Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
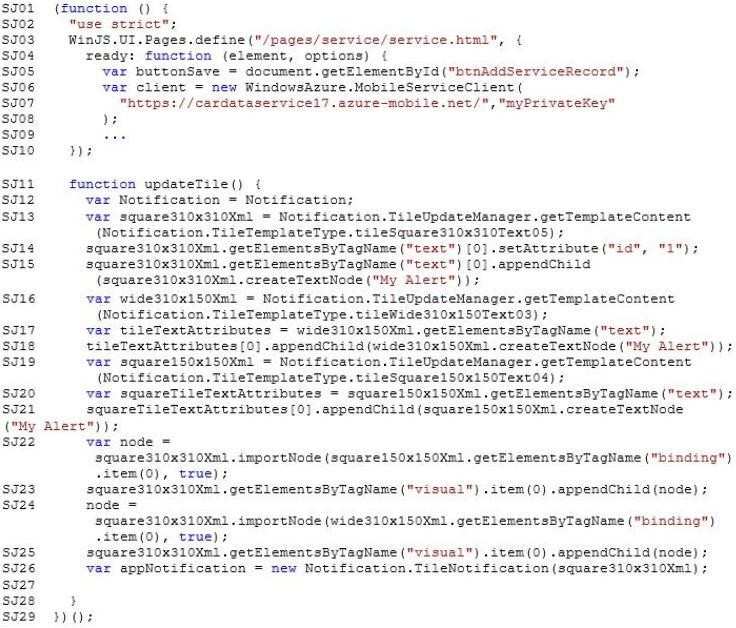
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a customer web form that includes the following HTML.
<input id=”txtValue” type=”text” />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
Which code segment should you use?
Which property of the StandardDataFormats class should …
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a newsreader app that provides users with daily aggregated articles from popular news sites.
You must allow users to share the URI of the articles.
The app must allow at least one of the following ways to share the URI:
With another Windows Store app
With the user’s default web browser
You need to implement the sharing functionality.
Which property of the StandardDataFormats class should you use?
Which CSS segment should you add to your style sheet?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a Windows Store app. A page in the app contains the following HTML code:
The app must style a container element and two child elements to resemble the following image.
The grid layout must meet the following requirements:
The Top section must be half the width of the Bottom section. The solution must retain the proportions of the child sections in the event that the dimensions of any
of the grid sections change.
You need to ensure that the proportions of the sections of the image are retained.
Which CSS segment should you add to your style sheet?
Which event should you listen for?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You develop a Windows Store app. The app is a memory game that displays a 6×6 grid of squares.
When the user taps or swipes a square, the square must flip over to display an image. When testing the app, you find that swiping the tile does not cause it to flip
over.
You need to ensure that the game responds correctly to user input.
Which event should you listen for?
What should you implement?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You develop a Windows Store app that displays a map.
Users must be able to use pinch and stretch gestures to zoom in on and out from the map.
You need to implement touch input for the app by using the least amount of code.
What should you implement?
Which contract or extension should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You develop a Windows Store app that displays information for a multi-day conference. You use a ListView control to display the list of available sessions.
Users must be able to group sessions by track, by speaker, or by day.
You need to ensure that users can select sessions and add sessions to their calendars.
Which contract or extension should you use?
Which three actions should you perform?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a Windows Store app.
The app must implement only the minimum requirements of the Search contract.
You need to define the Search contract.
Which three actions should you perform? Each correct answer presents part of the solution.
Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a Windows Store app that will exchange data with other Windows Store apps.
A JavaScript object named sourceEventObject is created when the share request is received. The sourceEventObject object contains the details of the share
contract.
The following requirements must be met:
Declare a share target contract.
Receive file sharing requests from other windows Store apps.
You need to ensure that the requirements are met.
Which code segment should you use?
Which CSS class should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a Windows Store app that includes an app bar. You are creating custom styles for the command buttons on the app bar.
You need to ensure that the custom styles include all elements of the command buttons.
Which CSS class should you use?
Which type of object should you create?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a Windows Store app.
The app has the following requirements:
Access resources from the URI ws://contoso.com/MyWebApplication.ashx.
Send and receive binary data.
Use real-time notifications and updates in the browser. Use a bidirectional, full-duplex communication channel with services.
You need to ensure that the app meets the requirements.
Which type of object should you create?