Which project template should you choose?
HOTSPOT
###BeginCaseStudy###
Case Study: 4
Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information
about the vehicle, the vehicle owner’s manual, and the maintenance schedule. The app will be
available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
• Display the company logo on the Main screen. Owner’s Manual screen, and Service
Record screen of the app.
• Allow users to store their vehicle information to identify the correct information to
display within the app.
• Prominently display a stock image of the user’s vehicle on the Main screen at the full
height of the app.
• Send notifications by using tile updates when a scheduled maintenance is approaching
or past due.
• Insert service data in the appropriate locations, and update the Service Record screen
with data received from a cloud service.
• Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
• The app user interface must follow Microsoft design guidelines.
• The user must be able to insert or update service records.
• The user must be able to filter service records by date or service type.
• The user must be able to navigate between various parts of the app including but not
limited to the Main screen, Service Record screen, and Owner’s Manual screen.
• The user cannot switch between categories by using the Back button.
• The data from the cloud service must automatically populate the Service Record
screen.
• The Main screen must have a dark background. All other screens must have a light
background with contrasting colored text.
• All multimedia must provide a full-screen mode that can be activated by the end user.
• All media items must start when the user interacts with them and stop immediately
when a video ends.
• The app must accept and display tile messages and notification messages from the
cloud service.
• The navigational icons must not be displayed if the content of the screen does not
require such display.
• Any page of the owner’s manual must be able to be pinned to the Windows Start
screen.
• When the app is pinned to the Windows Start screen all live tile sizes must be
available to the users.
• When a specific app page is pinned to the Windows Start screen, the page tile cannot
be wider or taller than the dimensions of a wide tile.
• Short names and display names must not be displayed on square tiles.
Development
• The app must use Microsoft Visual Studio preconfigured templates with built-in data
structures.
• External notifications must be delivered by using Windows Push Notification
Services (WNS).
• The app must be able to receive push notifications from a Windows Azure Mobile
Services endpoint.
• Each HTML file must be supported by similarly named JavaScript and CSS files (for
example, myFile.html, myFile.js, myFile.css).
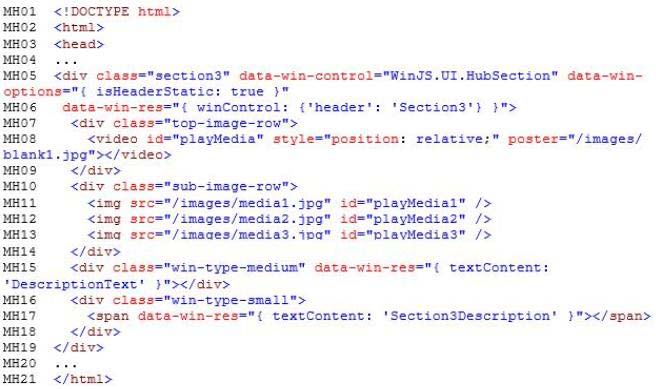
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
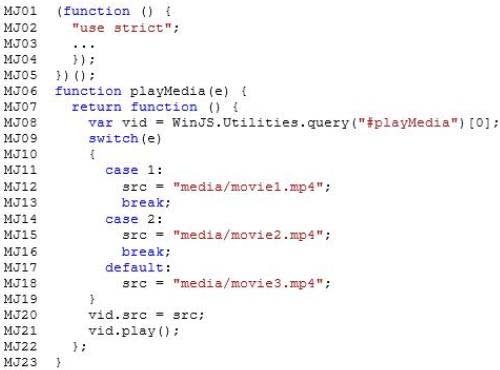
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
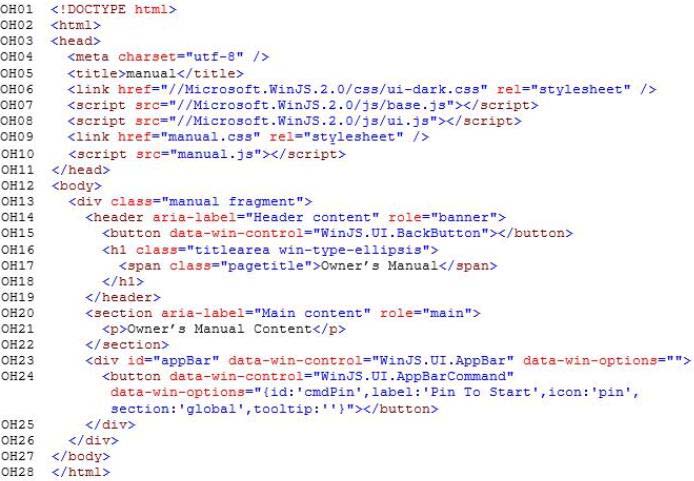
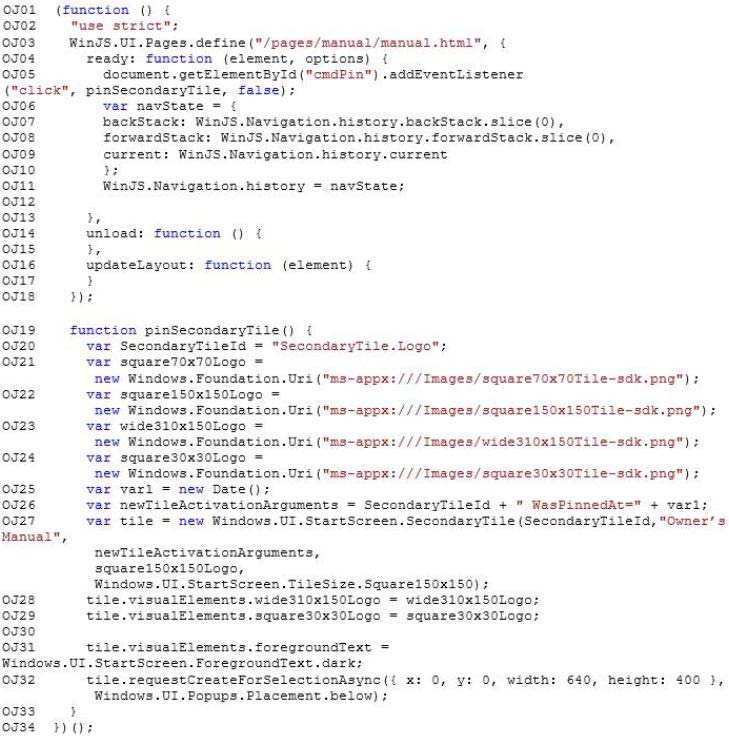
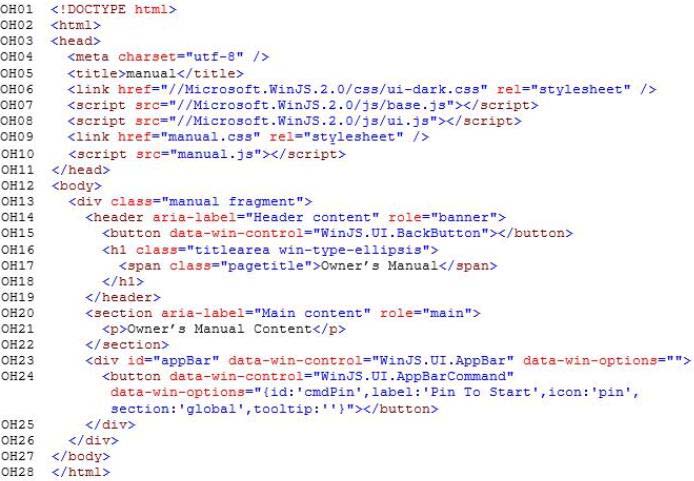
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
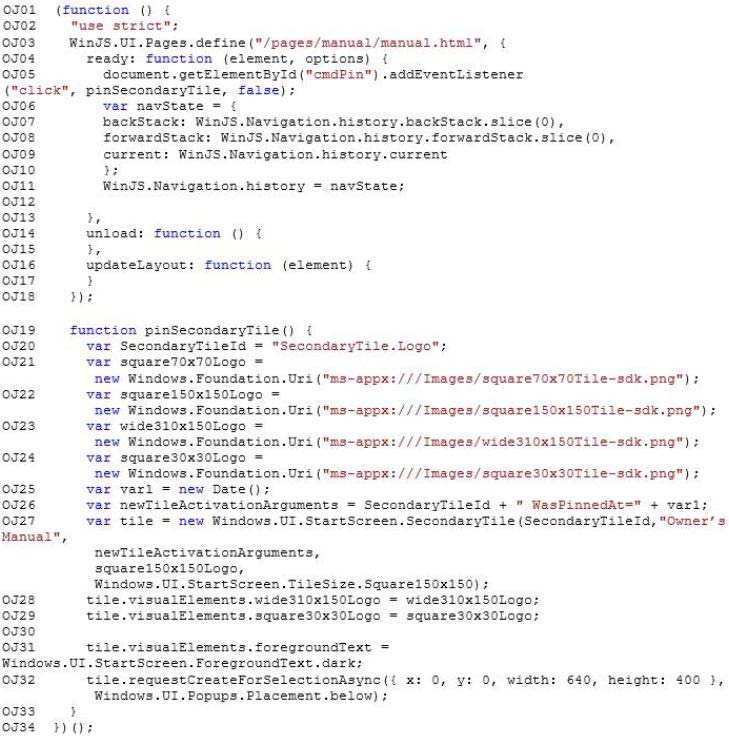
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
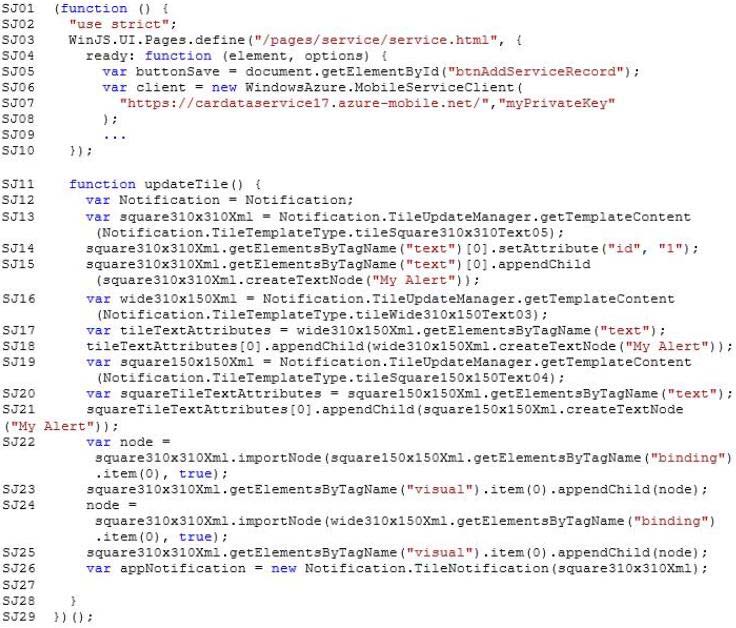
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
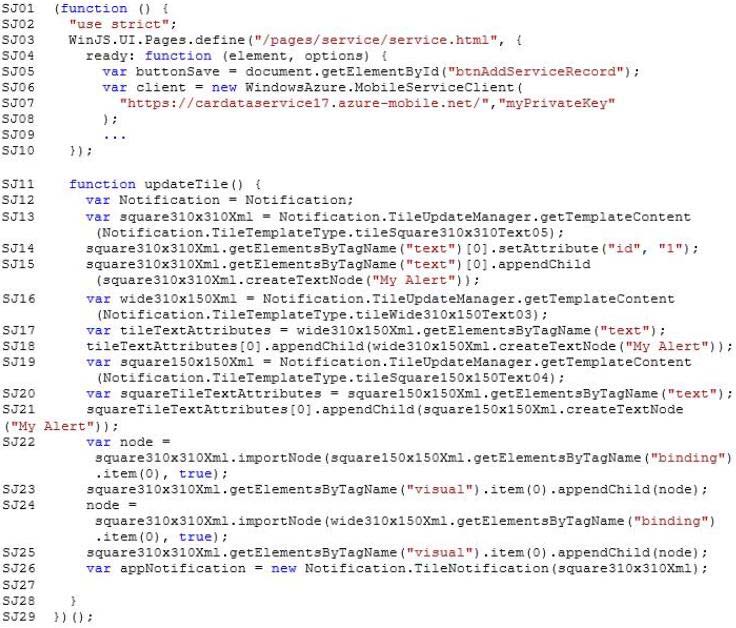
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
###EndCaseStudy###
You need to begin the project development.
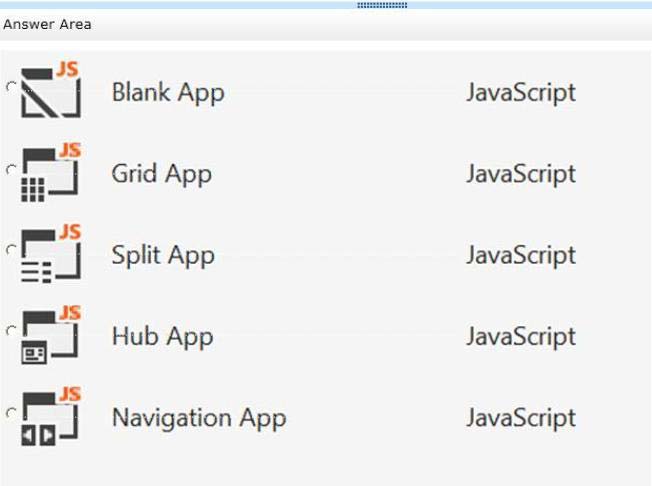
Which project template should you choose? To answer, select the appropriate project
template type in the answer area.
Which four actions should you perform in sequence?
DRAG DROP
###BeginCaseStudy###
Case Study: 4
Automotive Manufacturer
Background
You are developing an app for an automotive manufacturer. The app will display information
about the vehicle, the vehicle owner’s manual, and the maintenance schedule. The app will be
available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
• Display the company logo on the Main screen. Owner’s Manual screen, and Service
Record screen of the app.
• Allow users to store their vehicle information to identify the correct information to
display within the app.
• Prominently display a stock image of the user’s vehicle on the Main screen at the full
height of the app.
• Send notifications by using tile updates when a scheduled maintenance is approaching
or past due.
• Insert service data in the appropriate locations, and update the Service Record screen
with data received from a cloud service.
• Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
• The app user interface must follow Microsoft design guidelines.
• The user must be able to insert or update service records.
• The user must be able to filter service records by date or service type.
• The user must be able to navigate between various parts of the app including but not
limited to the Main screen, Service Record screen, and Owner’s Manual screen.
• The user cannot switch between categories by using the Back button.
• The data from the cloud service must automatically populate the Service Record
screen.
• The Main screen must have a dark background. All other screens must have a light
background with contrasting colored text.
• All multimedia must provide a full-screen mode that can be activated by the end user.
• All media items must start when the user interacts with them and stop immediately
when a video ends.
• The app must accept and display tile messages and notification messages from the
cloud service.
• The navigational icons must not be displayed if the content of the screen does not
require such display.
• Any page of the owner’s manual must be able to be pinned to the Windows Start
screen.
• When the app is pinned to the Windows Start screen all live tile sizes must be
available to the users.
• When a specific app page is pinned to the Windows Start screen, the page tile cannot
be wider or taller than the dimensions of a wide tile.
• Short names and display names must not be displayed on square tiles.
Development
• The app must use Microsoft Visual Studio preconfigured templates with built-in data
structures.
• External notifications must be delivered by using Windows Push Notification
Services (WNS).
• The app must be able to receive push notifications from a Windows Azure Mobile
Services endpoint.
• Each HTML file must be supported by similarly named JavaScript and CSS files (for
example, myFile.html, myFile.js, myFile.css).
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.
###EndCaseStudy###
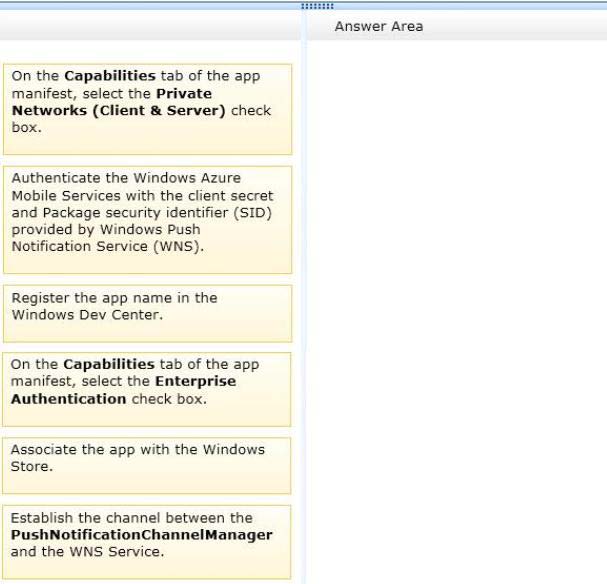
You need to configure the app to receive push notifications.
Which four actions should you perform in sequence? To answer, move the appropriate
actions from the list of actions to the answer area and arrange them in the correct order.
How should you complete the relevant code?
HOTSPOT
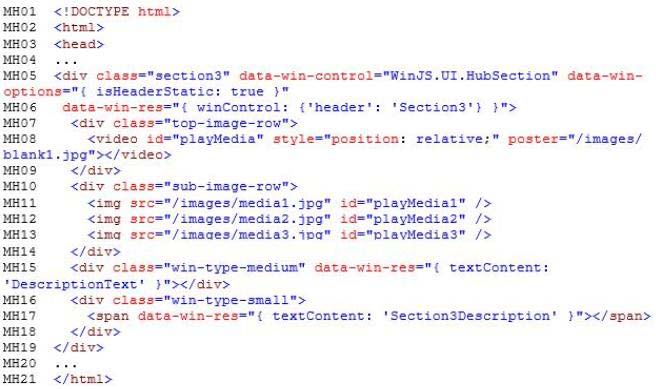
You develop an HTML5 application that allows images to be dragged and dropped within a webpage.
The webpage contains a DIV element and four IMG elements as defined in the code segment below:
You need to enable drag and drop for the application.
How should you complete the relevant code? (To answer, select the appropriate option from each
drop-down list in the answer area.)

How should you complete the relevant code?
DRAG DROP
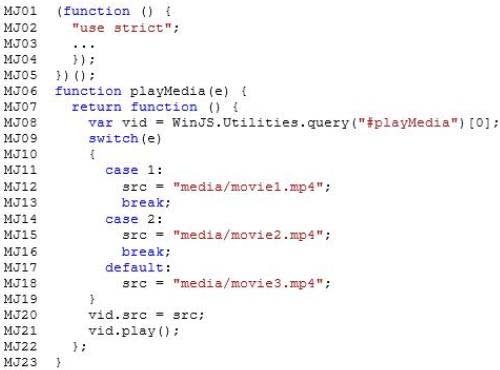
A company asks you to create a function that displays loan amounts to their customers.
You must create the function by using JavaScript to meet the following requirements:
Display three different loan amounts to each customer.
Display loan amounts in order starting with the greatest amount and ending with the least amount.
You need to implement the function.
How should you complete the relevant code? (To answer, drag the appropriate command or
commands to the correct location or locations in the answer area. Use only commands that apply.)
How should you complete the relevant code?
DRAG DROP
You develop an HTML application that calls a web service to retrieve JSON data. The web service
contains one method named GetFullName that returns an Object named data. The data object
contains two properties named GivenName and Surname.
You need to load data from the web service to the webpage.
How should you complete the relevant code? (To answer, drag the appropriate code segment or
code segments to the correct location or locations in the answer area. Use only code segments that apply.)
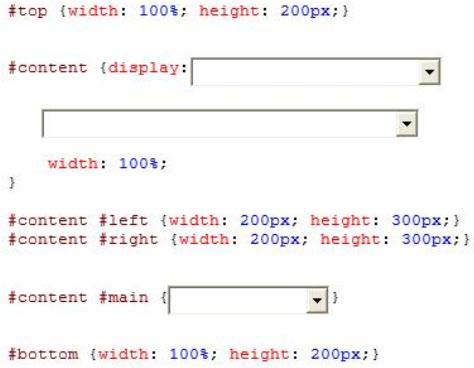
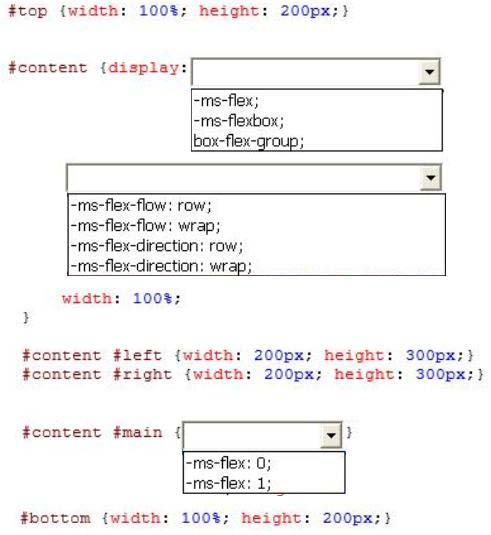
How should you complete the relevant styles?
HOTSPOT
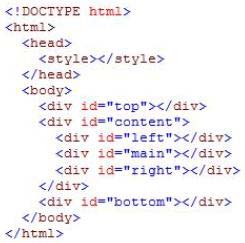
You develop a webpage. You create the following HTML markup:
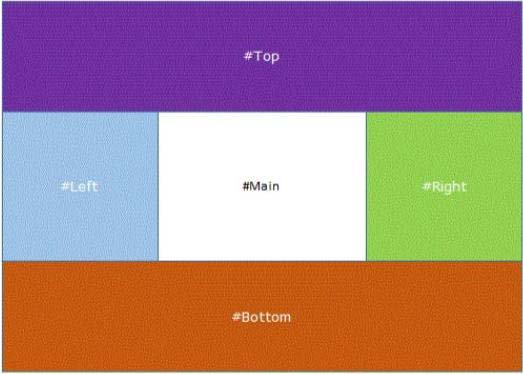
The layout of the webpage must contain three rows. The first row spans the entire width of the page
and is labeled #Top. The second row contains three columns. The first column is labeled #Left; the
second column is labeled #Main; and the right column is labeled #Right. The #Left and #Right
columns are a fixed width. The #Main column occupies the remaining available space. The third and
final row spans the entire width of the page and is labeled #Bottom.
The layout of the webpage must resemble the following image:
You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each
drop-down list in the answer area.)

Which code segment or segments should you use?
DRAG DROP
You are developing an application for a retail store. The application will be used on mobile devices to
provide real-time directions to the store.
You have the following requirements:
The application must find out a user’s location.
As the user moves, the application must update the screen with the new location.
As the user moves, the application must display the user’s speed.
You need to develop the application to meet the requirements.
Which code segment or segments should you use? (To answer, drag the appropriate code segment
or segments to the correct location in the work area. Each code segment may be used once, more
than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Which code segment or segments should you use?
DRAG DROP
You are creating a function named getText().
The function must retrieve information from text files that are stored on a web server.
You need to develop the function to meet the requirement.
Which code segment or segments should you use? (To answer, drag the appropriate command from
the list of commands to the correct location or locations in the work area. Each code segment may
be used once, more than once, or not at all. You may need to drag the split bar between panes or
scroll to view content.)
How should you complete the relevant code?
HOTSPOT
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
If the text in a line must wrap to another line, the last word must be able to break across lines.
All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:
You need to complete the CSS3 style.
How should you complete the relevant code? (To answer, select the appropriate option from each
drop-down list in the answer area.)

You need to load data from the web service
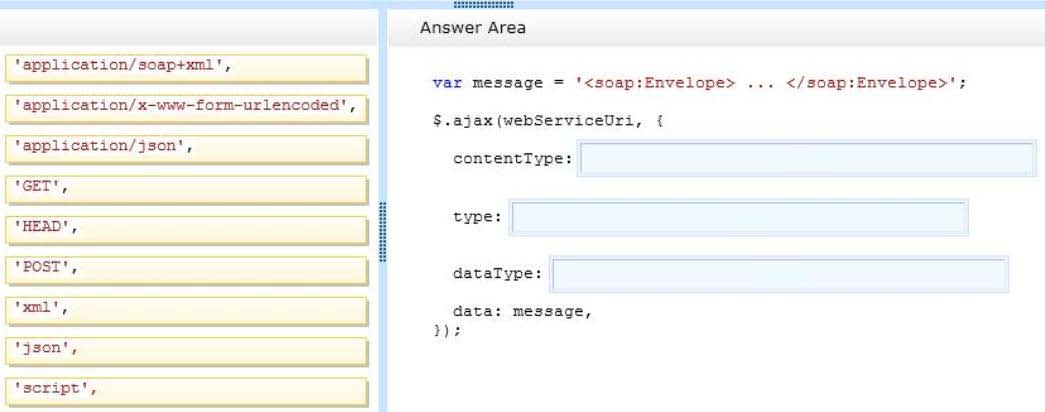
DRAG DROP
You develop an HTML application that calls a Simple Object Access Protocol (SOAP) web service to
retrieve data.
You need to load data from the web service.
What should you do? (To answer, drag the appropriate code segment or code segments to the
correct location or locations in the answer area. Use only code segments that apply.)