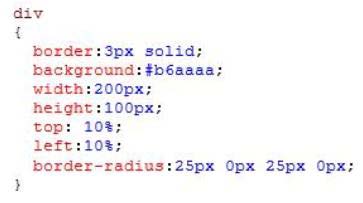
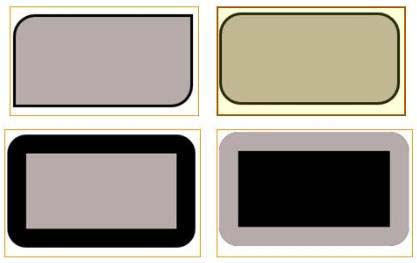
Which line of code should you use?
You are developing a page that includes text and an illustration. The web page resembles the
following image.
You have the following requirements:
The illustration must be in the center of the page.
The text must flow around the left, right, top, and bottom of the illustration.
You need to ensure that the layout of the web page meets the requirements.
Which line of code should you use?
Which jQuery code segment or segments should you use?
DRAG DROP
You are developing a website that has many web pages with hyperlinks to other sites.
You need to ensure that if a hyperlink contains an image, the linked web page opens in a new
window.
Which jQuery code segment or segments should you use? (To answer, drag the appropriate line of
code to the correct location. Each line of code may be used once, more than once, or not at all. You
may need to drag the split bar between panes or scroll to view content.)
Which contract or extension should you use?
You develop a Windows Store app that displays information for a multi-day conference. You
use a ListView control to display the list of available sessions.
Users must be able to group sessions by track, by speaker, or by day.
You need to ensure that users can select sessions and add sessions to their calendars.
Which contract or extension should you use?
Which code segment should you use?
You are developing a web page that has a group of HI and H2 elements. The page also includes a CSS
class named underlineMe.
You have the following requirements:
The font color of all H1 and H2 elements must be changed to red.
The CSS class underlineMe must be applied to all H1 and H2 elements.
You need to update the web page to meet the requirements.
Which code segment should you use?
What should you implement?
You develop a Windows Store app that displays a map.
Users must be able to use pinch and stretch gestures to zoom in on and out from the map.
You need to implement touch input for the app by using the least amount of code.
What should you implement?
You need to implement the toast notification
DRAG DROP
You are developing a Windows Store enterprise app that will send status messages to a
user’s device.
The app must display a toast notification whenever it receives a new message.
You need to implement the toast notification.
Develop the solution by selecting and arranging the required code segments in the correct
order. You may not need all of the code segments.
Which illustration should you submit?
Which event should you listen for?
You develop a Windows Store app. The app is a memory game that displays a 6×6 grid of squares.
When the user taps or swipes a square, the square must flip over to display an image.
When testing the app, you find that swiping the tile does not cause it to flip over.
You need to ensure that the game responds correctly to user input.
Which event should you listen for?
Which CSS3 property should you use?
You are developing a web page that will be divided into three vertical sections. The main content of
the site will be placed in the center section. The two outer sections will contain advertisements.
You have the following requirements:
The main content section must be set to two times the width of the advertising sections.
The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
what order should you specify the four anchor selectors?
DRAG DROP
You are developing a web page by using HTML5 and CSS3.
Hyperlinks on the page must be rendered with a style that reflects the last user action performed.
You need to style the four anchor elements in the document.
In what order should you specify the four anchor selectors? (To answer, move the appropriate
anchor selectors from the list of CSS codes to the answer area and arrange them in the correct order.)