DRAG DROP
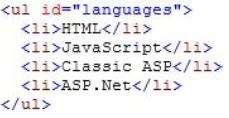
You develop an HTML5 webpage. You have the following HTML markup:
You also have the following JavaScript variable defined:
var languages = [];
You need to add statements to an existing JavaScript function to sort the list items.
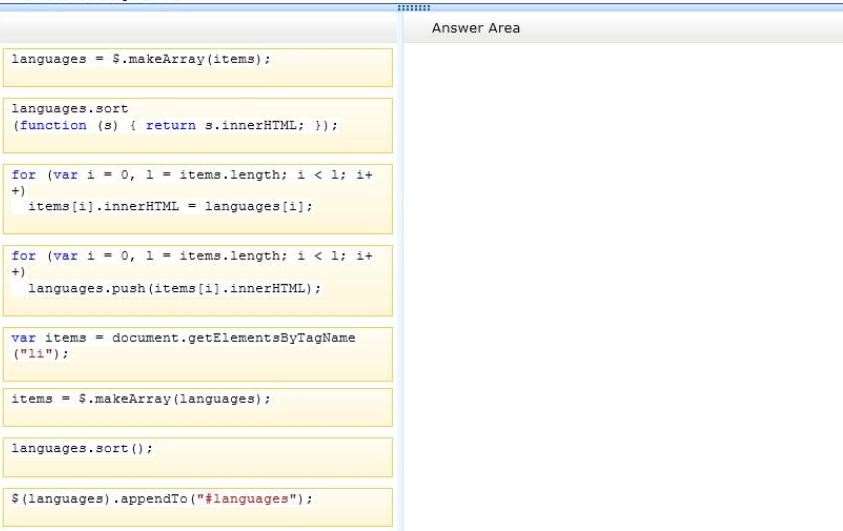
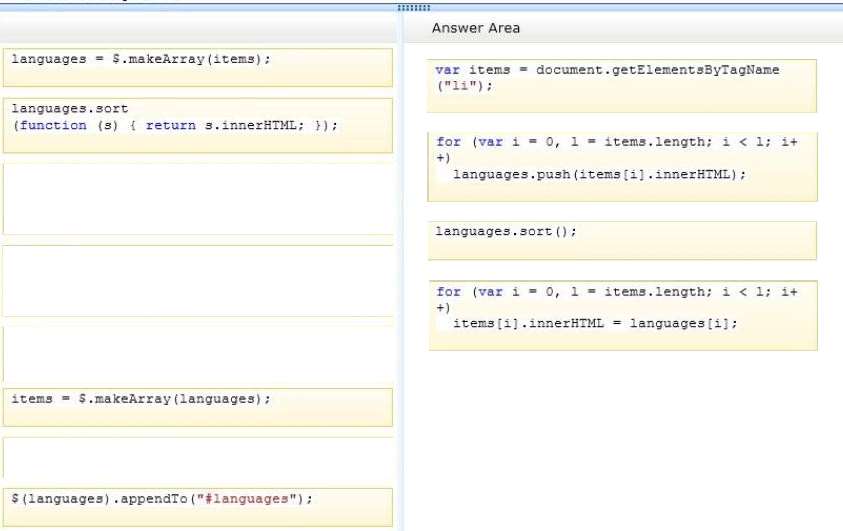
Which four actions should you perform in sequence? (Develop the solution by selecting the required code
segments and arranging them in the correct order.)
Select and Place:

Explanation:
Note:
* getElementsByTagName
The getElementsByTagName() method accesses all elements with the specified tagname.
* Example:
// Get the list items and setup an array for sorting
var lis = ul.getElementsByTagName(“LI”);
var vals = [];
// Populate the array
for(var i = 0, l = lis.length; i < l; i++)
vals.push(lis[i].innerHTML);
// Sort it
vals.sort();
// Sometimes you gotta DESC
if(sortDescending)vals.reverse();
// Change the list on the page
for(var i = 0, l = lis.length; i < l; i++)
lis[i].innerHTML = vals[i];





verified, answer is correct.
Just out of curiosity, to make other options work, ex: $.makeArray
here is the correct way:
var items = document.getElementsByTagName(“li”);
var languages = $.makeArray(items);
languages.sort(function(a,b){
var strA = a.innerHTML.toUpperCase();
var strB = b.innerHTML.toUpperCase();
if(strA strB) return 1;
return 0;
});
for(var i=0;i<items.length;i++)
items[i].innerHTML = languages[i].innerHTML;
0
0
if(strA strB) return 1;
return 0;
0
0
the greater than sign and less than sign are missing from the previous post. hope this work. sorry for the confusion.
if(strA < strB) return -1;
if(strA > strB) return 1;
return 0;
0
0