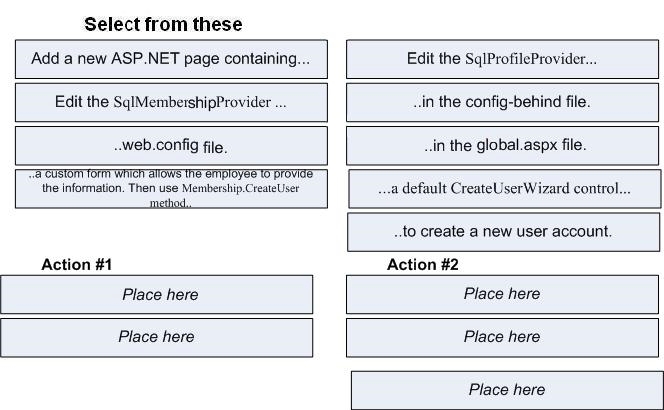
How can the registration be implemented?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
Employees will authenticate to PassGuideApp through an ID.
Additional Employees can register to PassGuideApp. PassGuideApp will generate new IDs
based on the employee’s name.
How can the registration be implemented?
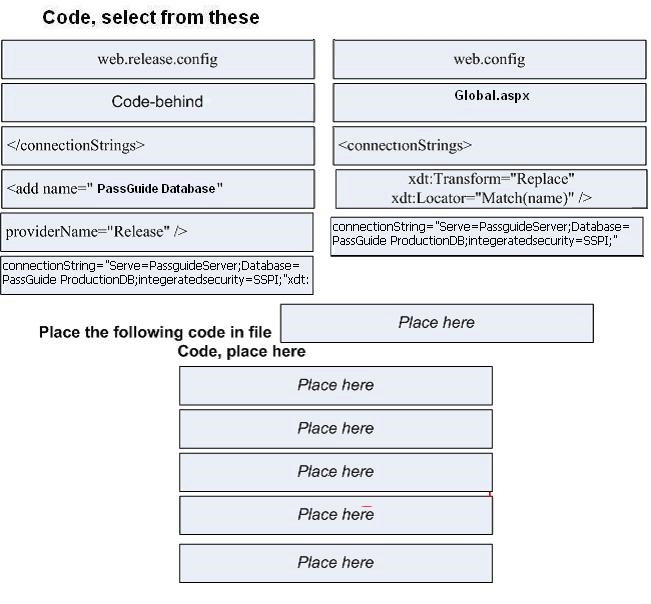
How can you make sure that the deployed PassGuideApp will use the same production database in MS SQL Server?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
PassGuideApp make use of SqlMembershipProvider.
PassGuideApp is tested locally. It will later be deployed in several production servers.
How can you make sure that the deployed PassGuideApp will use the same production
database in MS SQL Server?
How can this be ensured?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
Some of the pages of PassGuideWS are available for anonymous users.
There is an ASP.NET page PassGuideEmployees.aspx. To get access to this page you need
to be a member of the Employees group.
How can this be ensured?
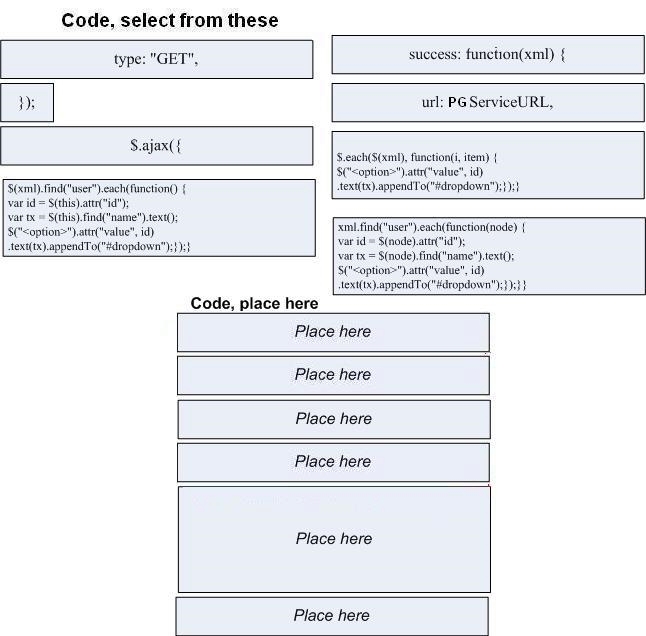
How can this be achieved?
There is an ASP.NET Web application PassGuideApp.
There is a web service that returns a list of employees. The format of the list is displayed in
the exhibit.
The names and the IDs of the employees, retrieved from the web service PGPGServiceURL,
are to be used to populate a drop-down menu.
How can this be achieved?
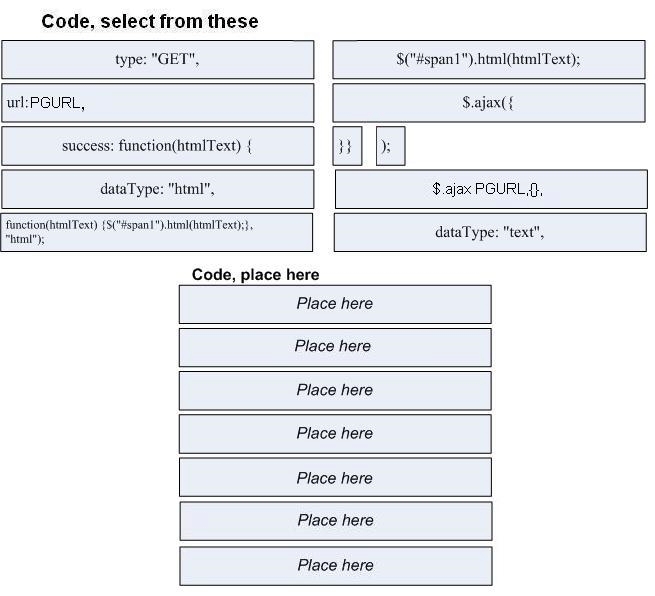
Which code should be used?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
There is a Web page PassGuidePage.
PassGuidePage has the following div element <span id=”PGspan”>Hello World
text</span>.
The contents of spam should be replaced with HTML.
The global variable PGURL specifies the URL from which the HTML is downloaded.
Which code should be used?
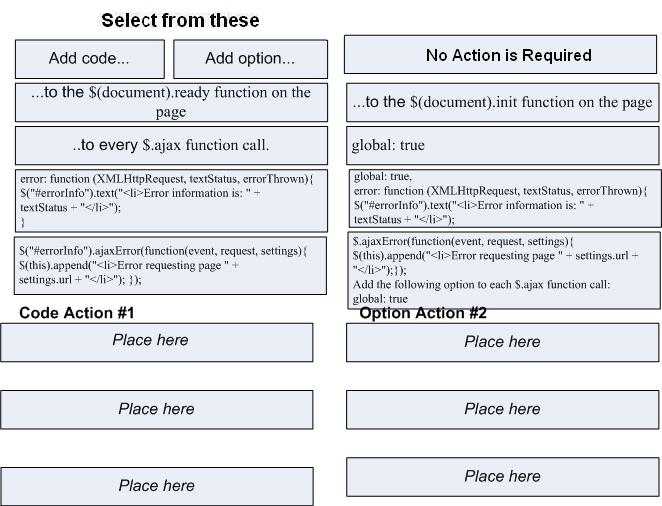
How can this be achieved?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
There is an ASP.NET page PassGuidePage.
PassGuidePage has the following div element <div id=”errorInfo”> </div>.
PassGuidePage has a jQuery $.ajax function that calls the server.
An error handler must be implemented. The error handler should add error information
from all page $.ajax calls to the div named ErrorInfo.
How can this be achieved?
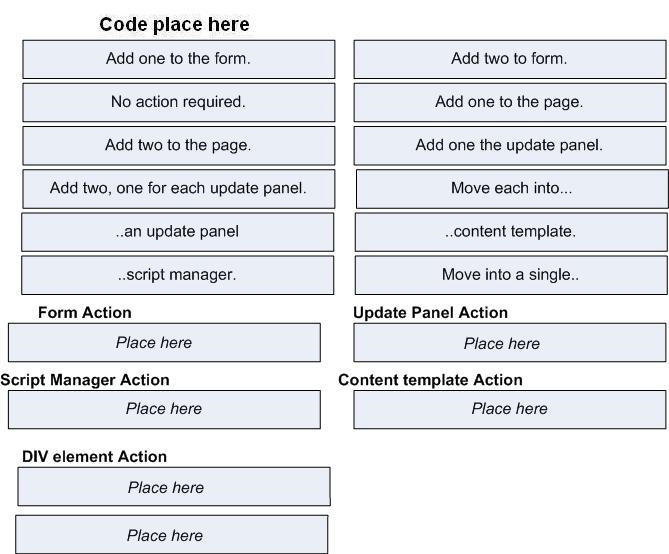
How can this be achieved?
DRAG DROP
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
There is an ASP.NET AJAX page PassGuidePage.
PassGuidePage has two DIV elements.
Considering content refreshing, each div element must be refreshed individually (the page
should not be refreshed).
How can this be achieved?
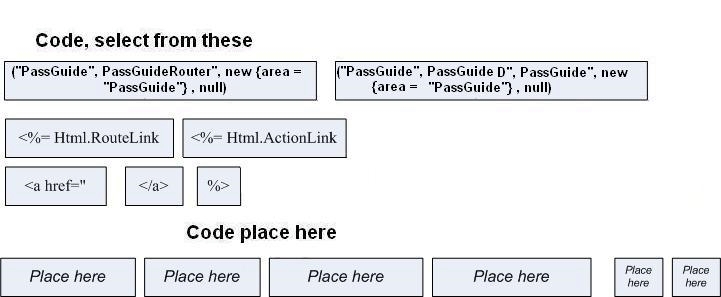
What to do?
There is a ASP.NET MVC 2 Web Application named PassGuideApp.
There is a single project area for PassGuideApp.
In the Areas folder there is a subfolder PassGuide.
There are files PassGuideC.cs and PassGuideD.aspx in proper subfolders.
The Route of the area is registered, the route is named PassGuideRoute, and the name of
the area is PassGuideArea.
Outside the area there is a view PassGuideView.aspx.
The PassGuideView.aspx must be linked to PassGuideD.aspx.
What to do?
How can this be achieved?
you need to do for each column? Select two.
There is an ASP.NET Web site PassGuideWS.
There is an ASP.NET Web application PassGuideApp.
There is an ASP.NET page PassGuidePage.
Controls are added to PassGuidePage dynamically through the event handler Page_Load.
There is a table on the SQLServer named PGTable.
The fields of PGTable are displayed on PassGuidePage through text boxes.
Every text box will have a label which shows the name of the appropriate field in the table.
You need to ensure that when a client clicks such a label the appropriate text box is
selected for input.
What do you need to do for each column? Select two.