###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing an online shopping web application.
Business Requirements
• A user is not required to provide an email address. If a user enters an email
address, it must be verified to be a valid email address.
• Information about the first product on the product page must fade out over
time to encourage the user to continue browsing the catalog.
• Administrators must be able to edit information about existing customers.
• Administrators also must be able to specify a default product on the product page.
Technical Requirements
General:
• The web store application is in a load-balanced web farm. The load balancer
is not configured to use server affinity.
• The web store application is an ASP.NET MVC application written in Visual
Studio 2012.
• Products:
• The value of the productId property must always be greater than 0.
• The Products page for mobile devices must display to mobile users. The
Products page for desktop devices must display to desktop users.
Storage:
• The data must be stored in a serialized XML data format.
• Serialized objects must be schema-independent.
Exception handling:
• Exceptions originating from IIS must display a page with support contact
information.
• Some page links expire, and users who access these links encounter 404
errors.
• Exceptions must be logged by using the WriteLog method of the Utility class.
Browser and device support:
• The application must support image format conversions from .bmp to .jpeg for
mobile devices.
• The application must support image format conversions from .bmp to .png for
desktop devices.
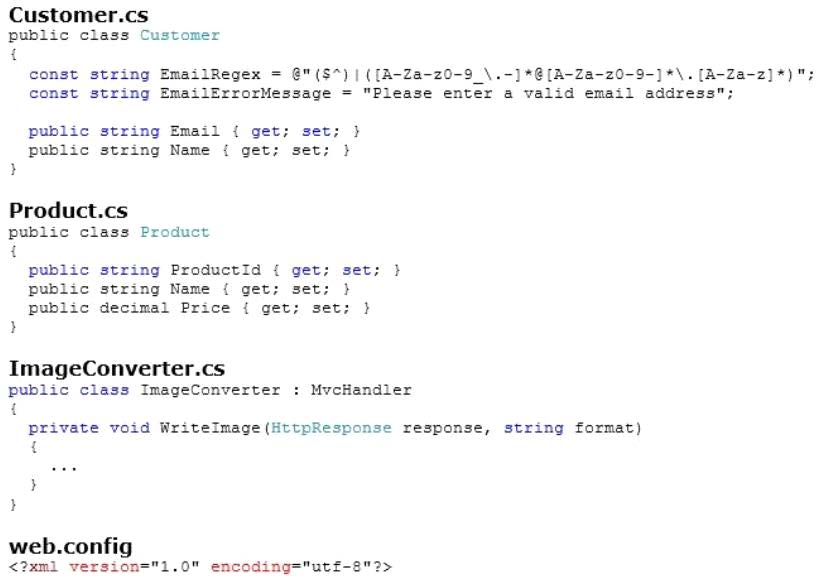
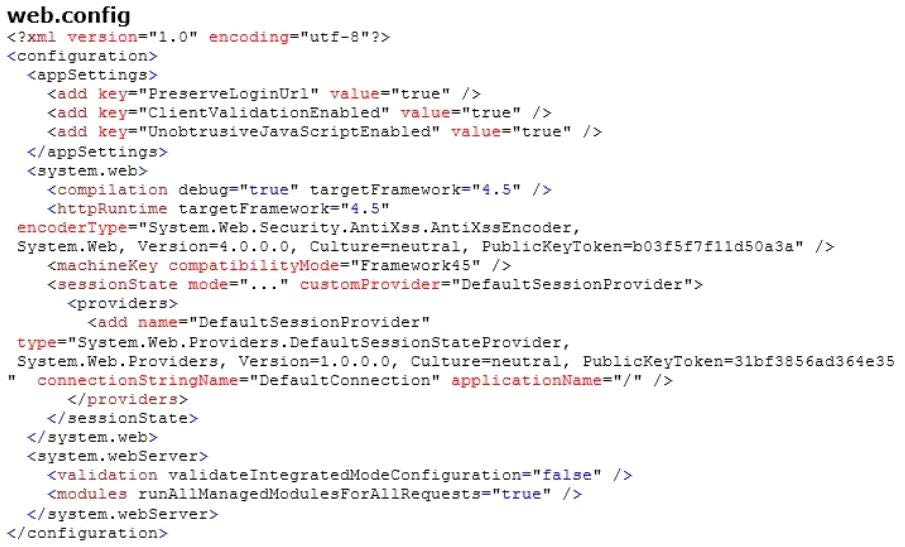
Application Structure


###EndCaseStudy###
You need to implement the mobile device support requirements. How should you build the
ProcessRequest method? (To answer, select the appropriate options in the answer area.)





because it’s response should be request?
0
0
Example plis code of project :S
0
0
The content type needs to be checked in the Response property, not the Request property, because you need to inspect the images that are being returned and switch them if the browser is a mobile device. The browser information is sent during the request, therefore, you need to check that in the Request property.
0
0
The 2nd selection is wrong => The application must support image format conversions from .bmp to .jpeg for mobile devices.
So should be:
normalFormat = “image/bmp”
0
0
The original answer is correct. The normalFormat variable indicates the non-mobile-return-image format. If the image being returned is bmp, then it should be converted to the “normal format” which is png.
0
0
yes
0
0
BTW, part of that new 231Q 70-486 dumps are available here:
https://drive.google.com/open?id=0B-ob6L_QjGLpflNtUWtkNlk3ODJFY0pqOUhqVFEwc0lrd0QtamRxUHFLLUdWZEVDaGtlQWM
Best Regards!
0
0