You need to debug the error that is displayed in the warning message
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
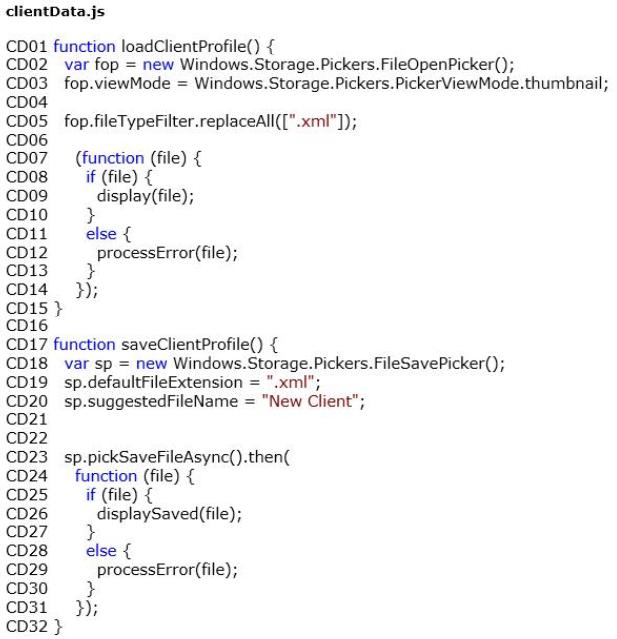
You need to debug the error that is displayed in the warning message. What should you do?
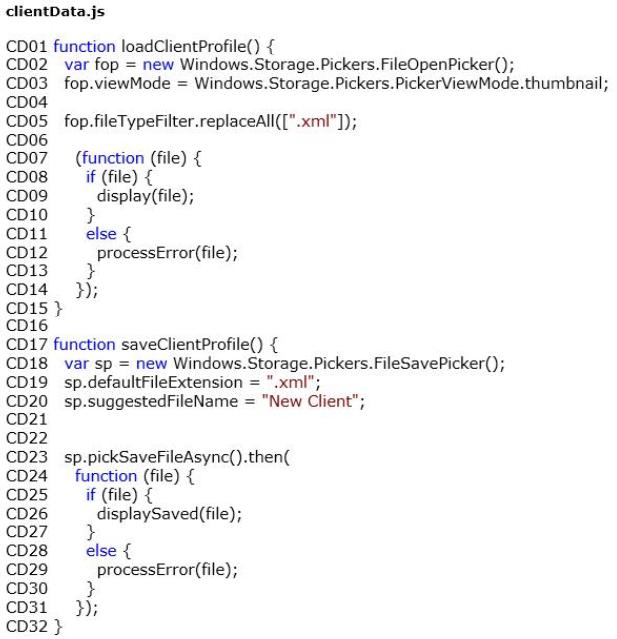
Which code segment should you insert at line CD21?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
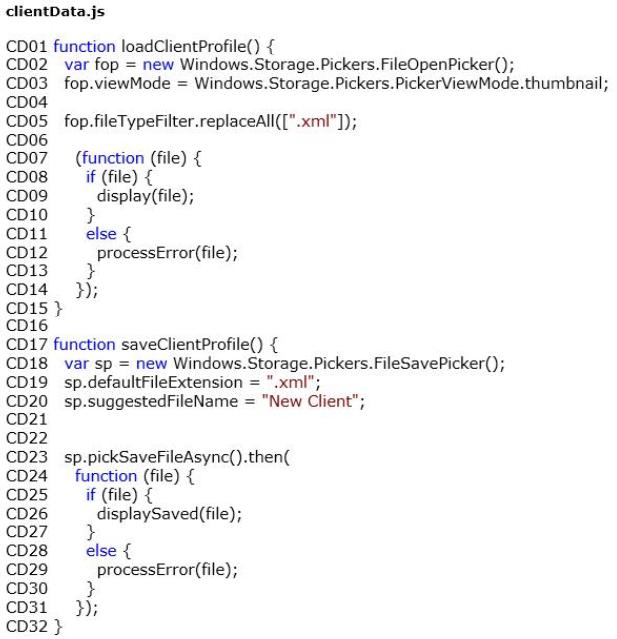
You need to ensure that client profiles can be saved in the required file format. Which code
segment should you insert at line CD21?
Which code segment should you insert at line VD05?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to validate whether the additional video recording functionality for the Client app is
supported. Which code segment should you insert at line VD05?
You need to handle the exception error in the clientData.js file
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
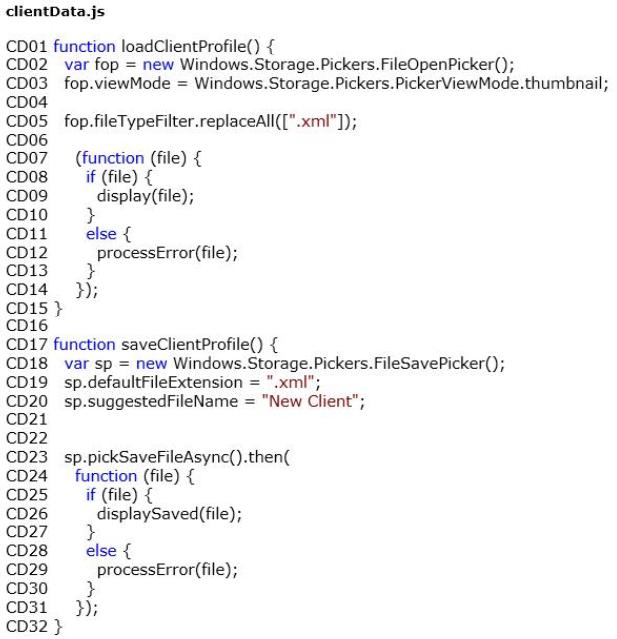
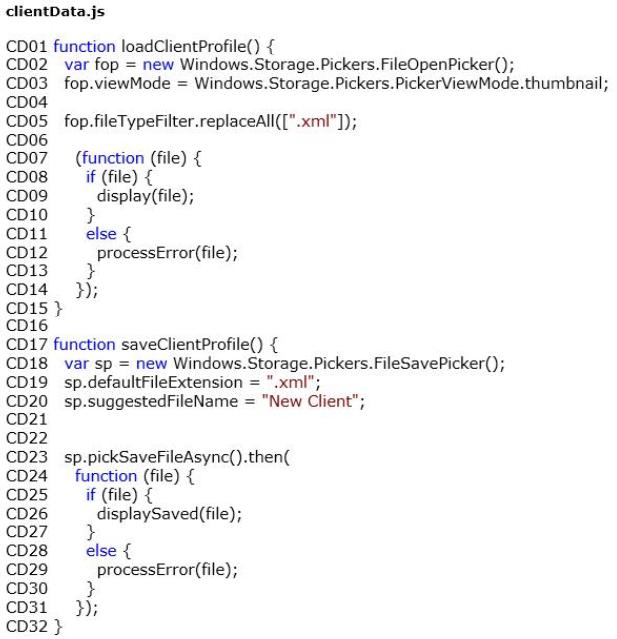
You need to handle the exception error in the clientData.js file. What should you do?
Which code segment should you insert at line CD06?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
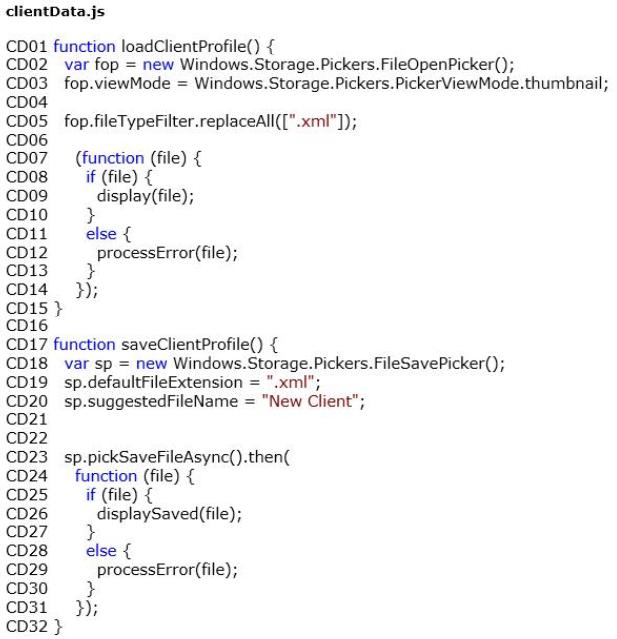
You need to enable trainers to select client profiles. Which code segment should you insert
at line CD06?
You need to prevent the device-specific tilting exception
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to prevent the device-specific tilting exception. What should you do in the video.js file?
Which code segment should you insert at line PL16?
###BeginCaseStudy###
Case Study: 4
Scenario 2
Background
You are developing a Windows Store app by using JavaScript. The app is named Getting
Around. The app will use geo-location to provide location-aware assistance to people who
are traveling. Users will record audio information about locations. Full and trial versions of
the app will be available from the Windows Store. The feature name of the full version will be
gettingAround. The trial version will be valid for 30 days.
Business Requirements
The Getting Around app must meet the following business requirements:
• Track the user’s current location in accordance with the Windows Certification
guidelines for devices and sensors.
• Notify the user about upcoming obstacles.
• Ensure that the user can play, pause, and stop audio recordings.
• Ensure that the user can listen to recordings on Digital Living Network Alliance
(DLNA)-compatible headphones.
Technical Requirements
The Getting Around app must meet the following technical requirements:
• Connect to the Internet.
• Use the device’s sensors to detect the user’s location.
• Every 15 minutes, poll an obstacles database that is stored in the cloud.
• Send messages about upcoming obstacles to the lock screen of the user’s device as
soon as an obstacle is detected.
• Enable the user to save the most recently recorded location information on the
device by using a DataCompositeValue object.
• Enable retrieval of audio recordings from a cloud server.
• Headphones, when connected, must use the Play To technology. The PlayTo control
that is used for streaming is named aplayer and is in the HTML file that is used by the
player.js file.
To assist with diagnostics and monitoring, the app must do the following:
• Place an audit log that will track touch events on the user’s device.
• Store the audit log in the user’s localSettings object.
• Ensure that the audit log can be sent by email to the support desk if the user is
having problems.
The app must support the following hardware requirements:
• Windows 8
• Microphone and speakers
• Internet connection
• DLNA-compatible hearing device (optional)
While testing the app, you establish the following:
• The app fails to detect the location on some devices.
• When connectivity is lost, access to the obstacle data is not available.


###EndCaseStudy###
You need to retrieve and register a DLNA-compatible device. Which code segment should
you insert at line PL16?
You need to handle the location-detection problem
###BeginCaseStudy###
Case Study: 4
Scenario 2
Background
You are developing a Windows Store app by using JavaScript. The app is named Getting
Around. The app will use geo-location to provide location-aware assistance to people who
are traveling. Users will record audio information about locations. Full and trial versions of
the app will be available from the Windows Store. The feature name of the full version will be
gettingAround. The trial version will be valid for 30 days.
Business Requirements
The Getting Around app must meet the following business requirements:
• Track the user’s current location in accordance with the Windows Certification
guidelines for devices and sensors.
• Notify the user about upcoming obstacles.
• Ensure that the user can play, pause, and stop audio recordings.
• Ensure that the user can listen to recordings on Digital Living Network Alliance
(DLNA)-compatible headphones.
Technical Requirements
The Getting Around app must meet the following technical requirements:
• Connect to the Internet.
• Use the device’s sensors to detect the user’s location.
• Every 15 minutes, poll an obstacles database that is stored in the cloud.
• Send messages about upcoming obstacles to the lock screen of the user’s device as
soon as an obstacle is detected.
• Enable the user to save the most recently recorded location information on the
device by using a DataCompositeValue object.
• Enable retrieval of audio recordings from a cloud server.
• Headphones, when connected, must use the Play To technology. The PlayTo control
that is used for streaming is named aplayer and is in the HTML file that is used by the
player.js file.
To assist with diagnostics and monitoring, the app must do the following:
• Place an audit log that will track touch events on the user’s device.
• Store the audit log in the user’s localSettings object.
• Ensure that the audit log can be sent by email to the support desk if the user is
having problems.
The app must support the following hardware requirements:
• Windows 8
• Microphone and speakers
• Internet connection
• DLNA-compatible hearing device (optional)
While testing the app, you establish the following:
• The app fails to detect the location on some devices.
• When connectivity is lost, access to the obstacle data is not available.


###EndCaseStudy###
You need to handle the location-detection problem. What should you do?
Which object should you use?
###BeginCaseStudy###
Case Study: 4
Scenario 2
Background
You are developing a Windows Store app by using JavaScript. The app is named Getting
Around. The app will use geo-location to provide location-aware assistance to people who
are traveling. Users will record audio information about locations. Full and trial versions of
the app will be available from the Windows Store. The feature name of the full version will be
gettingAround. The trial version will be valid for 30 days.
Business Requirements
The Getting Around app must meet the following business requirements:
• Track the user’s current location in accordance with the Windows Certification
guidelines for devices and sensors.
• Notify the user about upcoming obstacles.
• Ensure that the user can play, pause, and stop audio recordings.
• Ensure that the user can listen to recordings on Digital Living Network Alliance
(DLNA)-compatible headphones.
Technical Requirements
The Getting Around app must meet the following technical requirements:
• Connect to the Internet.
• Use the device’s sensors to detect the user’s location.
• Every 15 minutes, poll an obstacles database that is stored in the cloud.
• Send messages about upcoming obstacles to the lock screen of the user’s device as
soon as an obstacle is detected.
• Enable the user to save the most recently recorded location information on the
device by using a DataCompositeValue object.
• Enable retrieval of audio recordings from a cloud server.
• Headphones, when connected, must use the Play To technology. The PlayTo control
that is used for streaming is named aplayer and is in the HTML file that is used by the
player.js file.
To assist with diagnostics and monitoring, the app must do the following:
• Place an audit log that will track touch events on the user’s device.
• Store the audit log in the user’s localSettings object.
• Ensure that the audit log can be sent by email to the support desk if the user is
having problems.
The app must support the following hardware requirements:
• Windows 8
• Microphone and speakers
• Internet connection
• DLNA-compatible hearing device (optional)
While testing the app, you establish the following:
• The app fails to detect the location on some devices.
• When connectivity is lost, access to the obstacle data is not available.


###EndCaseStudy###
You need to implement the audit log. Which object should you use?
Which code segment should you insert at line BG05?
###BeginCaseStudy###
Case Study: 4
Scenario 2
Background
You are developing a Windows Store app by using JavaScript. The app is named Getting
Around. The app will use geo-location to provide location-aware assistance to people who
are traveling. Users will record audio information about locations. Full and trial versions of
the app will be available from the Windows Store. The feature name of the full version will be
gettingAround. The trial version will be valid for 30 days.
Business Requirements
The Getting Around app must meet the following business requirements:
• Track the user’s current location in accordance with the Windows Certification
guidelines for devices and sensors.
• Notify the user about upcoming obstacles.
• Ensure that the user can play, pause, and stop audio recordings.
• Ensure that the user can listen to recordings on Digital Living Network Alliance
(DLNA)-compatible headphones.
Technical Requirements
The Getting Around app must meet the following technical requirements:
• Connect to the Internet.
• Use the device’s sensors to detect the user’s location.
• Every 15 minutes, poll an obstacles database that is stored in the cloud.
• Send messages about upcoming obstacles to the lock screen of the user’s device as
soon as an obstacle is detected.
• Enable the user to save the most recently recorded location information on the
device by using a DataCompositeValue object.
• Enable retrieval of audio recordings from a cloud server.
• Headphones, when connected, must use the Play To technology. The PlayTo control
that is used for streaming is named aplayer and is in the HTML file that is used by the
player.js file.
To assist with diagnostics and monitoring, the app must do the following:
• Place an audit log that will track touch events on the user’s device.
• Store the audit log in the user’s localSettings object.
• Ensure that the audit log can be sent by email to the support desk if the user is
having problems.
The app must support the following hardware requirements:
• Windows 8
• Microphone and speakers
• Internet connection
• DLNA-compatible hearing device (optional)
While testing the app, you establish the following:
• The app fails to detect the location on some devices.
• When connectivity is lost, access to the obstacle data is not available.


###EndCaseStudy###
You need to ensure that the lock screen access configuration meets the requirements.
Which code segment should you insert at line BG05?

