a video ends.
• The app must accept and display tile messages and notification messages from the
cloud service.
• The navigational icons must not be displayed if the content of the screen does not
require such display.
• Any page of the owner’s manual must be able to be pinned to the Windows Start
screen.
• When the app is pinned to the Windows Start screen all live tile sizes must be
available to the users.
• When a specific app page is pinned to the Windows Start screen, the page tile cannot
be wider or taller than the dimensions of a wide tile.
• Short names and display names must not be displayed on square tiles.
Development
• The app must use Microsoft Visual Studio preconfigured templates with built-in data
structures.
• External notifications must be delivered by using Windows Push Notification
Services (WNS).
• The app must be able to receive push notifications from a Windows Azure Mobile
Services endpoint.
• Each HTML file must be supported by similarly named JavaScript and CSS files (for
example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
###EndCaseStudy###
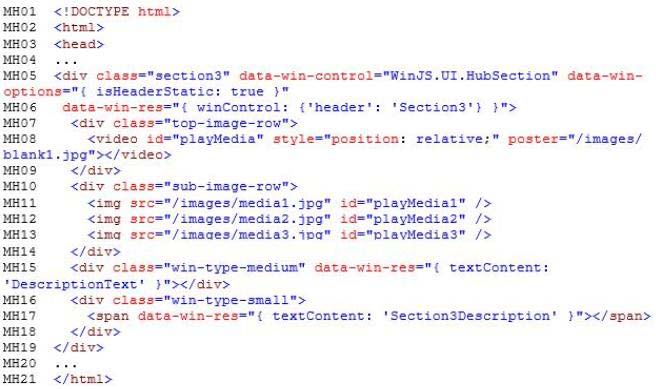
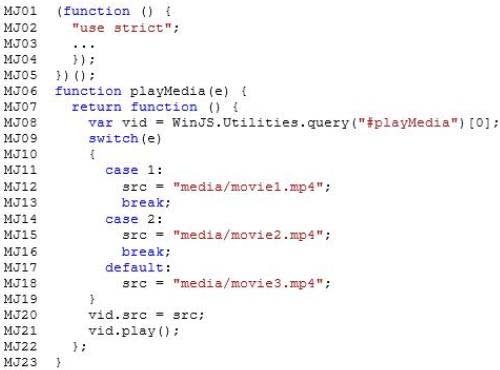
You need to modify the app so that the user can play videos by tapping the screen.
What should you do?
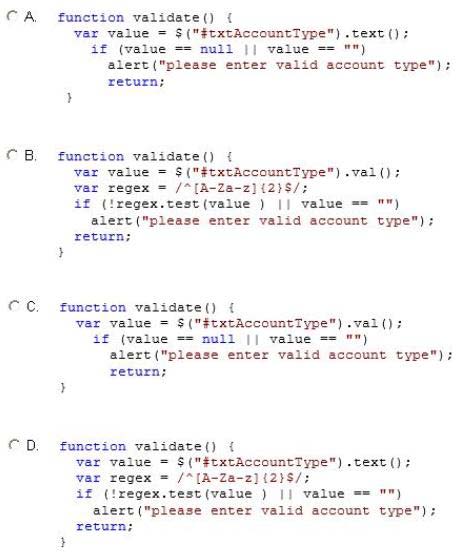
How should you complete the relevant code?
HOTSPOT
You develop an HTML messaging application that allows users to send messages. The messages can
have an optional file attachment that is identified by a filename.
You use the following function to send a message:
You need to send a message with a file attachment.
How should you complete the relevant code? (To answer, select the appropriate option from each
drop-down list in the answer area.)

Which three actions should you perform in sequence to complete the implementation?
DRAG DROP
You have the following code:
The web service returns a JSON object that contains two properties named Description and FileName.
The PersonImage object must meet the following requirements:
Create an object that represents an image that will be displayed.
Set the image properties from the values that are returned by the web service.
Expose the image as a property of the PersonImage object.
You need to insert code at line 13 to complete the implementation of the PersonImage object.
Which three actions should you perform in sequence to complete the implementation? (Develop the
solution by selecting the required code segments and arranging them in the correct order.)
Which three actions should you perform in sequence?
DRAG DROP
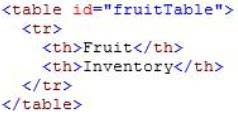
You create an HTML5 webpage. You have the following HTML markup:
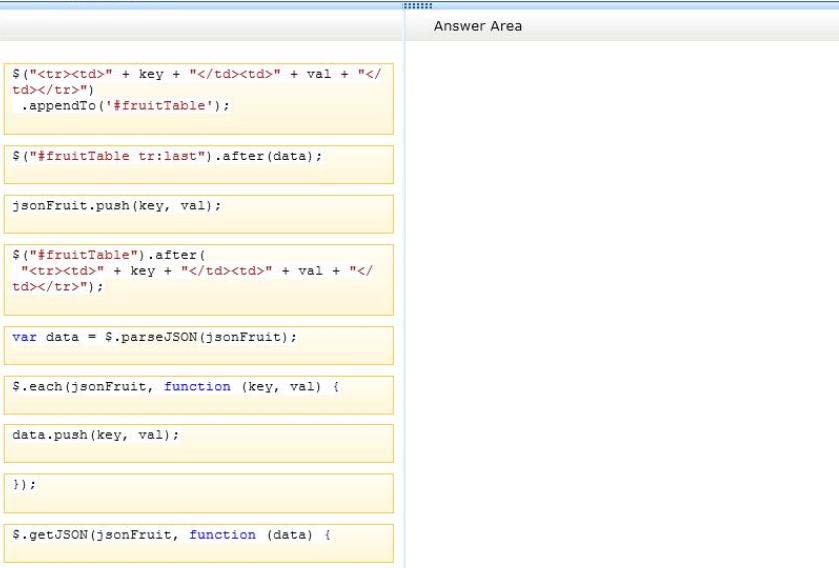
You also have the following JavaScript code segment:
<code>
var jsonFruit = { “apples” : “12”, “bananas” : “8”, “watermelon” : “3” }
</code>
You need to add additional rows to the fruitTable element by processing the jsonFruit values in the
order listed.
Which three actions should you perform in sequence? (Develop the solution by selecting the
required code segments and arranging them in the correct order.)
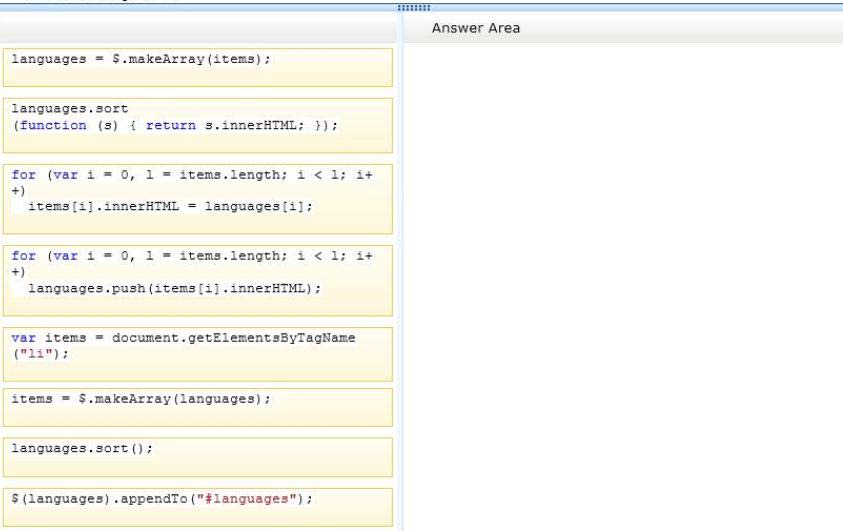
Which four actions should you perform in sequence?
DRAG DROP
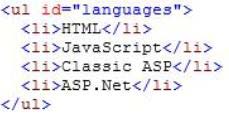
You develop an HTML5 webpage. You have the following HTML markup:
You also have the following JavaScript variable defined:
var languages = [];
You need to add statements to an existing JavaScript function to sort the list items.
Which four actions should you perform in sequence? (Develop the solution by selecting the required
code segments and arranging them in the correct order.)