Which three actions should you perform in sequence?
DRAG DROP
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
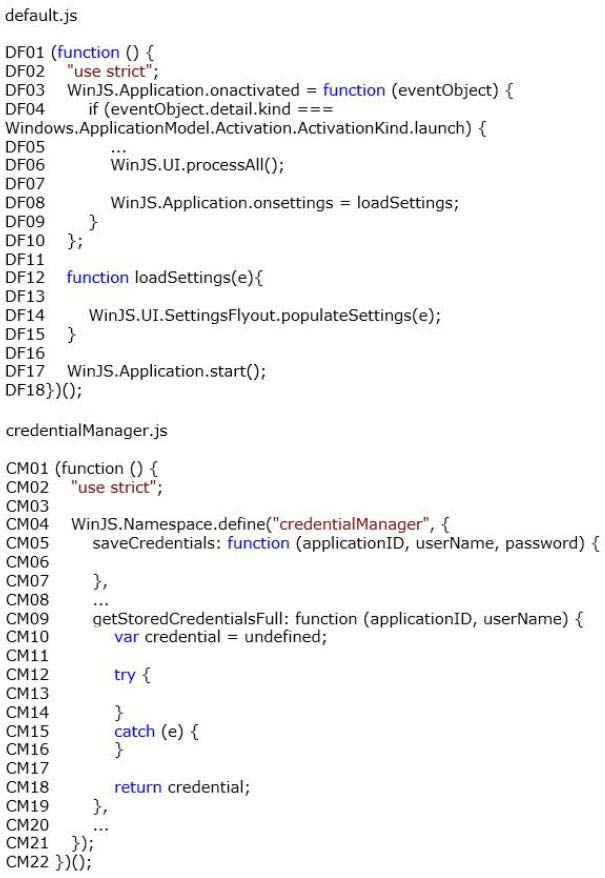
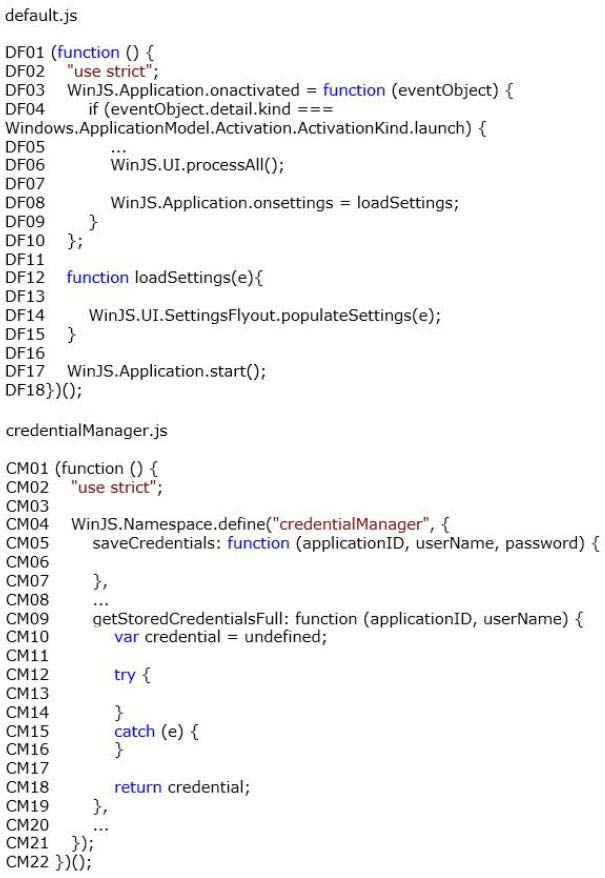
Application Structure
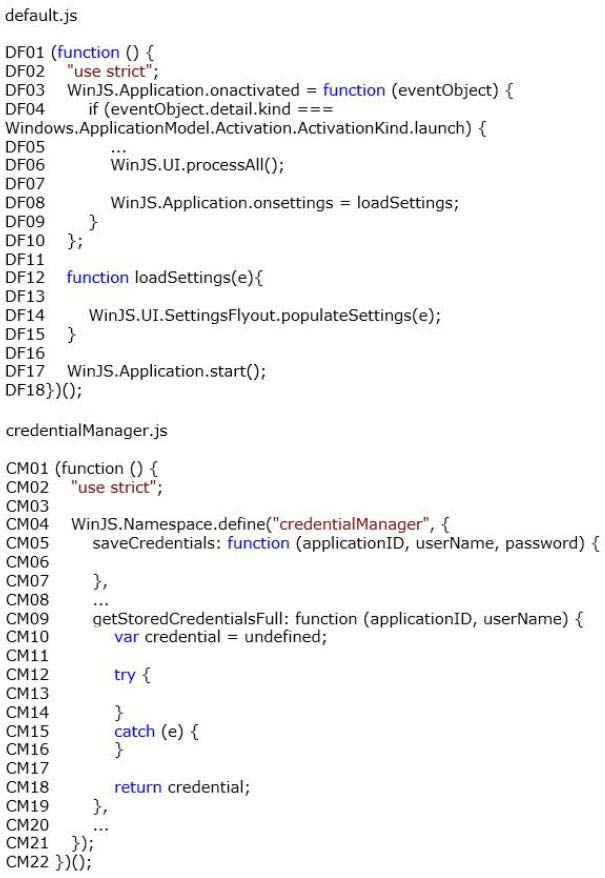
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the product details are displayed.
Which three actions should you perform in sequence? (To answer, move the appropriate
actions from the list of actions to the answer area and arrange them in the correct order.)
Which tool should you use to validate the app?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You are preparing to deploy the app.
You need to ensure that the app meets the deployment requirements.
Which tool should you use to validate the app?
Which tag should you use?
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
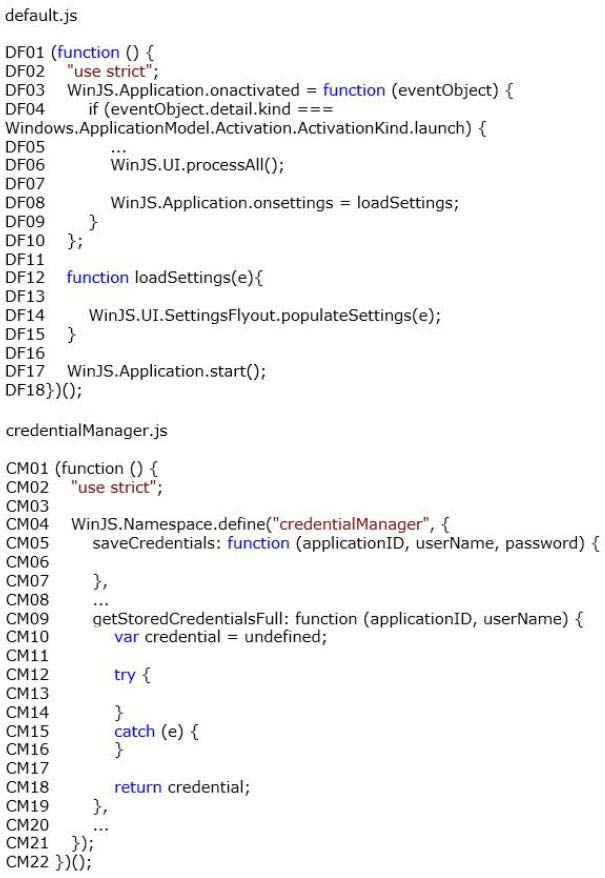
Which code segment should you insert at line CM06?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
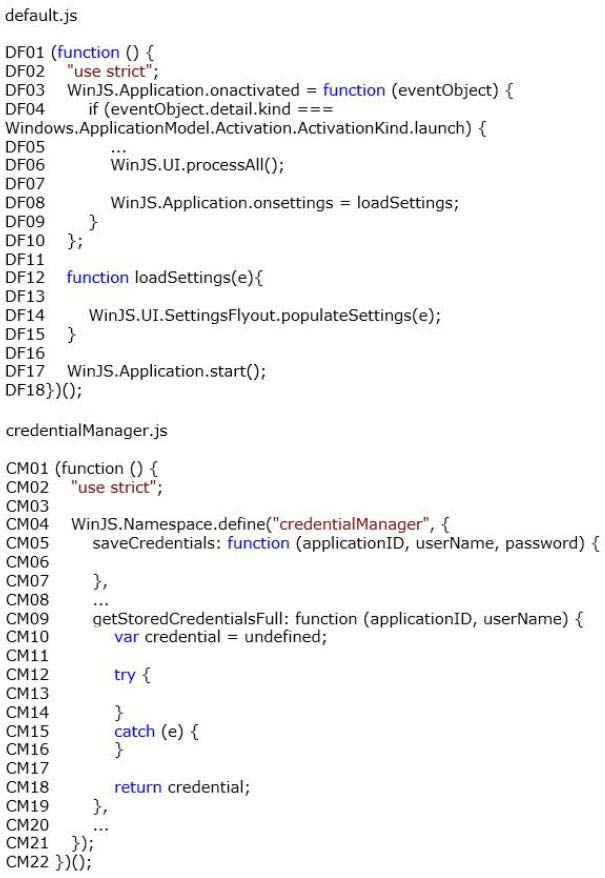
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
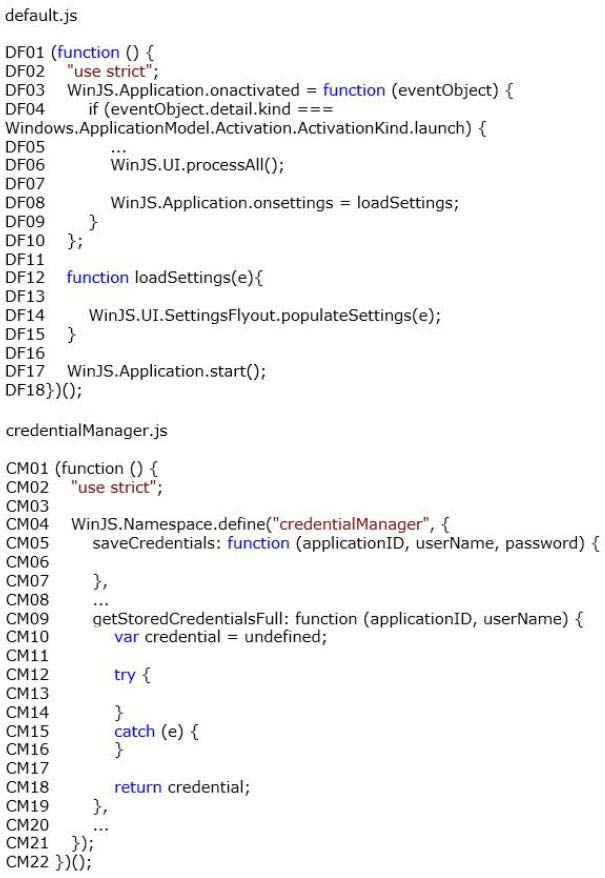
You need to implement the saveCredentials method.
Which code segment should you insert at line CM06?
Which two lines of code should you use?
Which type of object should you create?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You are designing the architecture for the app.
You need to ensure that the logical design fulfills the design pattern requirements.
Which type of object should you create?
Which tag should you use?
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
Which code segment should you insert at line DF13?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
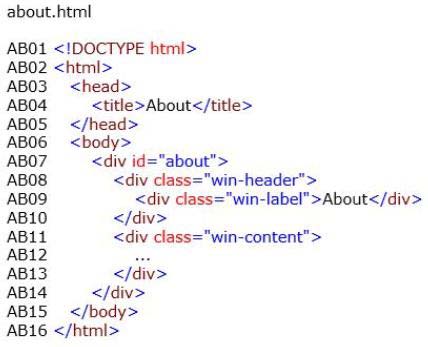
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
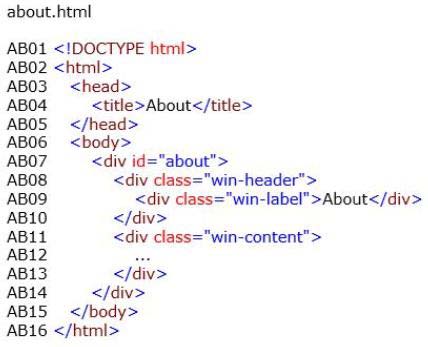
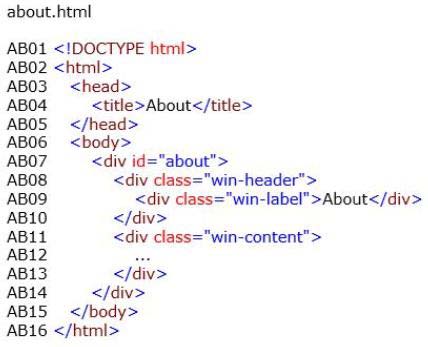
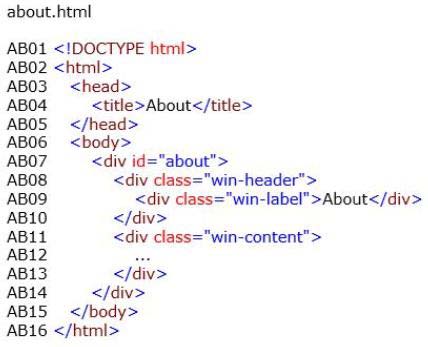
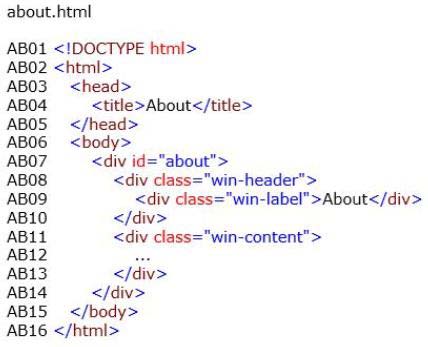
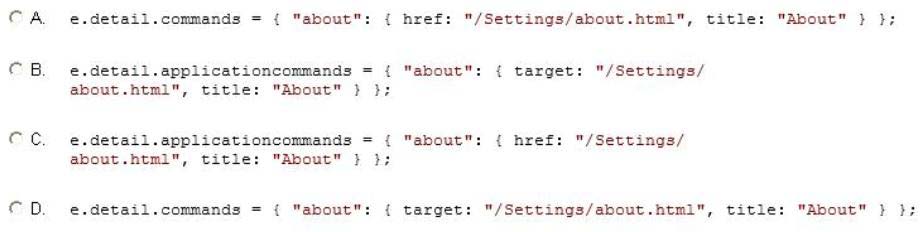
You need to ensure that the about page is displayed.
Which code segment should you insert at line DF13?
Which HTML should you use?
You are developing a customer web form that includes the following HTML.
<input id=”txtValue”/>
You need to change the HTML markup so that customers can enter only a valid three-letter country
code.
Which HTML should you use?
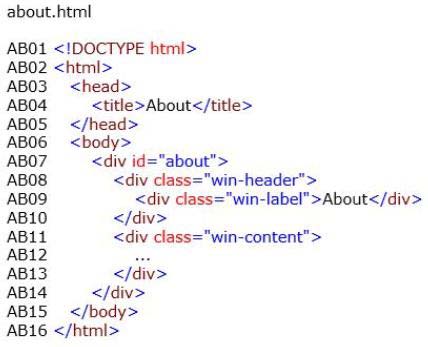
Which attribute should you add to the DIV element in line AB07?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the settings for the About page meet the business requirements.
Which attribute should you add to the DIV element in line AB07?


