DRAG DROP
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
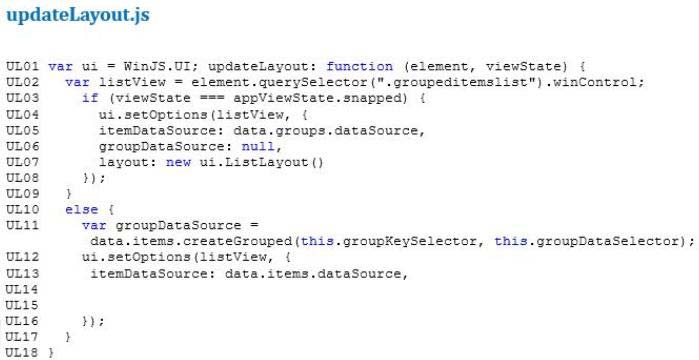
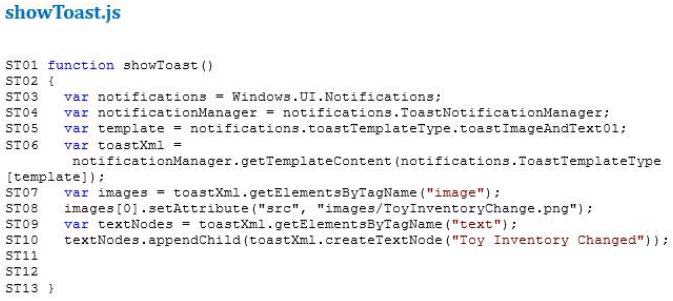
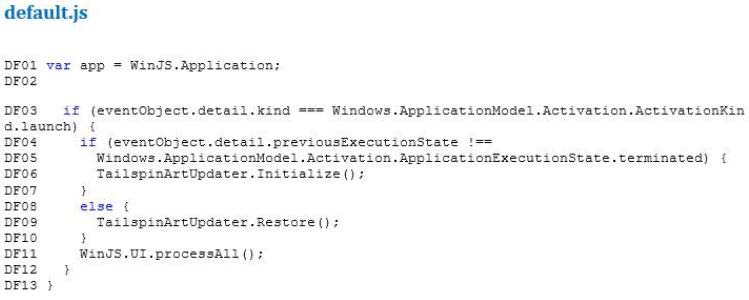
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
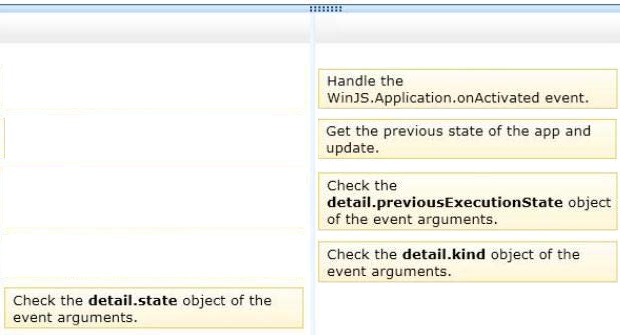
You need to handle the state of the app upon reactivation to meet the requirements.
Which four actions should you perform in sequence? (To answer, move the appropriate
actions from the list of actions to the answer area and arrange them in the correct order.)