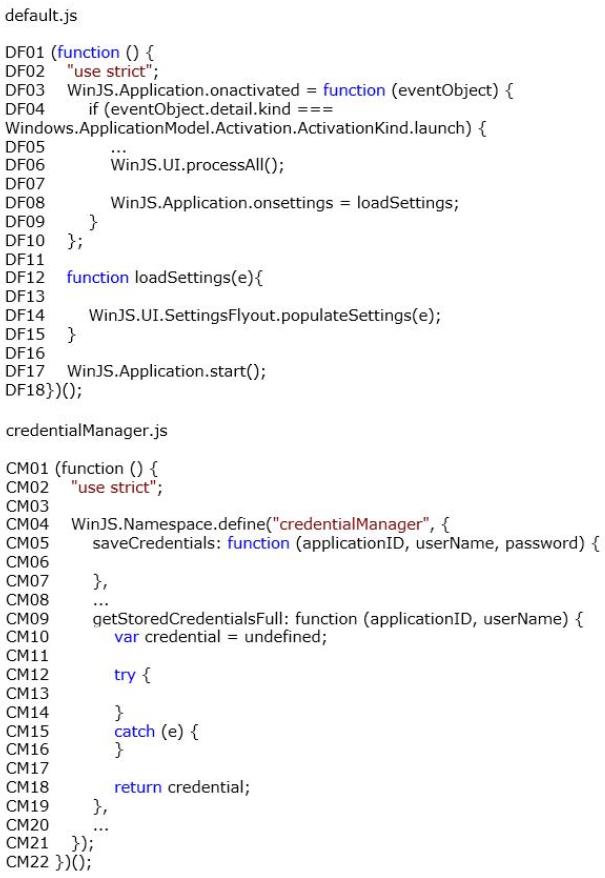
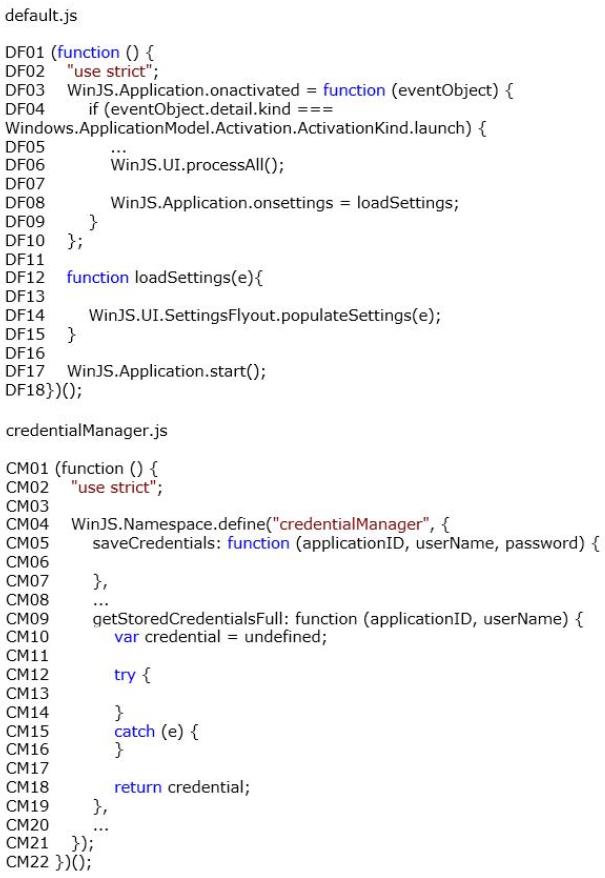
Which code segment should you insert at line DF13?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an About section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
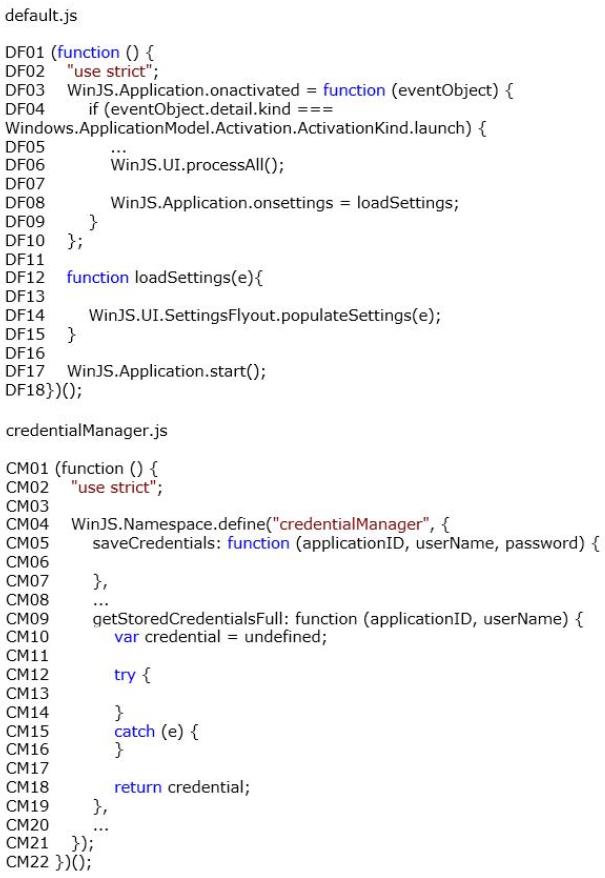
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
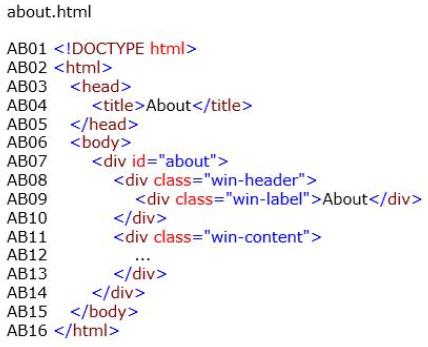
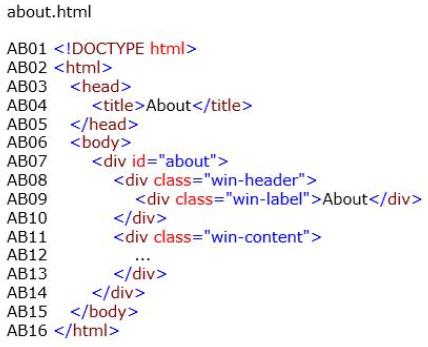
You need to ensure that the about page is displayed. Which code segment should you insert
at line DF13?
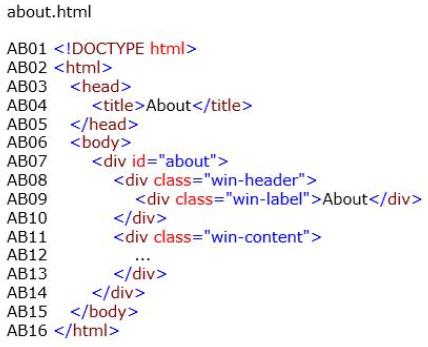
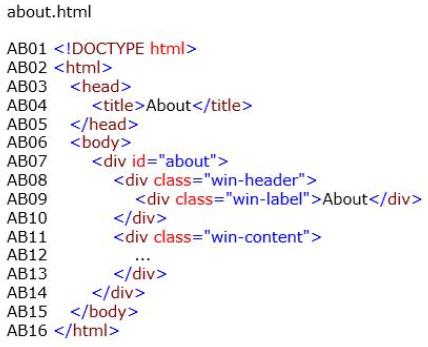
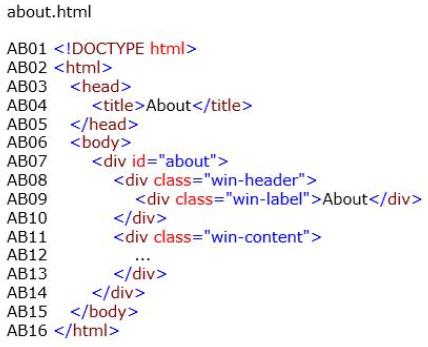
Which attribute should you add to the DIV element in line AB07?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an About section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the settings for the About page meet the business requirements.
Which attribute should you add to the DIV element in line AB07?
Which tab in Visual Studio should you use?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an About section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
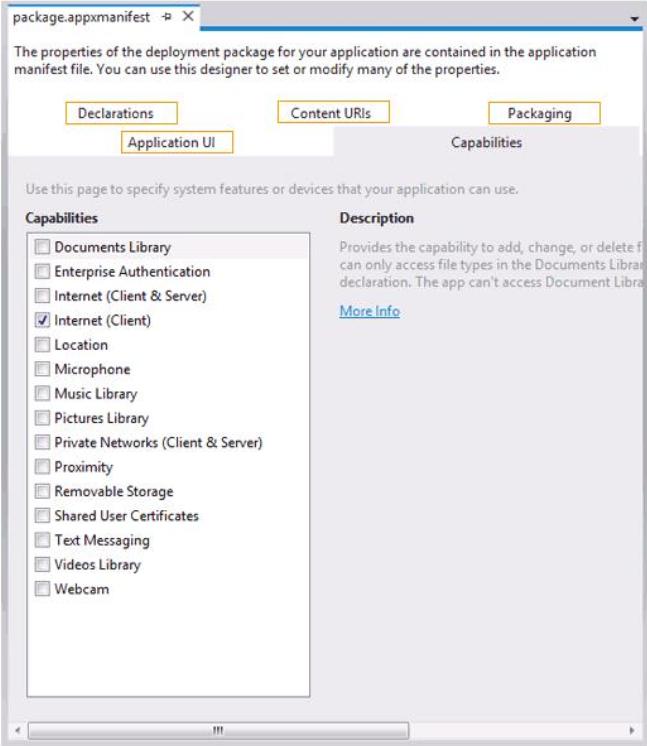
HOTSPOT
You are preparing to deploy the app. You need to prepare the app according to the technical
specifications. Which tab in Visual Studio should you use? (To answer, select the correct tab
in the answer area.)
Which code segment should you insert at line DF13?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an About section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the about.html page is displayed. Which code segment should you
insert at line DF13?
How should you rewrite the code?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an About section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
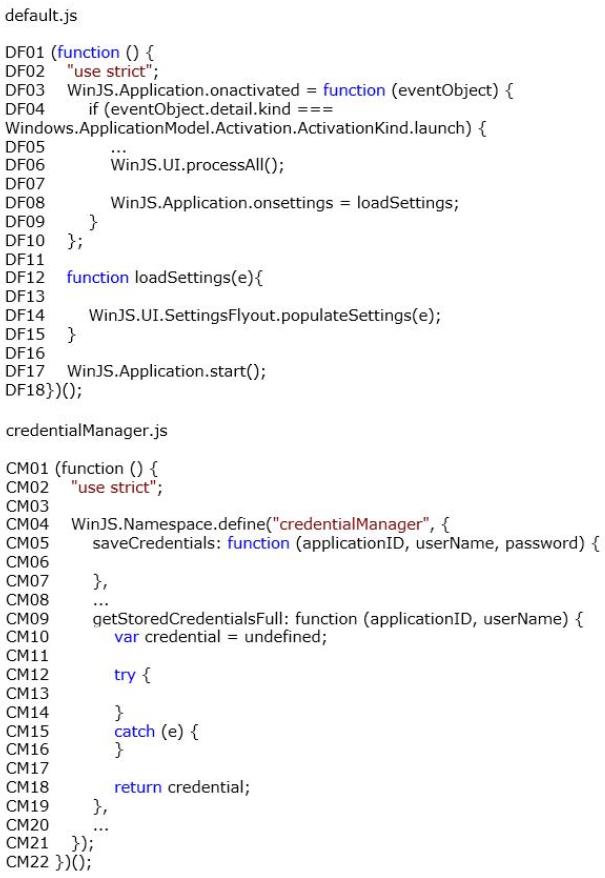
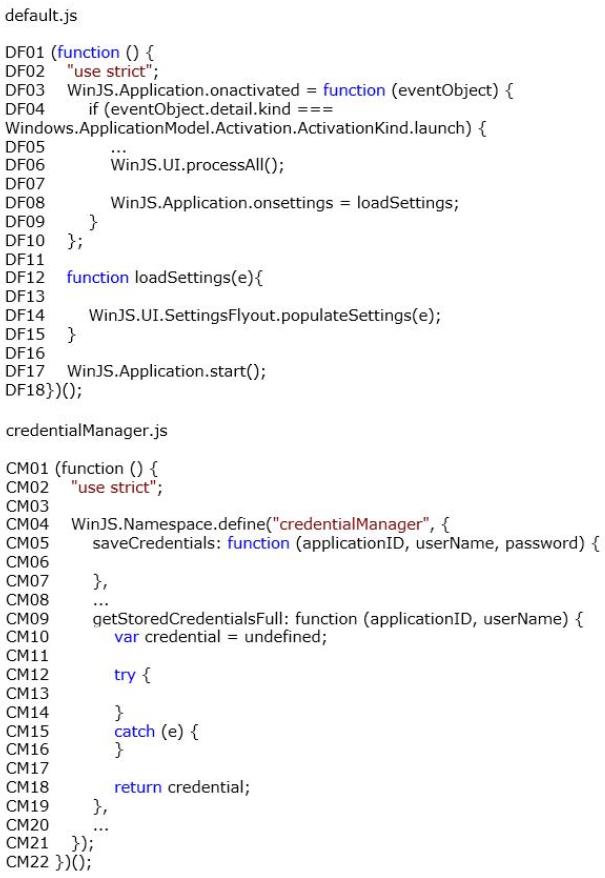
You need to ensure that the JavaScript object that is defined in the credentialManager.js file
can be consumed by other Windows Store apps that are written in different programming
languages. How should you rewrite the code?
Which code segment should you insert at line BG07?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
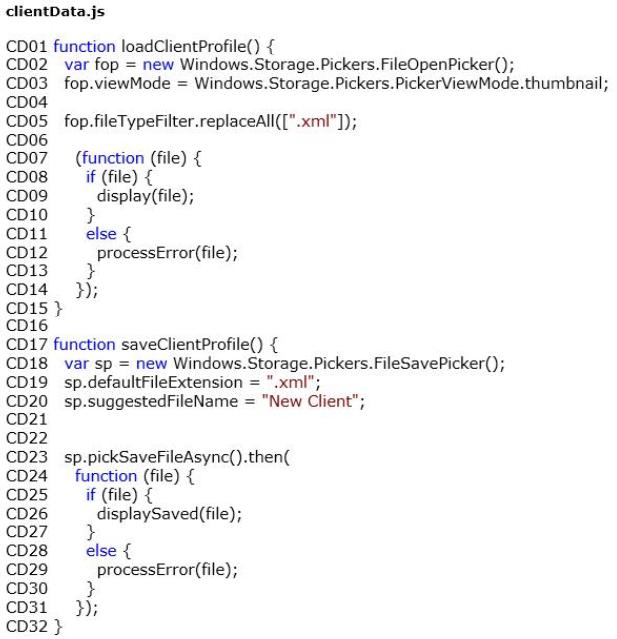
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to complete the code to start the background task. Which code segment should
you insert at line BG07?
Which code segment should you insert at line VD06?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to identify the required camera specifications. Which code segment should you
insert at line VD06?
Which code segment should you insert at line BG09?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to attach the background task. Which code segment should you insert at line BG09?
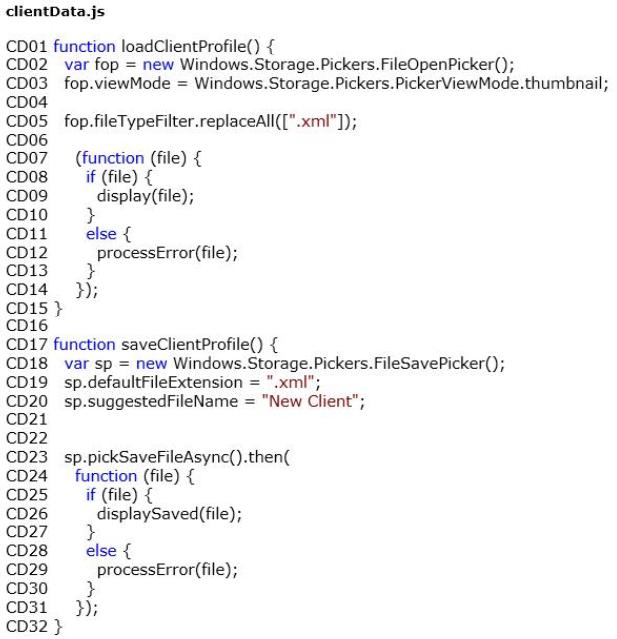
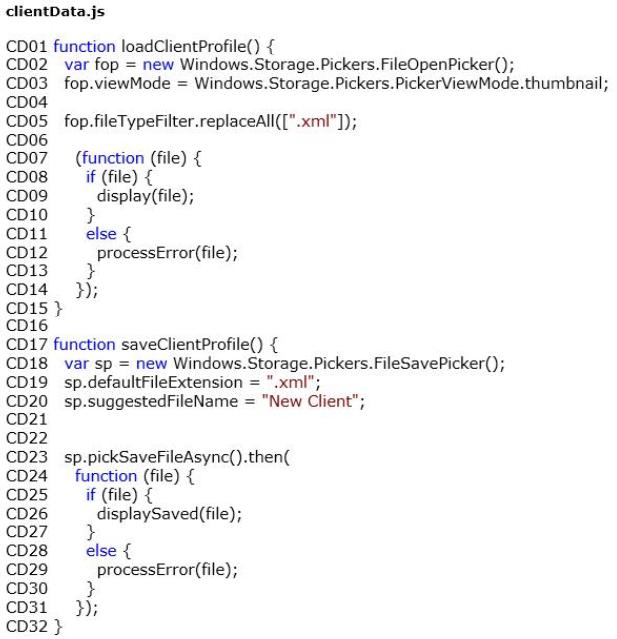
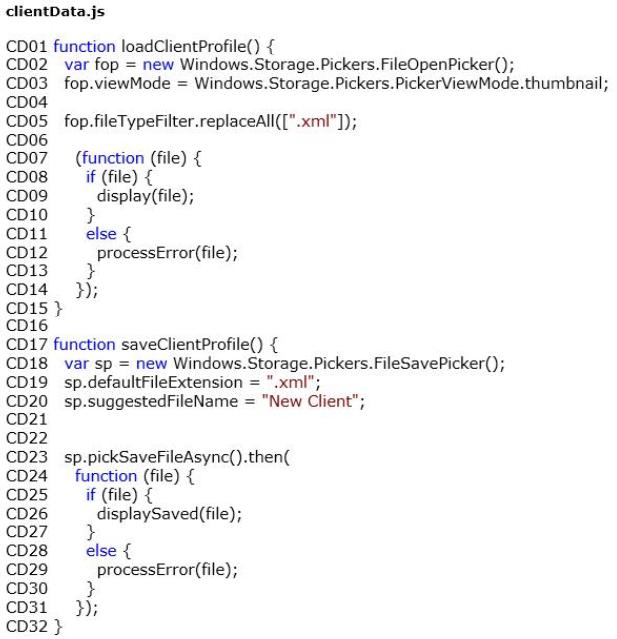
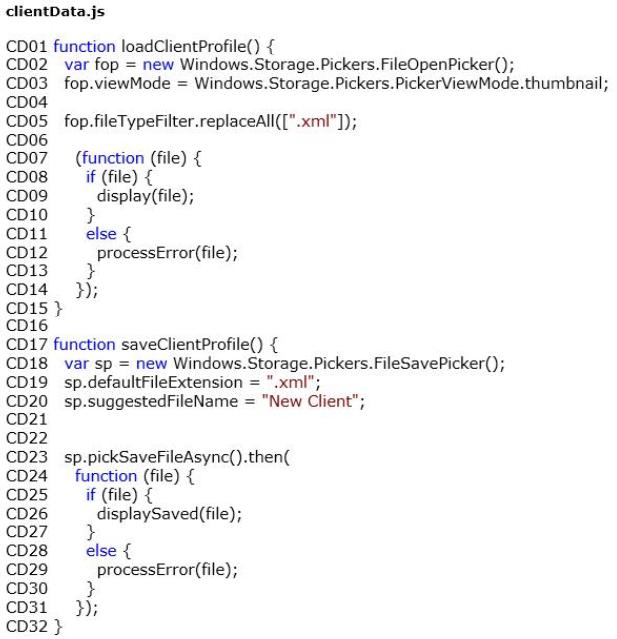
Which code segment should you insert at line CD04?
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to set the default storage location for the client profiles. Which code segment
should you insert at line CD04?
You need to prevent the exception that is being thrown by the findCamera( ) method
###BeginCaseStudy###
Case Study: 3
Scenario 1
Application Information
You are developing two Windows Store apps by using JavaScript: a Personal Trainer app
and a Client app. The apps will allow personal fitness trainers to interact with their remote
clients.
Business Requirements- Personal Trainer Application
The Personal Trainer app must allow trainers to perform the following tasks:
• Create and store video and audio recordings of workout routines.
• View the profile and workout recordings for only one client at any time.
Business Requirements- Client Application
The Client app must allow clients to perform the following tasks:
• Browse a list of the trainer’s workout recordings.
• Record workouts by using the built-in webcam.
• Play, pause, restart, and stop workout recordings.
• If the capability is supported, allow the client’s webcam to pan as the client moves
around the room.
• Upload workout recordings for trainer review.
• Update their individual profiles to indicate workouts completed, calories burned, and
current weight.
The Client app must validate that the client’s subscription is valid.
Technical Requirements- General
The Personal Trainer and Client apps must meet the following technical requirements:
• Connect to the Internet.
• Store workout recordings in the cloud.
• Enable retrieval of workout recordings by using a custom URL.
• Encapsulate the video player in a custom control.
• Identify the maximum zoom of the user’s webcam in millimeters.
• Store client profiles in XML files in the trainers’ Documents folders to allow for
disconnected editing.
• Synchronize the XML files with cloud storage by using a background task when the
Internet is available.
• Send trainer workout videos to cloud storage by using a background task when the
trainer’s device is idle. Indicate the status of the upload operation each time the trainer starts
the app. Suspend the background task when the Internet is not available.
• Separate business and complex logic into WinMD components. The solution
debugging settings must include the WinMD components.
Technical Requirements- Hardware Requirements
The Personal Trainer and Client apps must support the following hardware requirements:
• Windows 8
• Webcam, microphone, and speakers
• Internet connection
While testing the apps, you identify the following issues:
• When you start the app for the first time, the system displays this warning message:
“This app needs permission to use your camera, which you can change in the app’s
settings.”
• When you run the loadClientProfile( ) method in the clientData.js file, you receive an
“Access Denied” exception.
• The findCamera( ) method in the video.js file throws an exception on some devices.
• The recordVideo( ) method in the video.js file throws an exception when the device
does not support tilting.


###EndCaseStudy###
You need to prevent the exception that is being thrown by the findCamera( ) method. What
should you do?

