HOTSPOT
You are developing an application in HTML5.
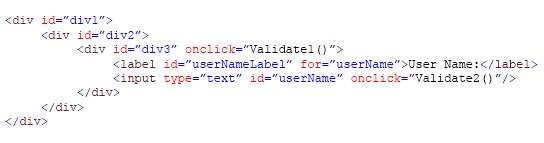
You have the following HTML markup.
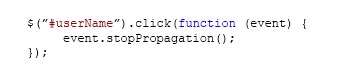
You have the following JavaScript code.
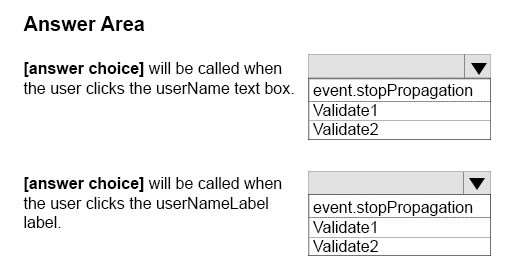
Use the drop-down lists to select the answer choice that completes each statement.
Hot Area:

Explanation:
Validate2will be called when the user clicks the userName text box.
Validate1will be called when the user clicks the userNameLabel label.
https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_event_stoppropagation






it is right
6
1
it is wrong.
Validate2 and click-event will be called when the user clicks the userName text box.
Validate1, Validate2 and click-event will be called when the user clicks the userNameLabel.
13
5
In this order:
Validate1, event.stopPropagation, Validate2, Validate1, event.stopPropagation will be called when the user clicks the userNameLabel label.
Validate2, Validate1, event.stopPropagation will be called when the user clicks the userName text.
https://www.w3schools.com/code/tryit.asp?filename=FPZTM3IZ7TQ3
0
1
Thank you for the example!But you wrote $(document) instead of $(‘username’)
I made the change: https://www.w3schools.com/code/tryit.asp?filename=FSA4LVT0NNBU
From the example, I get:
* If the user clicks the userNameLabel, the result is Validate1, Validate2, Validate1.
*If the user clicks the username input text, the result is Validate2, Validate1
Could anyone explain me why Validate1 appears again when the user clicks Validate1? Thanks!!
1
1
*when the user clicks the userNameLabel, sorry
1
0
event.stopPropagation() is called from the function which is bound to the username element. when you click usernameLabel, no stopPropagation() is called, and event bubbling occurs (see https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_event_stoppropagation)
0
0
And your code is incorrect. you forgot to wrap it into $(document).ready(function(){…}
0
0