You need to ascertain how the webpage responds when it loads and how it reacts to user actions
HOTSPOT
You review a web form that contains the following markup and code:
You need to ascertain how the webpage responds when it loads and how it reacts to user
actions.
For each statement in the table, select Yes if the code segment above causes the page to
behave as described. Select No if it does not. Make only one selection in each column.
You need to ascertain how the webpage responds when the user enters characters and then clicks the add and div
HOTSPOT
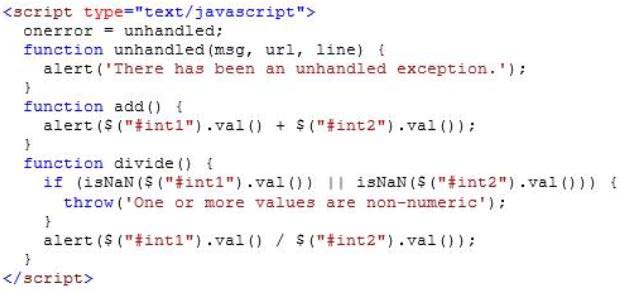
You test a webpage that contains the following JavaScript code:
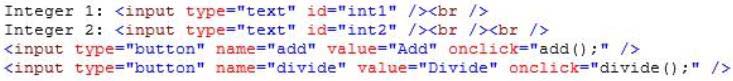
The webpage also contains the following markup:
You need to ascertain how the webpage responds when the user enters characters and then
clicks the add and divide buttons.
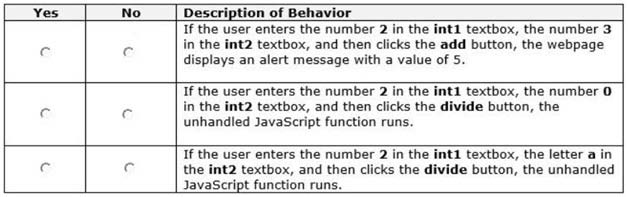
For each statement in the table, select Yes if the action causes the webpage to behave as
described. Select No if it does not. Make only one selection in each column.
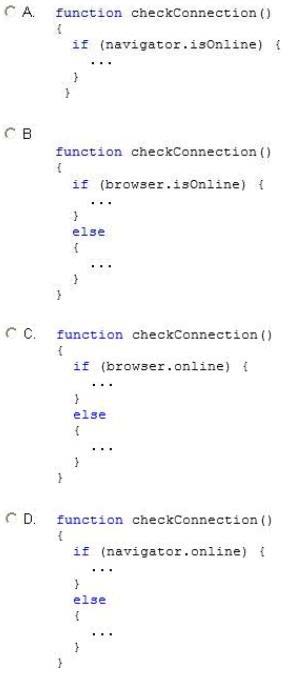
Which line of code should you use?
An HTML page contains no embedded JavaScript or CSS code. The body of the page
contains only the following line of code.
<p id=”test”>test</p>
A CSS style sheet must be applied dynamically. The style must visibly change the
appearance of the paragraph on the page.
You need to apply a style the paragraph.
Which line of code should you use?
Which element should you use?
You develop an HTML5 web application. The web application contains a form that allows
users to enter only their month of birth.
The value that the users enter must be numbers between 1 and 12, inclusive.
You need to implement the form element for the month of birth.
Which element should you use?
Which HTML5 element should you use?
You are developing an HTML5 web application for an architectural company that displays
architectural blueprints.
The application must:
Display the blueprints at different zoom levels without loss of detail
Print the blueprints without loss of detail
Work from only one source file per blueprint
You need to ensure that blueprints display according to the requirements.
Which HTML5 element should you use?
Which two actions should you perform?
You develop an HTML5 application that allows users to upload files from their local
computers.
The user interface must remain responsive during the upload.
You need to implement the file upload functionality for the application.
Which two actions should you perform? (Each correct answer presents a complete solution.
Choose two.)
Which method should you use?
Which line of code should you use?
You are creating a page that contains detailed employee information for a company portal.
The page uses a jQuery library. The page contains a hidden button named btnEdit that is
defined by the following code.
<button id=”btnEdit” style=”display: none;n>Edit</button>
The button is not displayed by default.
The button must be displayed only if the user is logged on.
You need to add code to the document.ready() function to meet the requirements for the
button.
Which line of code should you use?
You need to evaluate the value of the variable named customer.name
HOTSPOT
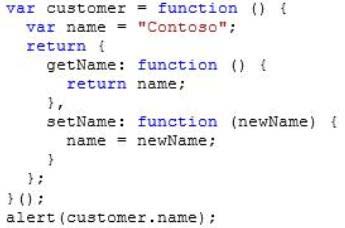
You troubleshoot a webpage that includes the following code segment:
You need to evaluate the value of the variable named customer.name.
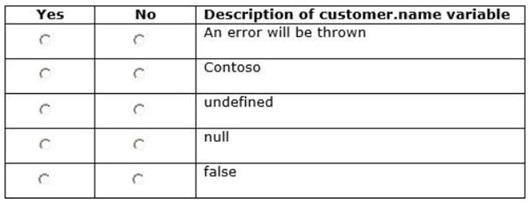
For each statement in the table, select Yes if the code segment above causes the variable to
evaluate as described. Select No if it does not. Make only one selection in each column.
How should you complete the relevant code?
HOTSPOT
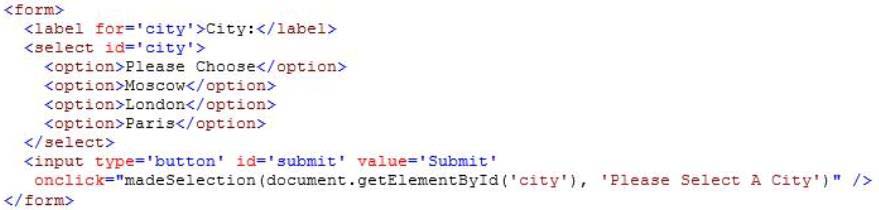
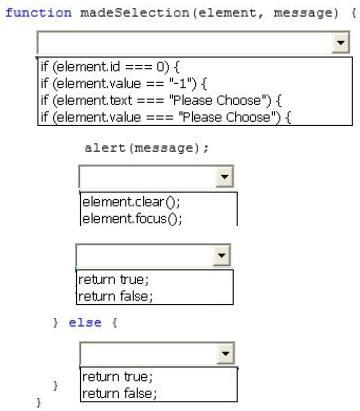
You develop an HTML5 webpage that contains the following markup and code:
You have the following requirements:
Display a message if users select the first OPTION element, and then submit the form.
Do not display an alert message if users select any other OPTION element, and then submit
the form.
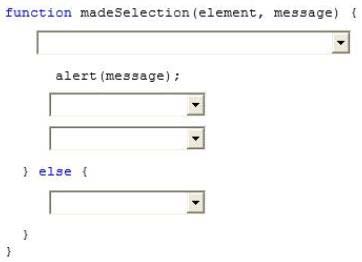
You need to implement the madeSelection() function.
How should you complete the relevant code? (To answer, select the appropriate code
segment from each drop-down list in the answer area.)