Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
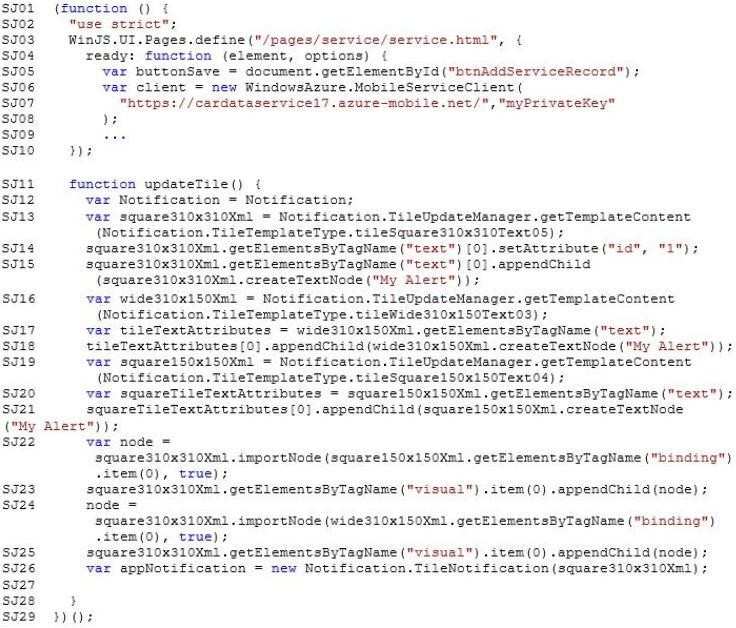
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing an HTML5 web application. The application loads data from a web service by using AJAX. The application displays the data by calling the
displayData function. The data is loaded by using the following code.
You need to ensure that the data is displayed when it is successfully retrieved from the web service.
Which code segment should you use?
Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a website that helps users locate theaters in their area from a browser. You created a function named findTheaters ().
The function must:
Get the current latitude and longitude of the user’s device Pass the user’s location to findTheaters()
The user needs to access the geolocation information from the browser before searching for theaters.
Which code segment should you use?
Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You develop an HTML5 webpage that contains the following HTML markup:
Users must receive a message after they click the Submit button if the text entered into the favoriteColor text box is fewer than 2 characters or greater than 10
characters.
You need to implement the testLength() function.
Which code segment should you use?
Which style should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
Your company uses a third-party component that generates HTML for a website. The third-party component creates DIV elements that display a yellow background.
The third-party component uses inline styles in the DIV elements that are inconsistent with your corporate standards. You must override the DIV elements in the
style sheet with the corporate styles.
You need to ensure that the website meets corporate standards.
Which style should you use?
Which line of code should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a web page by using HTML5 and C5S3. The page includes a <div> tag with the ID set to validate.
When the page is rendered, the contents of the <div> tag appear on a line separate from the content above and below it. The rendered page resembles the
following graphic.
The page must be rendered so that the <div> tag is not forced to be separate from the other content. The following graphic shows the correctly rendered output.
You need to ensure that the page is rendered to meet the requirement.
Which line of code should you use?
Which lines of code should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing an HTML5 page that has an element with an ID of logo. The page includes the following HTML.
<div>
Logo:<br>
<div id=”logo”>
</div>
</div>
You need to move the logo element lower on the page by five pixels.
Which lines of code should you use? (Each correct answer presents part of the solution. Choose two.)
Which function should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are developing a web form that includes the following code.
When a user selects the check box, an input text box must be added to the page dynamically.
You need to ensure that the text box is added.
Which function should you use?
Which code segment should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission() method.
You need to ensure that all future instances of the Customer object implement the GetCommission() method.
Which code segment should you use?
which container tags should you wrap the existing markup?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are modifying an existing web page. The page is being optimized for accessibility. The current page contains the following HTML.
Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup?
Which code segments should you use?
###BeginCaseStudy###
Topic 4, Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance
schedule. The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
Allow users to store their vehicle information to identify the correct information to display within the app.
Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
The app user interface must follow Microsoft design guidelines. The user must be able to insert or update service records. The user must be able to filter service
records by date or service type. The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record
screen, and Owner’s Manual screen. The user cannot switch between categories by using the Back button. The data from the cloud service must automatically
populate the Service Record screen. The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
All multimedia must provide a full-screen mode that can be activated by the end user. All media items must start when the user interacts with them and stop
immediately when a video ends.
The app must accept and display tile messages and notification messages from the cloud service.
The navigational icons must not be displayed if the content of the screen does not require such display.
Any page of the owner’s manual must be able to be pinned to the Windows Start screen. When the app is pinned to the Windows Start screen all live tile sizes must
be available to the users.
When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile. Short names and display
names must not be displayed on square tiles.
Development
The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
External notifications must be delivered by using Windows Push Notification Services (WNS).
The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that
denotes the specific file to which they belong.
###EndCaseStudy###
You are creating a class named Consultant that must inherit from the Employee class. The Consultant class must modify the inherited PayEmployee method. The
Employee class is defined as follows.
function Employee() {}
Employee.prototype.PayEmployee = function ( ){
alertt’Hi there!’);
}
Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
Which code segments should you use? (Each correct answer presents part of the solution.
Choose two.)