###BeginCaseStudy###
Case Study: 1
Olympic Marathon
Background
You are developing an ASP.NET MVC application in Visual Studio 2012 that will be used
by Olympic marathon runners to log data about training runs.
Business Requirements
The application stores date, distance, and duration information about a user’s training runs.
The user can view, insert, edit, and delete records.
The application must be optimized for accessibility.
All times must be displayed in the user’s local time.
Technical Requirements
Data Access:
Database access is handled by a public class named RunnerLog.DataAccess.RunnerLogDb.
All data retrieval must be done by HTTP GET and all data updates must be done by HTTP
POST.
Layout:
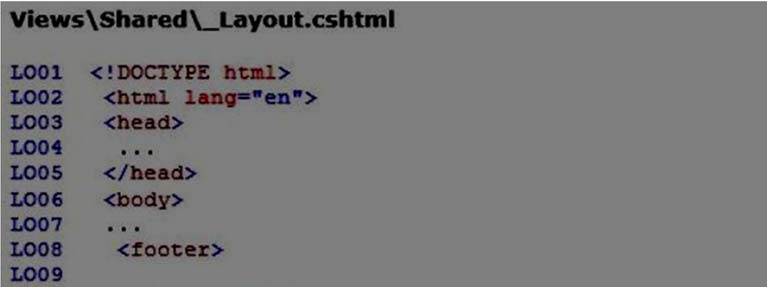
All pages in the application use a master layout file named \Views\Shared\_Layout.cshtml.
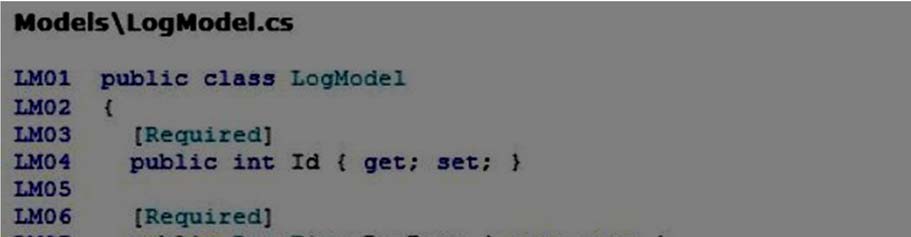
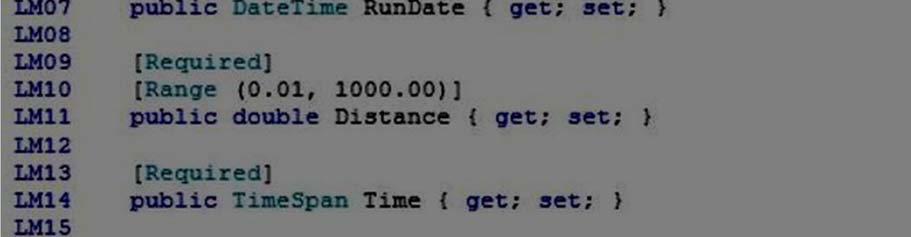
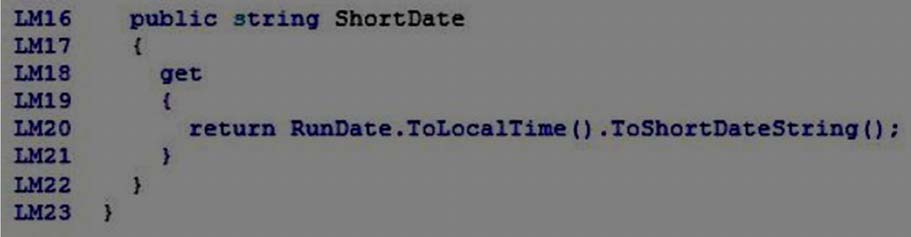
Models:
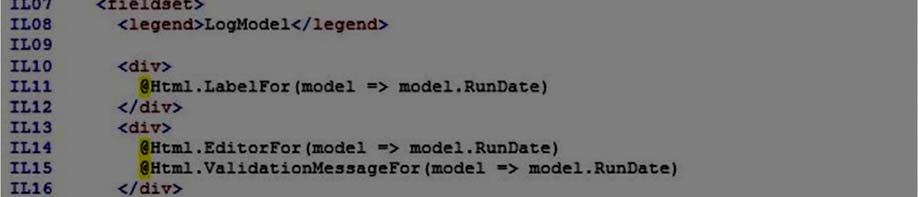
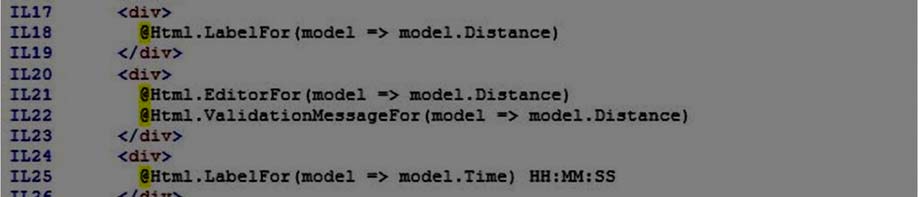
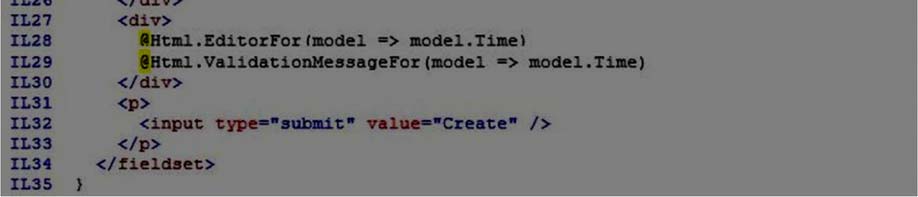
The application uses the \Models\LogModel.cs model.
Views:
All views in the application use the Razor view engine.
Four views located in \Views\RunLog are named:
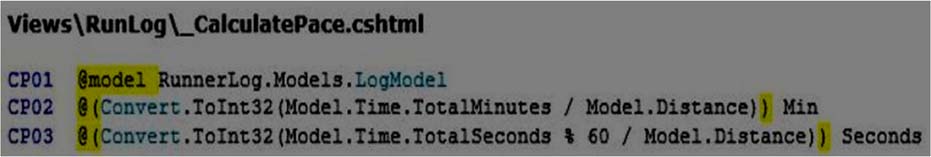
_CalculatePace.cshtml
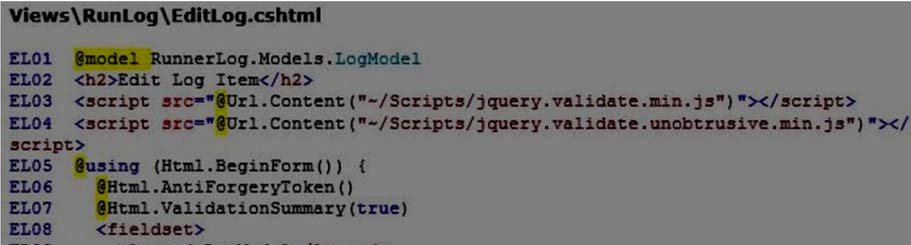
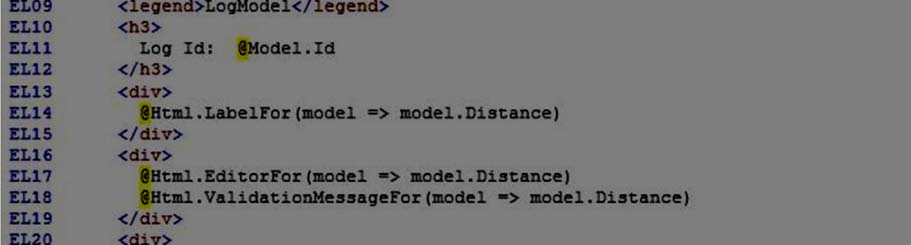
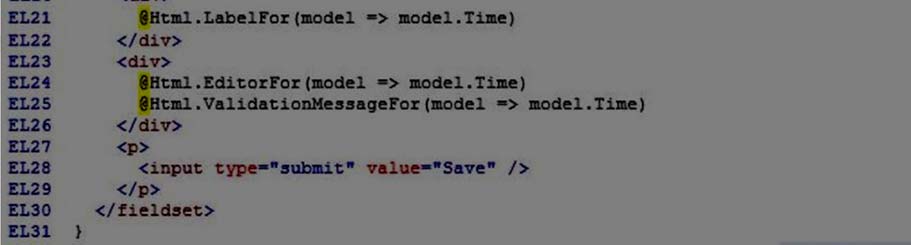
EditLog.cshtml
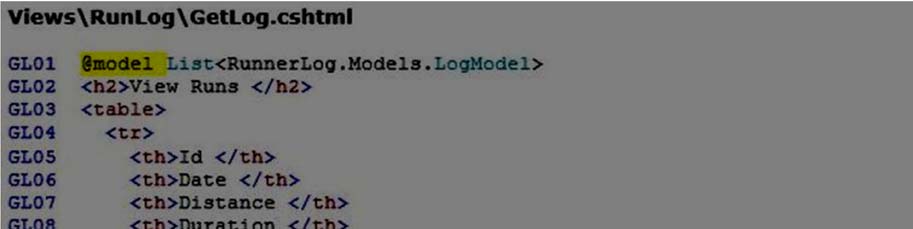
GetLog.cshtml
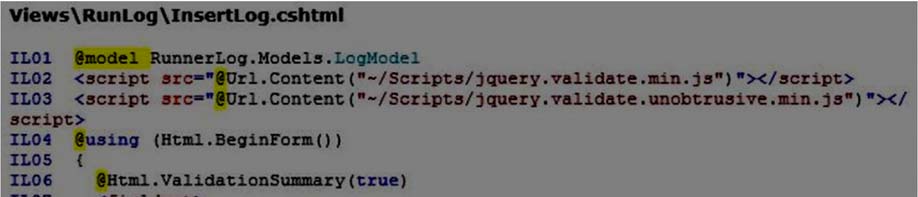
InsertLog.cshtml
The application also contains a \Views\Home\Index.cshtml view.
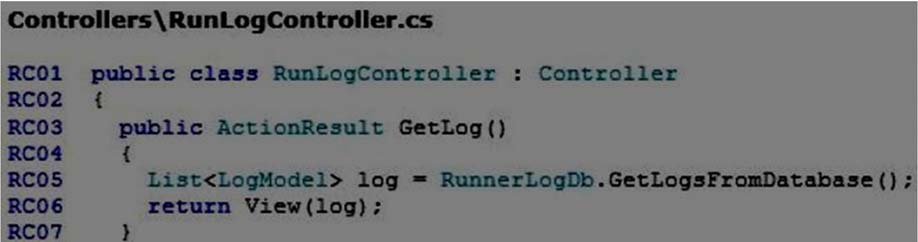
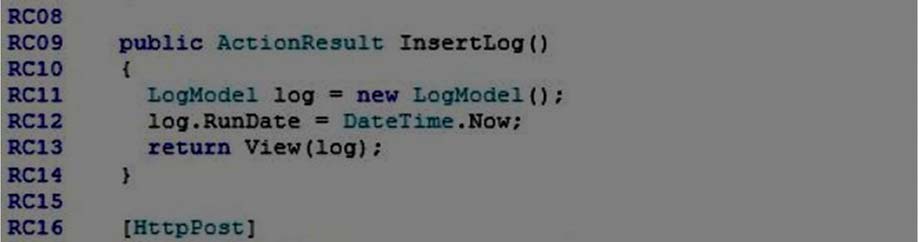
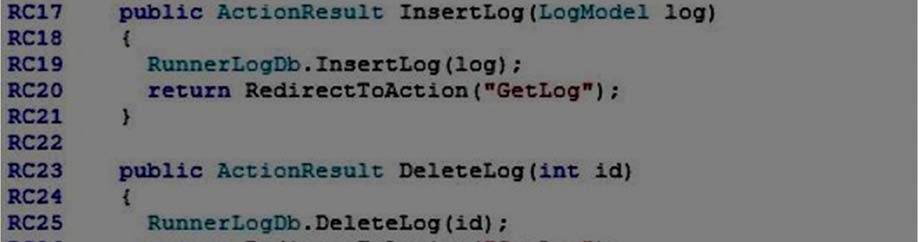
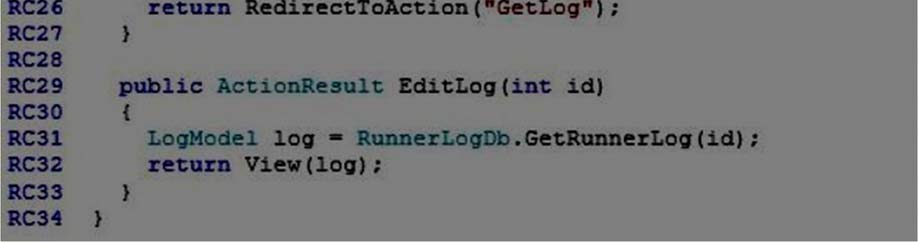
Controllers:
The application contains a \Controllers\RunLogController.cs controller.
Images:
A stopwatch.png image is located in the \Images folder.
Videos:
A map of a runner’s path is available when a user views a run log. The map is implemented as
an Adobe Flash application and video. The browser should display the video natively if
possible, using H264, Ogg, or WebM formats, in that order. If the video cannot be displayed,
then the Flash application should be used.
Security:
You have the following security requirements:
The application is configured to use forms authentication.
Users must be logged on to insert runner data.
Users must be members of the Admin role to edit or delete runner data.
There are no security requirements for viewing runner data.
You need to protect the application against cross-site request forgery.
Passwords are hashed by using the SHA1 algorithm.
RunnerLog.Providers.RunLogRoleProvider.cs contains a custom role provider.
Relevant portions of the application files follow. (Line numbers are included for reference
only.)
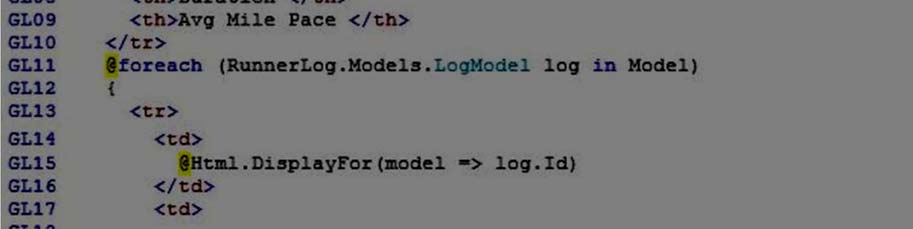
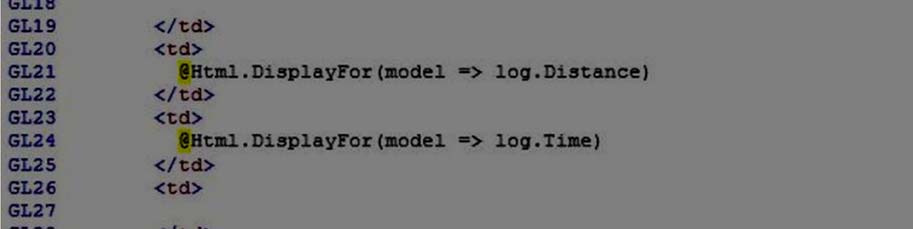
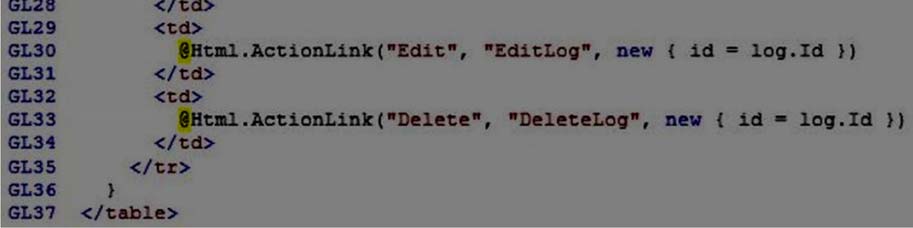
Application Structure
DRAG DROP
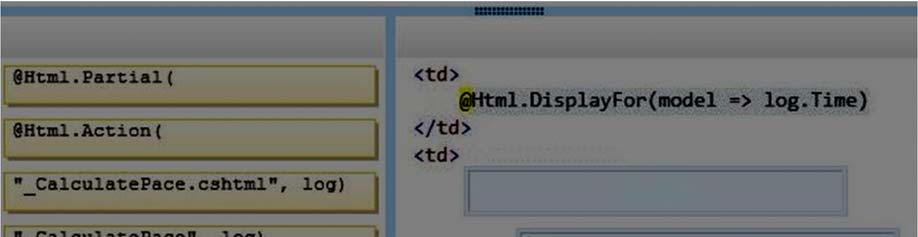
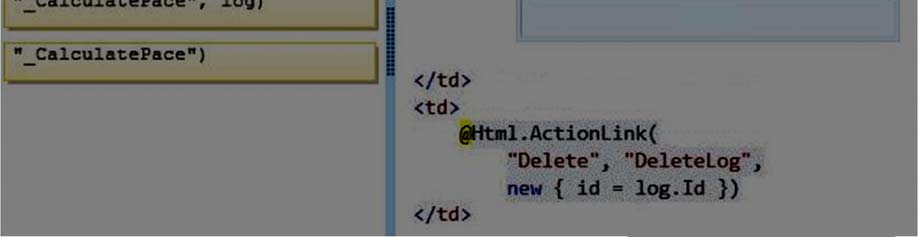
You need to implement the Views\RunLog\_CalculatePace.cshtml partial view from Views\Runlog
\GetLog.cshtml to display the runner’s average mile pace.
How should you implement the view? (To answer, drag the appropriate code segments to the
correct location or locations. Each code segment may be used once, more than once, or not at all.
You may need to drag the split bar between panes or scroll to view content.)

Answer: See the explanation



























Here is a quick tip for fixing the css for the images on this test. Create a css style sheet text file named aiouser.css.
Put the following CSS in there:
.post_text a >img { margin: 0px !important; padding: 0px !important; line-height: 0px; }
.post_text a+br {display: none !important; line-height: 0px; padding: 0px; margin: 0px;}
.post_text a {margin: 0px !important; padding: 0px !important; line-height: 0px !important;}
Then, add the user settings to your browser.
On IE, Tools -> Internet Options -> Accessibility -> Check Format Documents Using My Stylesheet
Browse for the style sheet you created and use it.
0
0
cool!!! thanks so much!
0
0
I believe the answer to be @Html.Partial(“_CalculatePace.cshtml”, log)
1
5
Why the downvotes? This is the right answer.
0
0
http://stackoverflow.com/questions/11766554/mvc-html-partial-or-html-action
1
0
p.s.
THAT 201q 70-486 dumps from Google Drive for free:
https://drive.google.com/open?id=0B-ob6L_QjGLpflNtUWtkNlk3ODJFY0pqOUhqVFEwc0lrd0QtamRxUHFLLUdWZEVDaGtlQWM
Good Luck!
3
0
thanks alot i have just download it. it looks good 😀
0
1
Questions are valid, but there are new questions in this exam.
Some of the new questions can be found here: http://www.juniperdumps.com/?s=486.
Scored 9xx
0
1
Besides, part of that new 231Q 70-486 dumps are available here:
https://drive.google.com/open?id=0B-ob6L_QjGLpflNtUWtkNlk3ODJFY0pqOUhqVFEwc0lrd0QtamRxUHFLLUdWZEVDaGtlQWM
Best Regards!
3
0
css fix for images:
.entry-content a >img { margin: 0px !important; padding: 0px !important; line-height: 0px; }
.entry-content a+br {display: none !important; line-height: 0px; padding: 0px; margin: 0px;}
.entry-content a {margin: 0px !important; padding: 0px !important; line-height: 0px !important;}
0
0
1:
http://www.aiotestking.com/
2:
Stylish Chrome extension
3:
.post a >img {
margin: 0px !important;
padding: 0px !important;
line-height: 0px;
}
.post a+br {
display: none !important;
line-height: 0px;
padding: 0px;
margin: 0px;
}
.post a {
margin: 0px !important;
padding: 0px !important;
line-height: 0px !important;
}
0
0