How can you ensure this?
There is a ASP.NET MVC 2 Web Application named PassGuideApp.
PassGuideApp has multiple folders.
The folder Views/Shared/DisplayTemplates folder includes a file PassGuideH.ascx.
PassGuideH.ascx do specialized integer formatting.
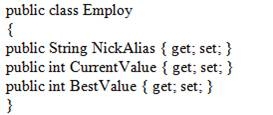
There is a folder Models folder that contains an Employ class.
The definition of the Employ class is displayed in the exhibit.
Whenever a view, with a model type of Employ, in PassGuideApp is using the
HtmlHelper.DisplayForModel method on CurrentValue values the custom formatting need
to be applied.
How can you ensure this?
How can this be achieved?
How do you achieve this?
There is an ASP.NET Web site PassGuideWS.
PassGuideWS includes the class shown in the Class Exhibit.
PassGuideWS communicates with an external data source that requires the data to have
the format displayed XML exhibit.
The XMSerializer class is used so that Employee instances are serialized and meeting the
external XML format.
How do you achieve this?
What action should you take?
There is an ASP.NET Dynamic Data Web site PassGuideWS.
Global.asax of PassGuideWS is displayed in the exhibit.
PassGuideWS has one data context which, for all the tables in the data model, enable
automatic scaffolding.
A custom layout is used to display posts from a Table Employees.
What action should you take?
How can this be achieved?
DRAG DROP
There is an ASP.NET Dynamic Data Web site PassGuideWS.
PassGuideWS has a Web page named PassGuidePage.
PassGuideDC3 is an ObjectDataSource control in PassGuidePage.
PassGuidePage also have GridView control PassGuideGW.
PassGuideGW uses PassGuideDC3 as data source.
Editing is enabled for PassGuideGW.
PassGuideGW supports auto-generated posts.
Dynamic Data behavior is supported by PassGuideGW.
PassGuideWS uses a Web Service to list and edit instances of a class Employees through
exposed instances.
Clients uses PassGuideGW to handle these Employee instances.
Clients must be able to update these instances.
How can this be achieved?
What code is needed?
What code should be used?
There is a ASP.NET MVC 2 Web Application named PassGuideApp.
There is a controller PassGuideCtrl.
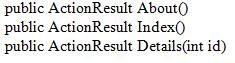
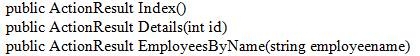
The signatures of PassGuideCtrl is displayed in the exhibit.
Employee details is displayed when an employee name is entered as the path by invoking
the EmployeesByName action.
Note: Employee names must be between 7 and 16 characters in length, and contains
underscores and alphanumerical characters.
What code should be used?
How can remedy the problem?
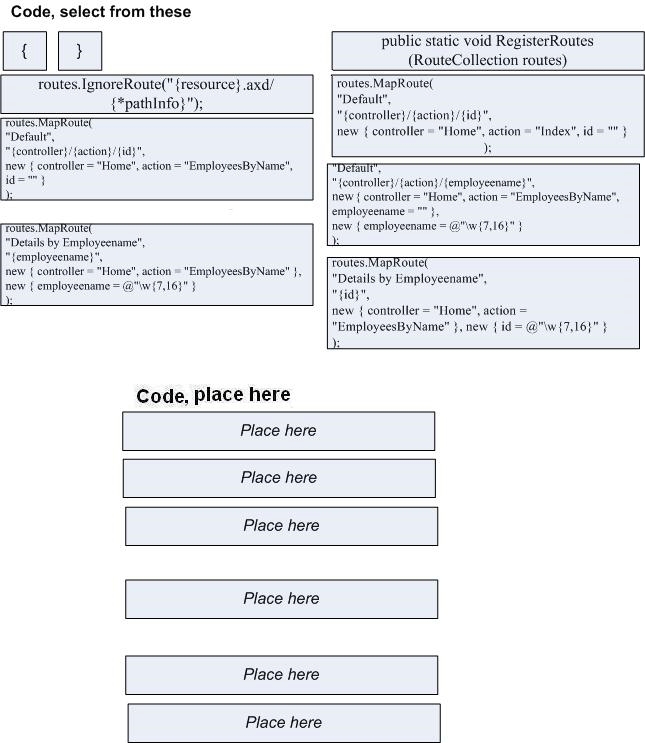
DRAG DROP
There is a ASP.NET MVC 2 Web Application named PassGuideApp.
There is a controller with has the code displayed in the exhibit.
There are two Edit actions.
The first Edit action shows details on the employee that is edited.
The second Edit action is put into action when a user clicks a Save button in order to
update the Employee details.
However, a run time exception claims that the Edit Action is ambiguous.
How can remedy the problem?
Note: each action is a complete solution.
What action do you need to take?
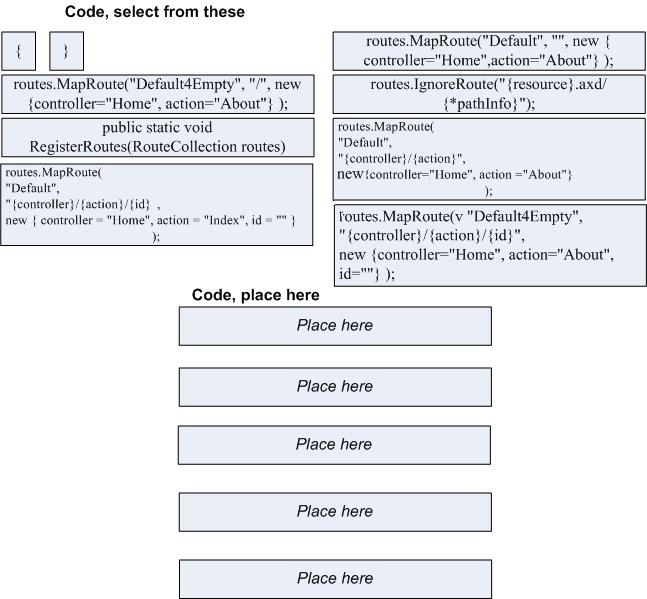
Which code should be used?
DRAG DROP
There is a ASP.NET MVC 2 Web Application named PassGuideApp.
There is a single project area for PassGuideApp.
In the Areas folder there is a subfolder Employee.
There are files EmployeeC.cs and Index.aspx in proper subfolders.
The file Route.cs is stored in the Employee folder.
Loading the URL http://PassGuideApp/employee must return the correct page.
Which code should be used?