Which two components should you include in the recommendation?
###BeginCaseStudy###
Case Study: 4
Scenario 4
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet
contains pictures of the different paintings in the museum. The other pamphlet contains
pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk
uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to
develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if
possible.
General Requirements
Fabrikam identifies the following requirements for the app:
• The app must be available from the Windows App store.
• The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
• If a user switches to a different app, the new app must enter a Not Running state after
10 seconds.
• The app must provide users with the ability to share pictures with other apps.
• Users must be able to search for paintings and sculptures by name from within the
app.
• When users type in search terms, the app must present users with a suggested list of
painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a
capture photo page.
Main Page:
• The main page must display grouped items.
• Once the users tap on a group on the main page, the app must open the group detail
page.
• The main page must display all of the items for a selected group.
Group Detail Page:
• The group detail page must have two groups, named Paintings and Sculptures, and
must display a list of the paintings and sculptures in the museum with the name and a
small image of the item.
• The group detail page must display a list of all the items in the group. The list must
contain the image and the name of the item.
• The app must have a second view of the group details that displays the name, a
description, and an image of each item.
• Users must be able to use the mouse wheel or pinch gestures to move between the two
views of the group detail page.
Item Detail Page:
• The item detail page must display the name, a full description, and a large image of
the item.
• When the user taps the image of an item on the item detail page, an element named
FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will
be declared in the Resources section of the page.
• As an alternative to tapping an image on the item detail page, users must be able to
use a check gesture to mark the item as found.
Capture Photo Page:
• A page named CapturePhoto will be created to capture and display pictures.
• When a picture is taken, its path must be saved in an application setting property
named picturePath.
• Pictures must have an aspect ratio of 16 by 9.
• As new pictures are taken, the app must update the app tile to show the current
number of pictures taken.
• A method named UpdatePictureCount will be called any time a new picture is saved.
The method will take an integer parameter named pictureCount. The method will use
NotificationExtensions library to handle updates.
• The tile will have a text block named outputText.
###EndCaseStudy###
You need to recommend a solution to implement the Check gesture for the item detail page.
Which two components should you include in the recommendation? (Each correct answer
presents part of the solution. Choose two.)
What should you include in the recommendation?
###BeginCaseStudy###
Case Study: 4
Scenario 4
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet
contains pictures of the different paintings in the museum. The other pamphlet contains
pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk
uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to
develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if
possible.
General Requirements
Fabrikam identifies the following requirements for the app:
• The app must be available from the Windows App store.
• The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
• If a user switches to a different app, the new app must enter a Not Running state after
10 seconds.
• The app must provide users with the ability to share pictures with other apps.
• Users must be able to search for paintings and sculptures by name from within the
app.
• When users type in search terms, the app must present users with a suggested list of
painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a
capture photo page.
Main Page:
• The main page must display grouped items.
• Once the users tap on a group on the main page, the app must open the group detail
page.
• The main page must display all of the items for a selected group.
Group Detail Page:
• The group detail page must have two groups, named Paintings and Sculptures, and
must display a list of the paintings and sculptures in the museum with the name and a
small image of the item.
• The group detail page must display a list of all the items in the group. The list must
contain the image and the name of the item.
• The app must have a second view of the group details that displays the name, a
description, and an image of each item.
• Users must be able to use the mouse wheel or pinch gestures to move between the two
views of the group detail page.
Item Detail Page:
• The item detail page must display the name, a full description, and a large image of
the item.
• When the user taps the image of an item on the item detail page, an element named
FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will
be declared in the Resources section of the page.
• As an alternative to tapping an image on the item detail page, users must be able to
use a check gesture to mark the item as found.
Capture Photo Page:
• A page named CapturePhoto will be created to capture and display pictures.
• When a picture is taken, its path must be saved in an application setting property
named picturePath.
• Pictures must have an aspect ratio of 16 by 9.
• As new pictures are taken, the app must update the app tile to show the current
number of pictures taken.
• A method named UpdatePictureCount will be called any time a new picture is saved.
The method will take an integer parameter named pictureCount. The method will use
NotificationExtensions library to handle updates.
• The tile will have a text block named outputText.
###EndCaseStudy###
You need to recommend a solution to browse items on the group detail page.
What should you include in the recommendation? (More than one answer choice may
achieve the goal. Select the BEST answer.)
Which code snippets should you insert in Target 1, Target 2, Target 3, and Target 4 to complete the code?
HOTSPOT
###BeginCaseStudy###
Case Study: 4
Scenario 4
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet
contains pictures of the different paintings in the museum. The other pamphlet contains
pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk
uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to
develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if
possible.
General Requirements
Fabrikam identifies the following requirements for the app:
• The app must be available from the Windows App store.
• The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
• If a user switches to a different app, the new app must enter a Not Running state after
10 seconds.
• The app must provide users with the ability to share pictures with other apps.
• Users must be able to search for paintings and sculptures by name from within the
app.
• When users type in search terms, the app must present users with a suggested list of
painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a
capture photo page.
Main Page:
• The main page must display grouped items.
• Once the users tap on a group on the main page, the app must open the group detail
page.
• The main page must display all of the items for a selected group.
Group Detail Page:
• The group detail page must have two groups, named Paintings and Sculptures, and
must display a list of the paintings and sculptures in the museum with the name and a
small image of the item.
• The group detail page must display a list of all the items in the group. The list must
contain the image and the name of the item.
• The app must have a second view of the group details that displays the name, a
description, and an image of each item.
• Users must be able to use the mouse wheel or pinch gestures to move between the two
views of the group detail page.
Item Detail Page:
• The item detail page must display the name, a full description, and a large image of
the item.
• When the user taps the image of an item on the item detail page, an element named
FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will
be declared in the Resources section of the page.
• As an alternative to tapping an image on the item detail page, users must be able to
use a check gesture to mark the item as found.
Capture Photo Page:
• A page named CapturePhoto will be created to capture and display pictures.
• When a picture is taken, its path must be saved in an application setting property
named picturePath.
• Pictures must have an aspect ratio of 16 by 9.
• As new pictures are taken, the app must update the app tile to show the current
number of pictures taken.
• A method named UpdatePictureCount will be called any time a new picture is saved.
The method will take an integer parameter named pictureCount. The method will use
NotificationExtensions library to handle updates.
• The tile will have a text block named outputText.
###EndCaseStudy###
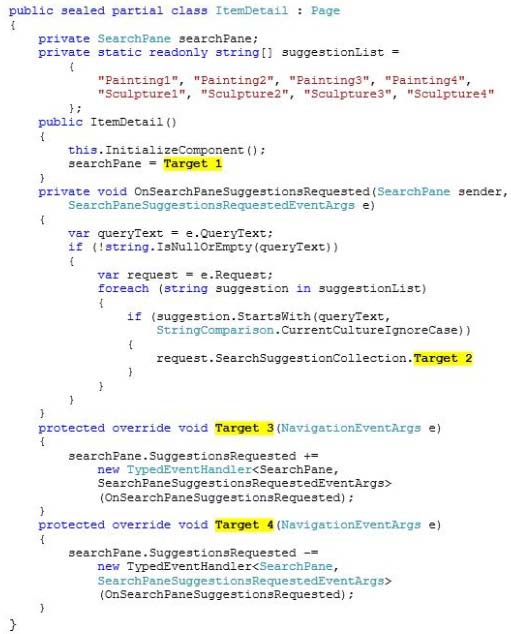
You need to write code to comply with the search requirements of the item detail page.
You have the following code:
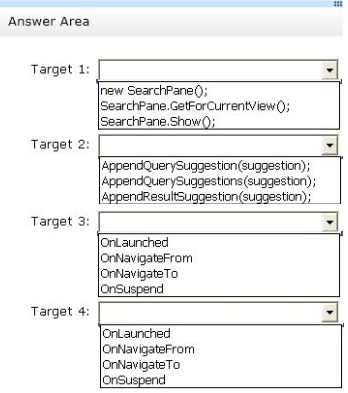
Which code snippets should you insert in Target 1, Target 2, Target 3, and Target 4 to
complete the code? (To answer, select the correct code snippet from each drop-down list in
the answer area.)

Which template should you use?
###BeginCaseStudy###
Case Study: 4
Scenario 4
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet
contains pictures of the different paintings in the museum. The other pamphlet contains
pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk
uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to
develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if
possible.
General Requirements
Fabrikam identifies the following requirements for the app:
• The app must be available from the Windows App store.
• The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
• If a user switches to a different app, the new app must enter a Not Running state after
10 seconds.
• The app must provide users with the ability to share pictures with other apps.
• Users must be able to search for paintings and sculptures by name from within the
app.
• When users type in search terms, the app must present users with a suggested list of
painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a
capture photo page.
Main Page:
• The main page must display grouped items.
• Once the users tap on a group on the main page, the app must open the group detail
page.
• The main page must display all of the items for a selected group.
Group Detail Page:
• The group detail page must have two groups, named Paintings and Sculptures, and
must display a list of the paintings and sculptures in the museum with the name and a
small image of the item.
• The group detail page must display a list of all the items in the group. The list must
contain the image and the name of the item.
• The app must have a second view of the group details that displays the name, a
description, and an image of each item.
• Users must be able to use the mouse wheel or pinch gestures to move between the two
views of the group detail page.
Item Detail Page:
• The item detail page must display the name, a full description, and a large image of
the item.
• When the user taps the image of an item on the item detail page, an element named
FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will
be declared in the Resources section of the page.
• As an alternative to tapping an image on the item detail page, users must be able to
use a check gesture to mark the item as found.
Capture Photo Page:
• A page named CapturePhoto will be created to capture and display pictures.
• When a picture is taken, its path must be saved in an application setting property
named picturePath.
• Pictures must have an aspect ratio of 16 by 9.
• As new pictures are taken, the app must update the app tile to show the current
number of pictures taken.
• A method named UpdatePictureCount will be called any time a new picture is saved.
The method will take an integer parameter named pictureCount. The method will use
NotificationExtensions library to handle updates.
• The tile will have a text block named outputText.
###EndCaseStudy###
You are developing a Windows Store app that will display a toast notification.
You need to ensure that when a toast notification is displayed, the first line of the notification
is bold.
Which template should you use?
You need to write code for the method that will be called when a user takes a picture
DRAG DROP
###BeginCaseStudy###
Case Study: 4
Scenario 4
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet
contains pictures of the different paintings in the museum. The other pamphlet contains
pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk
uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to
develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if
possible.
General Requirements
Fabrikam identifies the following requirements for the app:
• The app must be available from the Windows App store.
• The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
• If a user switches to a different app, the new app must enter a Not Running state after
10 seconds.
• The app must provide users with the ability to share pictures with other apps.
• Users must be able to search for paintings and sculptures by name from within the
app.
• When users type in search terms, the app must present users with a suggested list of
painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a
capture photo page.
Main Page:
• The main page must display grouped items.
• Once the users tap on a group on the main page, the app must open the group detail
page.
• The main page must display all of the items for a selected group.
Group Detail Page:
• The group detail page must have two groups, named Paintings and Sculptures, and
must display a list of the paintings and sculptures in the museum with the name and a
small image of the item.
• The group detail page must display a list of all the items in the group. The list must
contain the image and the name of the item.
• The app must have a second view of the group details that displays the name, a
description, and an image of each item.
• Users must be able to use the mouse wheel or pinch gestures to move between the two
views of the group detail page.
Item Detail Page:
• The item detail page must display the name, a full description, and a large image of
the item.
• When the user taps the image of an item on the item detail page, an element named
FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will
be declared in the Resources section of the page.
• As an alternative to tapping an image on the item detail page, users must be able to
use a check gesture to mark the item as found.
Capture Photo Page:
• A page named CapturePhoto will be created to capture and display pictures.
• When a picture is taken, its path must be saved in an application setting property
named picturePath.
• Pictures must have an aspect ratio of 16 by 9.
• As new pictures are taken, the app must update the app tile to show the current
number of pictures taken.
• A method named UpdatePictureCount will be called any time a new picture is saved.
The method will take an integer parameter named pictureCount. The method will use
NotificationExtensions library to handle updates.
• The tile will have a text block named outputText.
###EndCaseStudy###
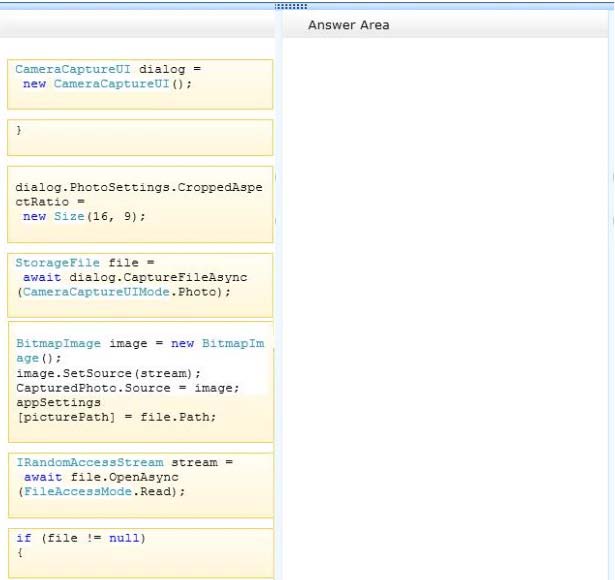
You need to write code for the method that will be called when a user takes a picture.
(Develop the solution by arranging the code snippets. You will need all of the code snippets.)
Which code can you use?
DRAG DROP
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
PassGuideApp connects to a MS SQL Server database PassGuideDB.
To obtain data from PassGuideDB ADO.NET LINQ to SQL model is used.
PassGuideApp includes Order and Order_details entities.
You are required to provide code which returns a list of the orders and a list of the
order_details.
This code must run one single SQL statement.
Which code can you use?
Which code do you need to add a collection EmployeeRelatives, with deferred loading, to Employee class?
DRAG DROP
Exhibit:
Public Property EmployeeID() As integer
End Get
Set
End Set
End Properly
Public Property EmployeeName() As String
Get
End Get
End Set
End Property
Public Property City As String
Get
End Get
End Set
End Property Public Property CV() As Byte()
Get
End Get
set
End Set
End Property
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
PassGuideApp connects to a MS SQL Server database PassGuideDB.
To obtain data from PassGuideDB ADO.NET LINQ to SQL model is used.
There is a class Employee. See exhibit for definition.
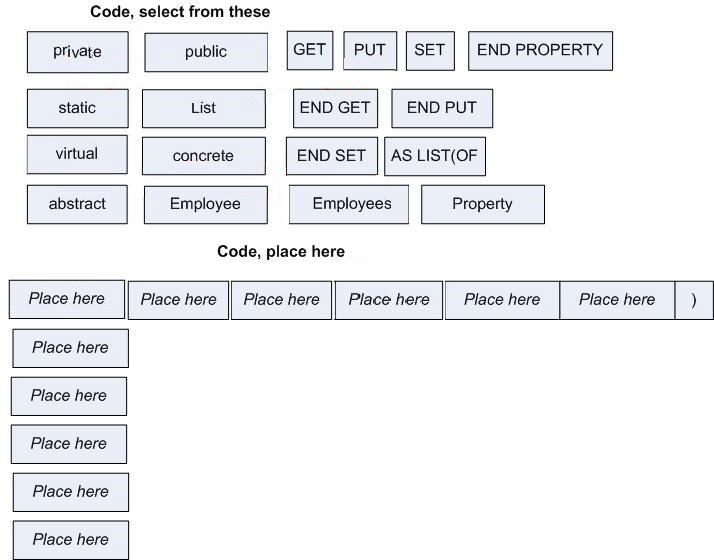
You need to add a collection EmployeeRelatives, with deferred loading, to Employee class.
Which code do you need to add?
What should be done?
DRAG DROP
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
PassGuideApp connects to a MS SQL Server database PassGuideDB.
To model entities ADO NFT Entity Framework is used.
Within PassGuideApp there is an entity Employee which includes properties EmployeeID,
Name, BirthDate.
A function PassGuideFn, which will be used within LINQ entities queries, that returns the
age of the employee must be produced.
What should be done?
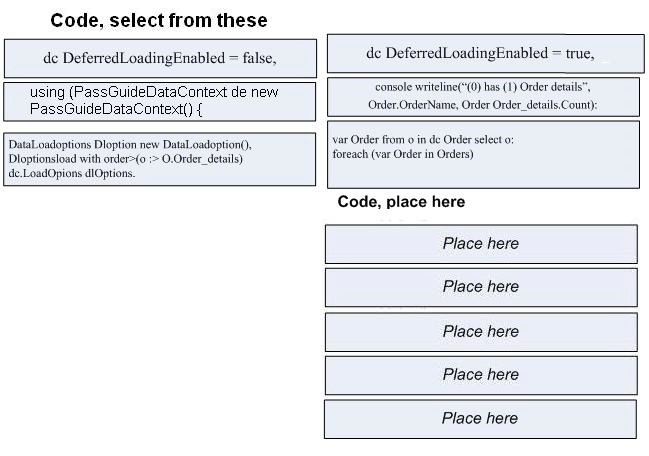
You are required to provide code which returns a list of the orders and a list of the order_details.
DRAG DROP
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
PassGuideApp connects to a MS SQL Server database PassGuideDB.
To obtain data from PassGuideDB ADO.NET LINQ to SQL model is used.
PassGuideApp includes Order and Order_details entities.
You are required to provide code which returns a list of the orders and a list of the
order_details.
This code must run one single SQL statement.
Which code can you use?
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
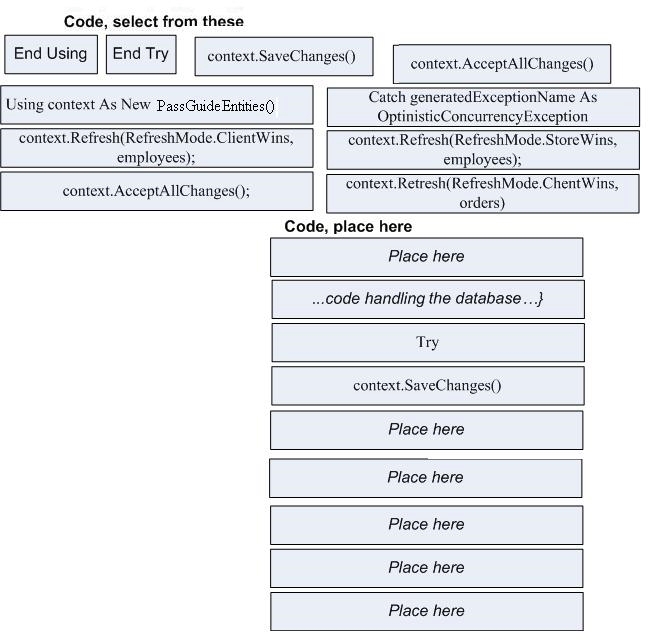
DRAG DROP
There is MS Visual Studio 2010 and MS .NET Framework 4 application PassGuideApp.
PassGuideApp uses the ADO.NET EntityFramework.
PassGuideApp connects to the MS SQL Server database PassGuideDB.
PassGuideApp needs to handle concurrency conflicts.
PassGuideApp also needs to ensure that local changes are saved in PassGuideDB.