which ApplicationExecutionState enumeration should you configure the user interface state?
Background
You are developing a Windows Store app by using C# and XAML. The app will allow users to share and rate
photos. The app will also provide information to users about photo competitions.
Application Structure
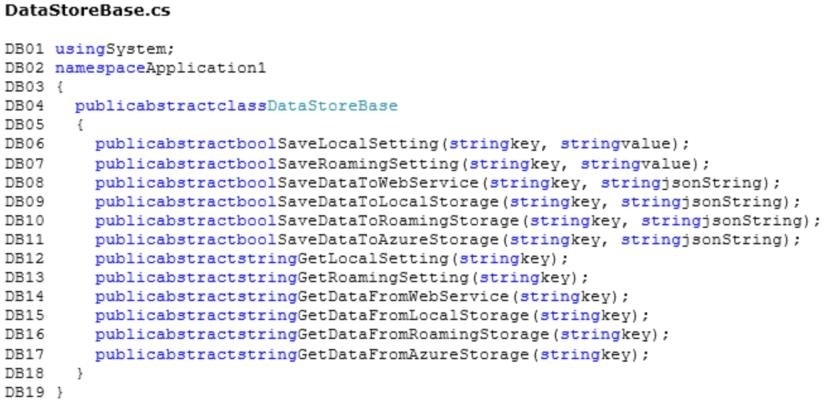
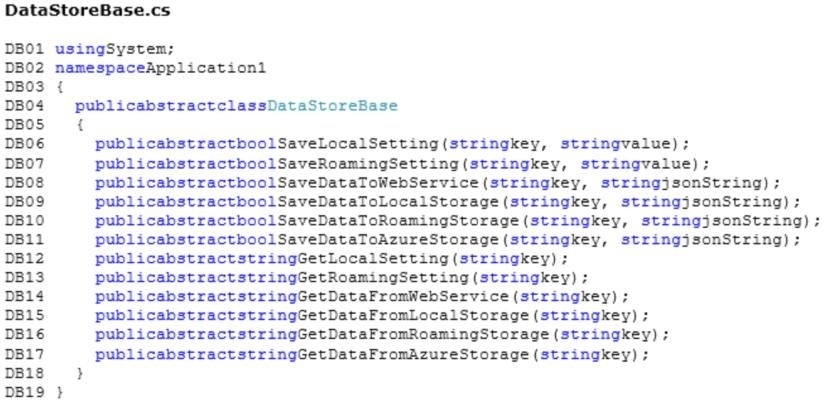
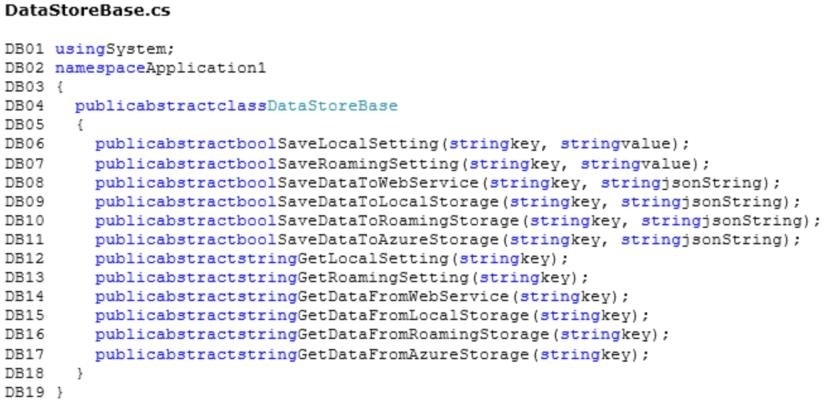
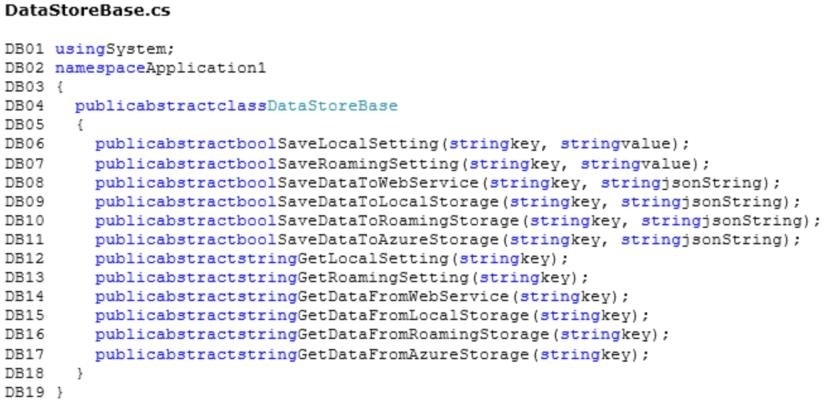
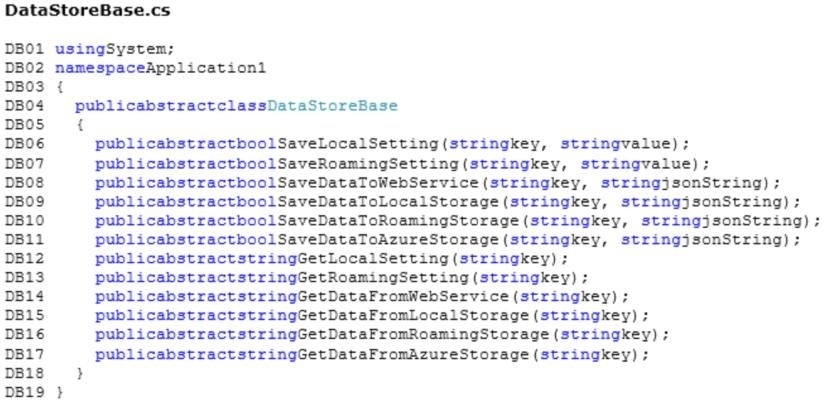
The app stores data by using a class that is derived from the DataStoreBase class.
The app coordinates content between users by makingcalls to a centralized RESTful web service.
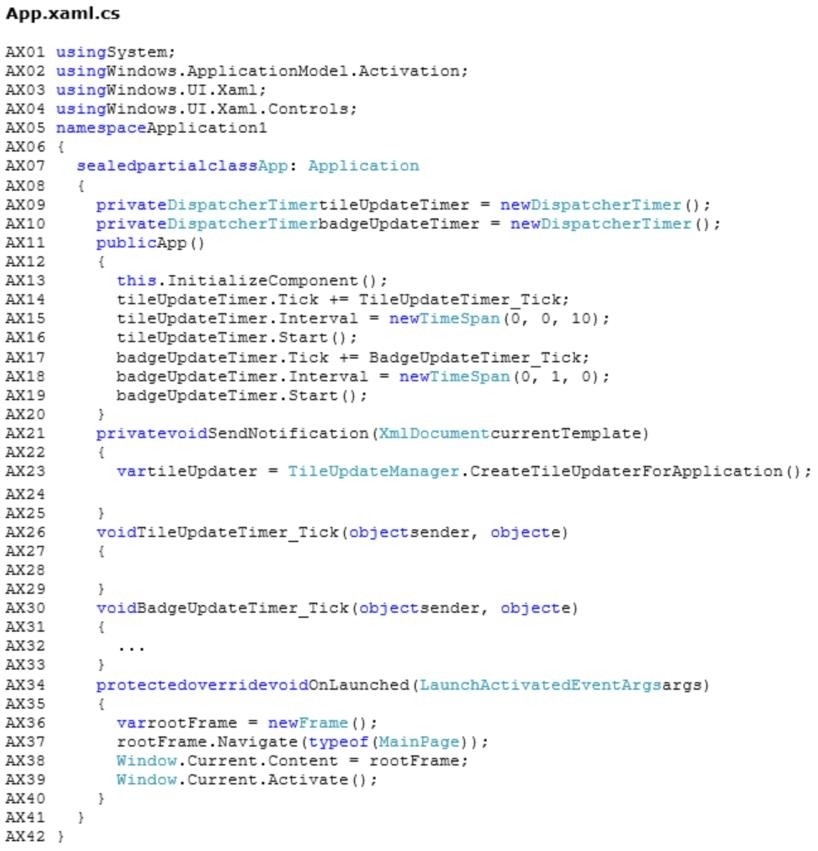
The app has a reminder system that displays toast notifications when a photo competition is almost over.
The app gets the competition schedule data from theweb service.
The app displays a list of images that are available for viewing in a data-bound list box.
The image file list stores paths to the image files.
The app downloads new images from the web service on a regular basis.
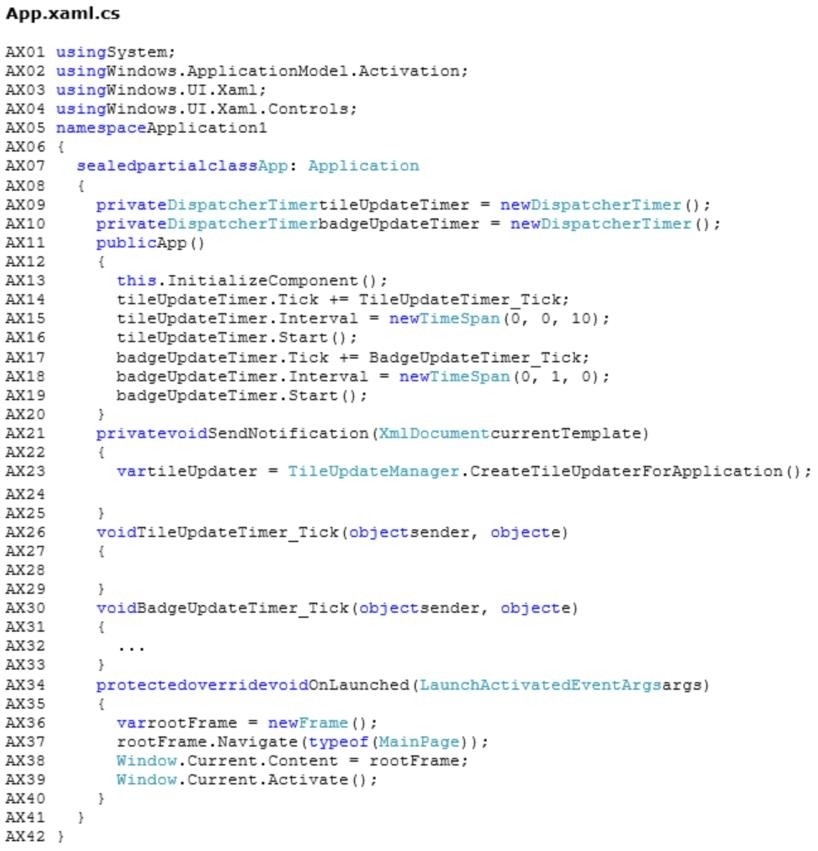
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must allow users to do the following:
– Run the app on a variety of devices, including devices that have limited bandwidth connections.
– Share and synchronize high resolution photographsthat are greater than 1 MB in size.
– Rate each photo on a scale from 1 through 5.
Technical Requirements
The app must meet the following technical requirements:
– Retain state for each user and each device.
– Restore previously saved state each time the app is launched.
– Preserve user state and photo edits when switching between this app and other apps.
– When the app resumes after a period of suspension, refresh the user interface, tile images, and datawith
current information from the web service.
– Update the image list box as new images are addedto the image file list.
– Convert the image paths into images when binding the image file list to the list box.
The app must store cached images on the device only, and must display images or notifications on the app tile
to meet the following requirements:
– Regularly update the app tile with random images from the user’s collection displayed one at a time.
– When a photo is displayed on the tile, one of thefollowing badges must be displayed:
– If the photo has a user rating, the tile must display the average user rating as a badge.
– If the photo does not have a rating, the tile must display the Unavailable glyph as a badge.
– Update the app tile in real time when the app receives a notification.
– Display only the most recent notification on the app tile.
The app must display toast notifications to signal the end of a photo competition.
The toast notifications must meet the following requirements:
– Display toast notifications based on the schedulethat is received from the web service.
– Display toast notifications for as long as possible.
– Display toast notifications regardless of whetherthe app is running.
– When a user clicks a toast notification that indicates the end of the photo competition, the app must display
the details of the photo competition that triggeredthe toast notification.


*********************************************************************
You need to ensure that resuming the app displays the required information.
From which ApplicationExecutionState enumeration should you configure the user interface state?
Which code segment should you use?
Background
You are developing a Windows Store app by using C# and XAML. The app will allow users to share and rate
photos. The app will also provide information to users about photo competitions.
Application Structure
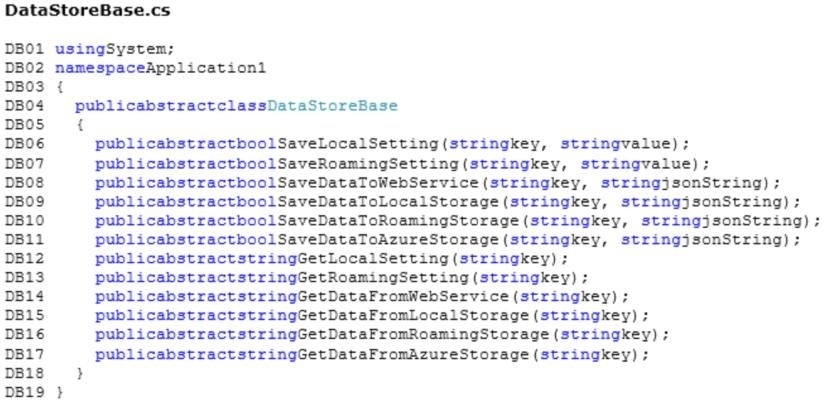
The app stores data by using a class that is derived from the DataStoreBase class.
The app coordinates content between users by makingcalls to a centralized RESTful web service.
The app has a reminder system that displays toast notifications when a photo competition is almost over.
The app gets the competition schedule data from theweb service.
The app displays a list of images that are available for viewing in a data-bound list box.
The image file list stores paths to the image files.
The app downloads new images from the web service on a regular basis.
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must allow users to do the following:
– Run the app on a variety of devices, including devices that have limited bandwidth connections.
– Share and synchronize high resolution photographsthat are greater than 1 MB in size.
– Rate each photo on a scale from 1 through 5.
Technical Requirements
The app must meet the following technical requirements:
– Retain state for each user and each device.
– Restore previously saved state each time the app is launched.
– Preserve user state and photo edits when switching between this app and other apps.
– When the app resumes after a period of suspension, refresh the user interface, tile images, and datawith
current information from the web service.
– Update the image list box as new images are addedto the image file list.
– Convert the image paths into images when binding the image file list to the list box.
The app must store cached images on the device only, and must display images or notifications on the app tile
to meet the following requirements:
– Regularly update the app tile with random images from the user’s collection displayed one at a time.
– When a photo is displayed on the tile, one of thefollowing badges must be displayed:
– If the photo has a user rating, the tile must display the average user rating as a badge.
– If the photo does not have a rating, the tile must display the Unavailable glyph as a badge.
– Update the app tile in real time when the app receives a notification.
– Display only the most recent notification on the app tile.
The app must display toast notifications to signal the end of a photo competition.
The toast notifications must meet the following requirements:
– Display toast notifications based on the schedulethat is received from the web service.
– Display toast notifications for as long as possible.
– Display toast notifications regardless of whetherthe app is running.
– When a user clicks a toast notification that indicates the end of the photo competition, the app must display
the details of the photo competition that triggeredthe toast notification.


*********************************************************************
A photo competition is ending.
You need to meet the requirements when a user clicks the toast notification.
Which code segment should you use?
Which methods should you use?
Background
You are developing a Windows Store app by using C# and XAML. The app will allow users to share and rate
photos. The app will also provide information to users about photo competitions.
Application Structure
The app stores data by using a class that is derived from the DataStoreBase class.
The app coordinates content between users by makingcalls to a centralized RESTful web service.
The app has a reminder system that displays toast notifications when a photo competition is almost over.
The app gets the competition schedule data from theweb service.
The app displays a list of images that are available for viewing in a data-bound list box.
The image file list stores paths to the image files.
The app downloads new images from the web service on a regular basis.
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must allow users to do the following:
– Run the app on a variety of devices, including devices that have limited bandwidth connections.
– Share and synchronize high resolution photographsthat are greater than 1 MB in size.
– Rate each photo on a scale from 1 through 5.
Technical Requirements
The app must meet the following technical requirements:
– Retain state for each user and each device.
– Restore previously saved state each time the app is launched.
– Preserve user state and photo edits when switching between this app and other apps.
– When the app resumes after a period of suspension, refresh the user interface, tile images, and datawith
current information from the web service.
– Update the image list box as new images are addedto the image file list.
– Convert the image paths into images when binding the image file list to the list box.
The app must store cached images on the device only, and must display images or notifications on the app tile
to meet the following requirements:
– Regularly update the app tile with random images from the user’s collection displayed one at a time.
– When a photo is displayed on the tile, one of thefollowing badges must be displayed:
– If the photo has a user rating, the tile must display the average user rating as a badge.
– If the photo does not have a rating, the tile must display the Unavailable glyph as a badge.
– Update the app tile in real time when the app receives a notification.
– Display only the most recent notification on the app tile.
The app must display toast notifications to signal the end of a photo competition.
The toast notifications must meet the following requirements:
– Display toast notifications based on the schedulethat is received from the web service.
– Display toast notifications for as long as possible.
– Display toast notifications regardless of whetherthe app is running.
– When a user clicks a toast notification that indicates the end of the photo competition, the app must display
the details of the photo competition that triggeredthe toast notification.


*********************************************************************
You need to manage the caching of images. Which methods should you use?
Which code segment should you insert at line CSO9?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
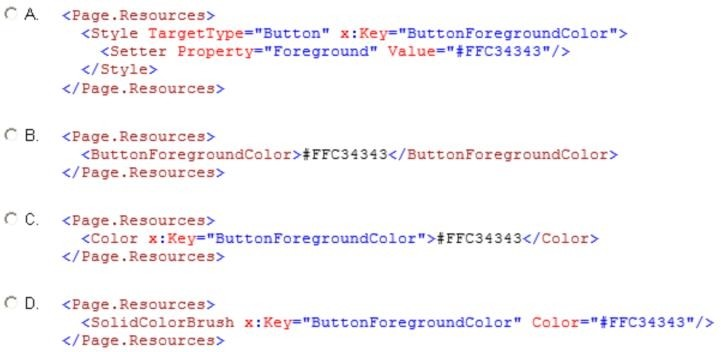
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to track the screen orientation and page size.
Which code segment should you insert at line CSO9?
Which code segment should you insert at line CS09?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to retain the data that is entered in the TextBox control when the user navigates away from the
PictureSharerMainPage page.
Which code segment should you insert at line CS09?
Which code segment should you insert at line CS13?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to implement the OnNavigatedTo() method tomeet the requirements. Which code segment should
you insert at line CS13?
How should you complete the relevant code?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
How should you complete the relevant code? (To answer, drag the appropriate code segments to the correct
locations in the answer area. Each code segment maybe used once, more than once, or not at all. You may
need to drag the split bar between panes or scroll to view content.)
Which code segment should you use?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to create the ButtonStyleWhite style.
Which code segment should you use?
Which code segment should you use?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to create the GridBackgroundGradientBrush resource.
Which code segment should you use?
Which code segment should you insert at line XA09?
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to capture, modify,
caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controlsuse the same foreground color. The foreground color
might change in the future.
The following code defines a custom button style named ButtonStyleRed:
Relevant portions of the app files are shown. (Linenumbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
– Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to
images.
– Support only Landscape and Landscape-flipped orientations.
– Ensure that users can select and modify images from the PictureChooserPaqe page.
– Ensure that users can change the magnification ofthe selected image and resize the image by using pinch
and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
– Scroll bars must not be visible.
– The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the
same line. The CaptionTextBox control should appearto the right of the CaptionTextBlock control.
– The ContactPicker object must be filtered to display only email addresses.
– Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
– Handle the Click event of the GetPictureButton control to switch from the current page to the
PictureChooserPage page.
– After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the
PictureSharerMainPage page.
– Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and
_currentWidth fields every time the screen orientation or page size changes.
– Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except
the border color; the border color must be white. The ButtonStyleWhite style must automatically updatewith any
changes that are made to the ButtonStyleRed style.
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be
referenced in XAML by using the following standard syntax:
Foreground=”{StacicResource ButtonForegroundColor}”
– Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
– Change the background for the root Grid element to a vertical gradient that transitions from black at the top to
maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
– An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is
assigned to the RecipientsTextBlock control. The exception message states:
“The application called an interface that was marshalled for a different thread.”
– When users navigate away from the PictureSharerMainPage page, information that was entered in the
CaptionTextBox control is lost.


*********************************************************************
You need to create the ButtonForegroundColor resource.
Which code segment should you insert at line XA09?