You need to ensure that the value that the user enters contains a secure URL
You develop a webpage by using HTML5. You create the following markup:
<input type “url” name= “website” required=”required” />
You need to ensure that the value that the user enters contains a secure URL.
What should you do?
Which code segment should you insert at line 04?
How should you complete the relevant code?
HOTSPOT
You develop an interactive scalable vector graphics (SVG) application. You write the
following HTML markup that makes a rectangle rotate:
You need to control the speed of the rotating rectangle.
How should you complete the relevant code? (To answer, select the appropriate option from
each drop-down list in the answer area.)
How should you complete the relevant code?
DRAG DROP
You are implementing a web worker by using JavaScript and HTML5. The web worker
processes a long-running loop and returns the result to a webpage.
The web worker is defined on the webpage as follows:
You have the following requirements:
Evaluate the message value in the web worker.
Process the loop based on the iterations value that is passed from the webpage.
Return a value back to the webpage from the web worker.
You need to implement the web worker.
How should you complete the relevant code? (To answer, drag the appropriate code
segment to the correct location or locations in the answer area. Use only code segments that
apply.)
How does the page render?
Which five actions should you perform in sequence?
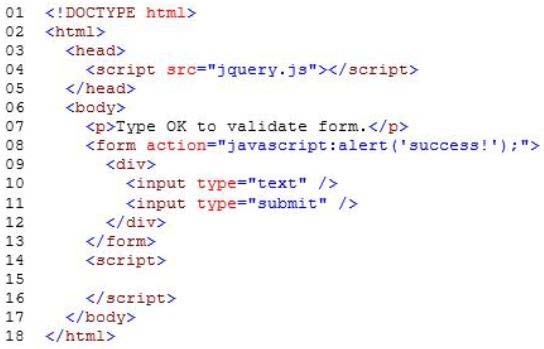
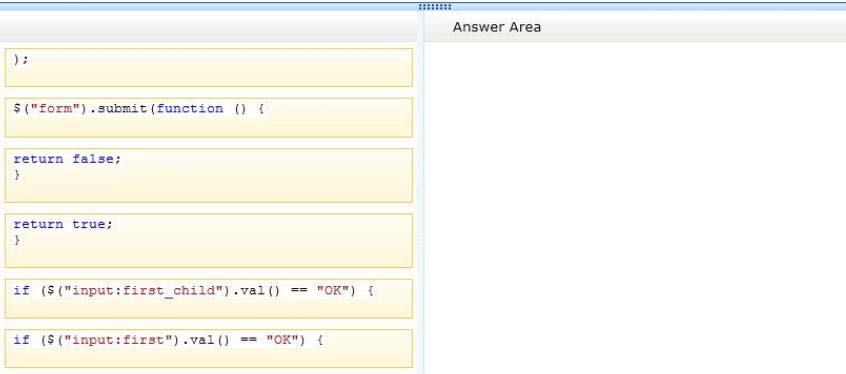
DRAG DROP
You create a webpage that includes the following HTML markup: (Line numbers are included
for reference only.)
You need to ensure that a form cannot be submitted unless the INPUT element contains the
word OK.
Which five actions should you perform in sequence? (To answer, move the appropriate
actions from the list of actions to the answer area and arrange them in the correct order.)
Which line of code should you add to the page?
You are creating an HTML5 application that allows users to play video on a page by using
the VIDEO element.
You need to enable the user to start, stop, and pause the video.
Which line of code should you add to the page?
Which line of code should you add at line 03?
You are creating a web page that contains a canvas with text.
The page contains the following JavaScript code. (Line numbers are included for reference
only.)
The text on the canvas must rotate 90 degrees when a user clicks a button on the page.
You need to ensure that the text rotates when the user clicks the button.
Which line of code should you add at line 03?
Which two code segments should you add to the webpage?
You develop an HTML5 webpage that contains the following HTML markup:
You have the following requirements:
Retrieve the content for any OPTION elements when the value of the selected attribute
equals selected.
Add the content to a comma separated string.
You need to retrieve the required data.
Which two code segments should you add to the webpage? (Each correct answer presents
a complete solution. Choose two.)
How should you complete the relevant code?
DRAG DROP
You are creating a function by using JavaScript.
You have the following requirements:
The function must display loan amounts to the user within the following HTML element:
<div id=”display”></div>
The loan amount of 2100 must display in the HTML element.
All declared variables and functions must be scoped to the myApp variable.
You need to implement the function.
How should you complete the relevant code? (To answer, drag the appropriate code
segments to the correct location or locations in the answer area. Use only code segments
that apply.)