DRAG DROP
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
An email address in a function named validateEmail (for example, firstname@contoso.com)
A nine-digit number that allows optional hyphens after the second and fifth character in a
function named validateSSN(for example, 555555555 or 555-55-5555)
You need to use the correct expression to validate the input.
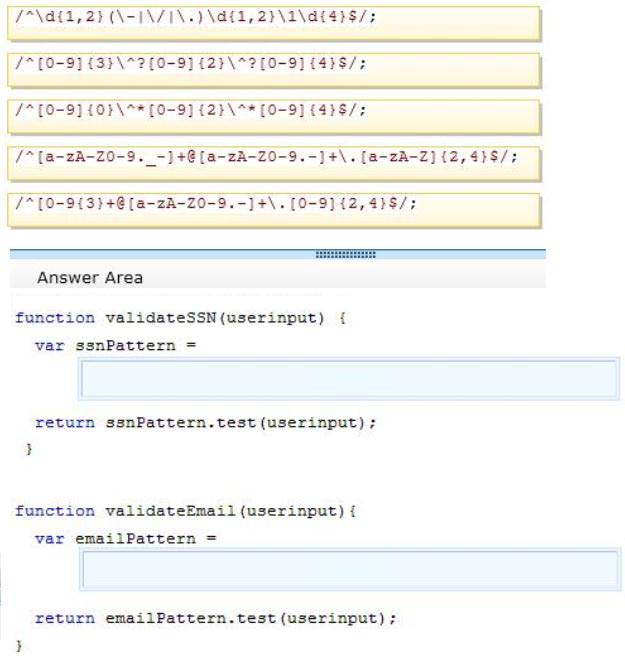
Which expression should you insert into each function? (To answer, drag the appropriate
regular expression statement to the correct location. Each regular expression statement may
be used once, more than once, or not at all. You may need to drag the split bar between
panes or scroll to view content.)

Explanation:




Thank you for the questions, they helped me get certified today. There were lots of new questions, but this site helped me a lot.
0
0
Hi.
I will present the 70-480 test on next Friday. What new questions added?
I am nervous.
Thanks!
0
0
The correct RegExp for SSN is:
var ssnPattern = /^[0-9]{3}\-?[0-9]{2}\-?[0-9]{4}$/;
Explanation:
^: Begins with
[0-9]{3}: 3 characters between 0 to 9.
\-?: Zero or One Dash character
[0-9]{2}: 2 characters between 0 to 9.
\-?: Zero or One Dash character
[0-9]{4}: 4 characters between 0 to 9.
$: Ends with
—————————————————————–
Simple sample web page for testing a regex
—————————————————————–
REGEX TEST
.Success {color: Green;}
.Failed {color: Red;}
Enter Text:
var btnRegex = document.getElementById(“btnRegex”);
btnRegex.onclick = function () {
var txtboxTest = document.getElementById(“txtTest”);
var strTest = txtboxTest.value;
var divResponse = document.getElementById(“divResponse”);
var re = /^[0-9]{3}\-?[0-9]{2}\-?[0-9]{4}$/;
if (strTest.match(re)) {
divResponse.innerHTML = “Match!”;
divResponse.className = “Success”;
}
else {
divResponse.innerHTML = “Not a match!”;
divResponse.className = “Failed”;
}
}
0
0
The html tags were removed from the sample page.
Recommended reading for more on regex:
https://developer.mozilla.org/en/docs/Web/JavaScript/Guide/Regular_Expressions
0
0
Just confirmed this, none of the options here would correctly match a SSN. I put your solution into regex101 so people can play with it and learn more about regex here: https://regex101.com/r/dwm7mT/1
0
0
B.T.W:
That PL 247Q dumps now are available on Google Drive for free:
https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
Just FYI! Good Luck!!
0
0
Hi Manchu, Any PL dumps available for 70-486 ? Appreciate, Thanks
0
0
Manchu, your dumps seem old,
if someone wants the new dumps,
write me an email at:
microsoftexam480@gmail.com
Good luck to everyone
0
0
Hi Manchu,
Can you please share latest dumps
soltek_82@hotmail.com
Thanks in advance
Sohail
0
0
safiane.game@gmail.com
0
0