Which compiler and associated switch should you use?
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
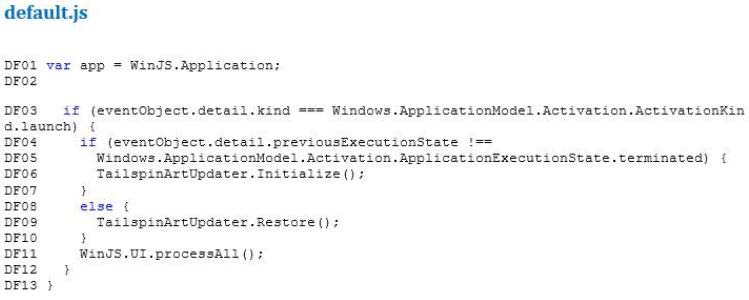
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
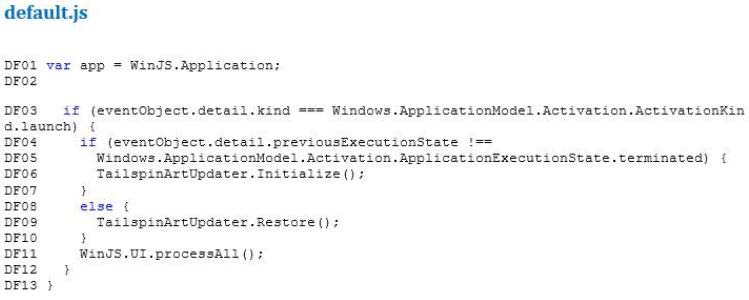
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
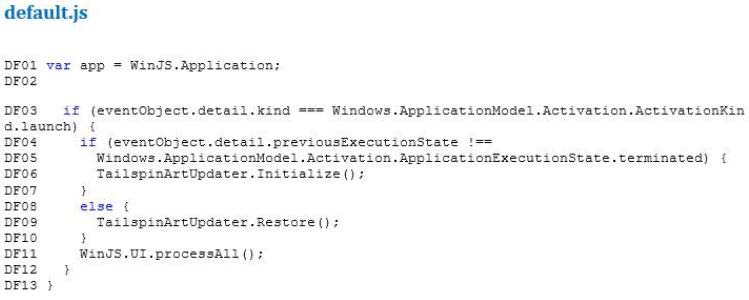
You need to ensure that the compiler-generated metadata for the ToyInventory library meets
the requirements.
Which compiler and associated switch should you use?
Which CSS3 style should you use?
You develop a webpage.
The webpage must display a grid that contains one row and five columns. Columns one, three, and
five are the same width. Columns two and four are the same width, but much wider than columns
one, three, and five. The grid resembles the following image:
The grid must meet the following requirements:
Each row must be tall enough to ensure that images are not cut off.
Each row must contain five columns.
The width of the columns must not change when the screen is resized or rotated.
You need to define the style for the grid. Which CSS3 style should you use?
select Yes if the code segment above causes the page to behave as described
HOTSPOT
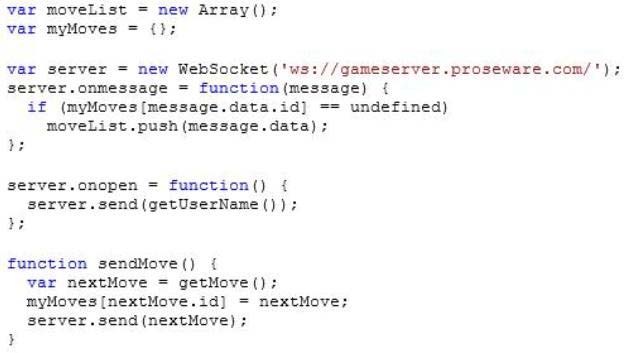
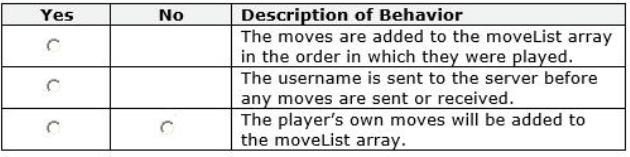
You review code that uses WebSockets for a browser-based multiplayer game. Each player sends a
move to the server, which then sends the move to all connected game instances. The following code
runs in the browser and handles the sending and receiving of moves:
For each statement in the table, select Yes if the code segment above causes the page to behave as
described. Select No if it does not. Make only one selection in each column.
select Yes if the code segments above causes the page to behave as described.
HOTSPOT
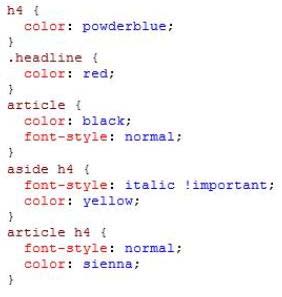
You are reviewing the CSS markup for an HTML5 page that displays a news article. The CSS markup
for the page is as follows:
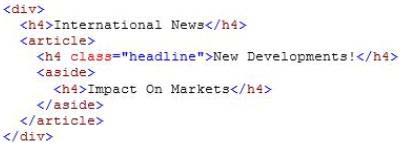
The HTML markup for the page is as follows:
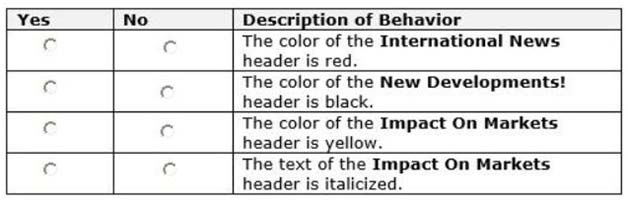
For each statement in the table, select Yes if the code segments above causes the page to behave as
described. Select No if it does not. Make only one selection in each column.
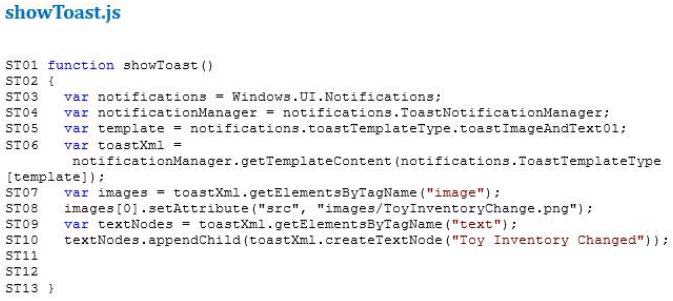
Which code segment should you insert at line ST11?
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
Application Structure
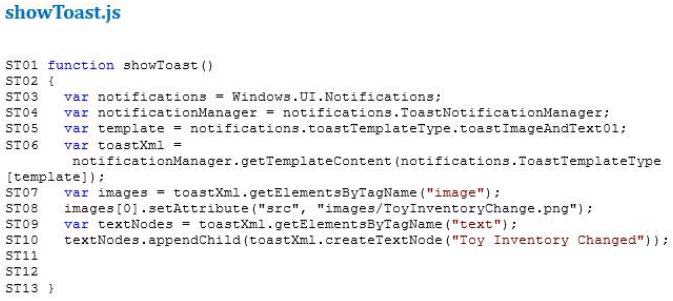
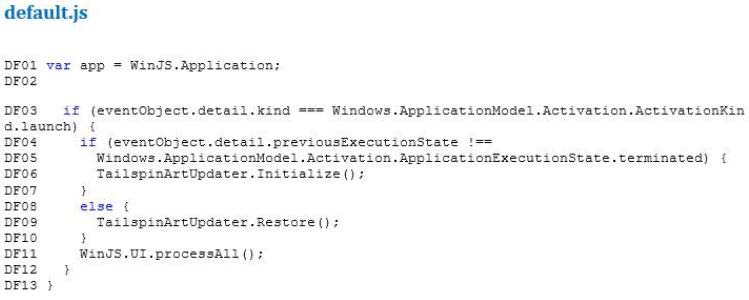
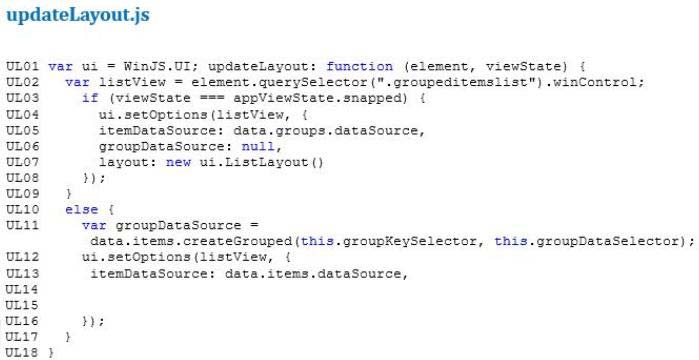
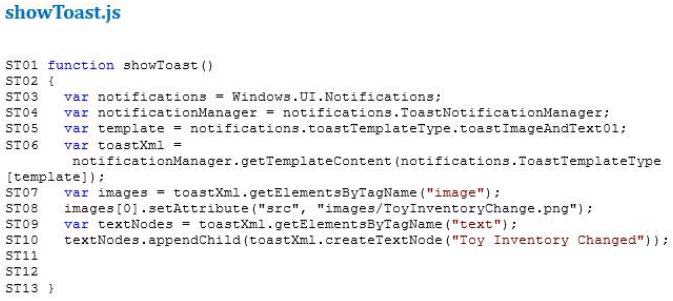
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
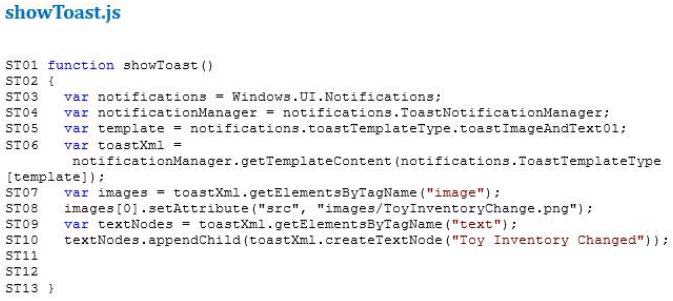
You need to ensure that the app presents notifications according to the requirements.
Which code segment should you insert at line ST11?
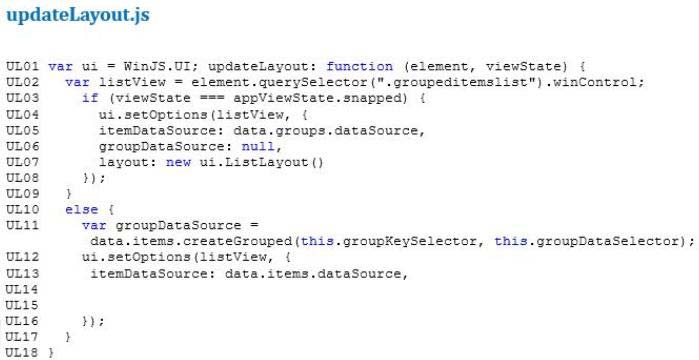
You need to update the webpage
Which code segment should you insert at line ST12?
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
You need to handle inventory changes according to the requirements.
Which code segment should you insert at line ST12?
You need to invoke the clickReporter() JavaScript function when a user clicks the mouse on the canvas HTML ele
You troubleshoot a webpage that contains the following HTML element:
<code>
<canvas id= “clickCanvas” width-“300”> height= “300”>Your browser does not support the
HTML5 canvas.</canvas>
</code>
The following JavaScript code is included in a script tag in the HEAD section of the webpage: (Line
numbers are included for reference only.)
You need to invoke the clickReporter() JavaScript function when a user clicks the mouse on the
canvas HTML element.
What should you do?
Which navigation design patterns should you implement?
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
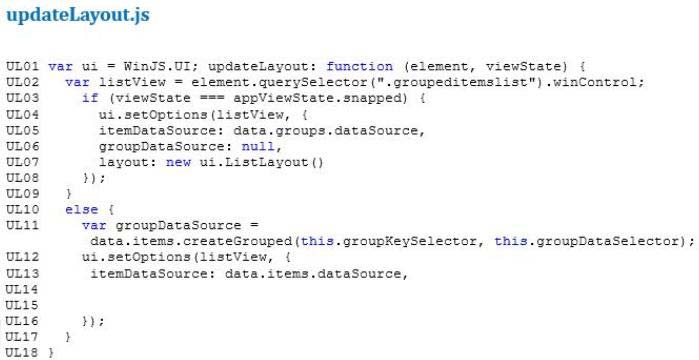
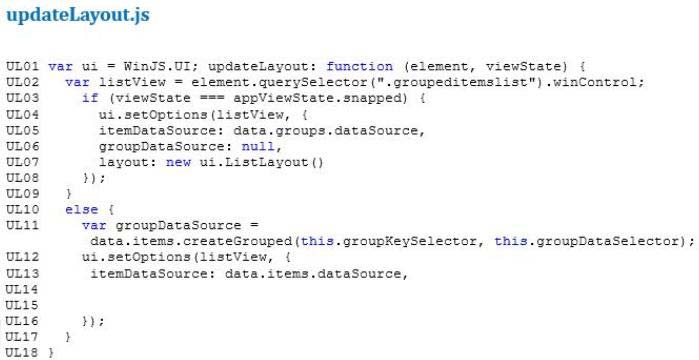
You need to implement the business requirement for the layout of the user interface.
Which navigation design patterns should you implement? (Each answer presents part of the
solution. Choose all that apply)
Which CSS selector should you use?
You are implementing an application by using HTML5 and JavaScript. A web page contains the
following HTML table.
The application must:
Identify all rows in the table body that have a class attribute of selected
Exclude the last selected row in the table
You need to implement the web page according to the requirements.
Which CSS selector should you use?



