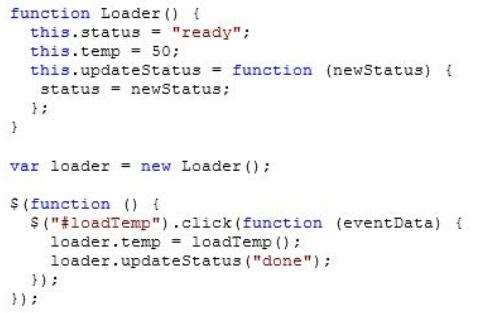
Which code segment should you use to replace the Loader…
You are developing an HTML5 web application that displays the current temperature whenever a button is
clicked. The following code provides this functionality.
When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
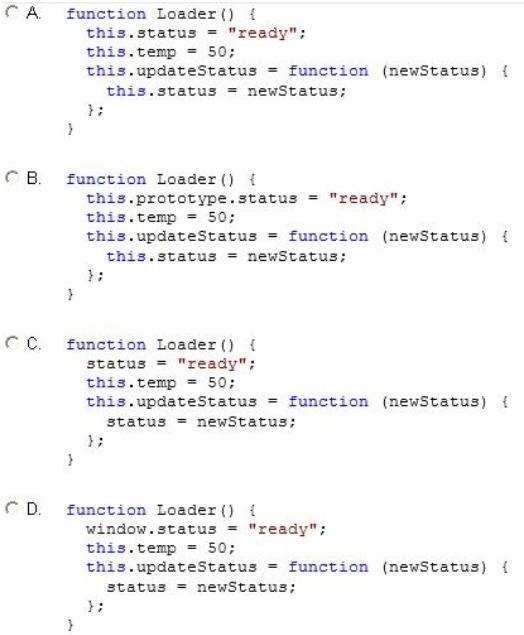
Which code segment should you use to replace the Loader function?
Which HTML should you use?
You are developing a customer web form that includes the following HTML.
<input id = “txtValue” />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
You need to develop the application to meet the requirements
HOTSPOT
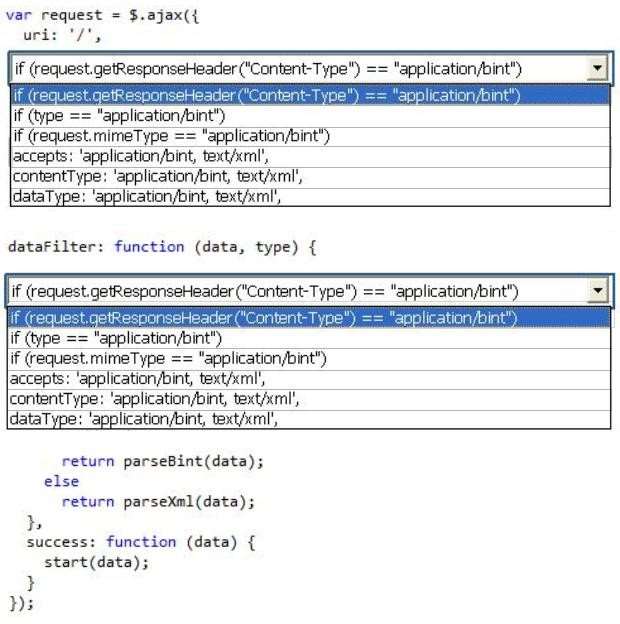
You are developing a web application that retrieves data from a web service. The data being retrieved is a
custom binary datatype named bint. The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
Retrieve and parse data from the web service using binary format if possible
Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:
Which JavaScript code segment should you use?
You are developing a customer web form that includes the following HTML.
<label id=”txtValue”X/label>
Information from the web form is submitted to a web service. The web service returns the following JSON
object.
{
“Confirmation”: “1234”,
“FirstName”: “John”
}You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
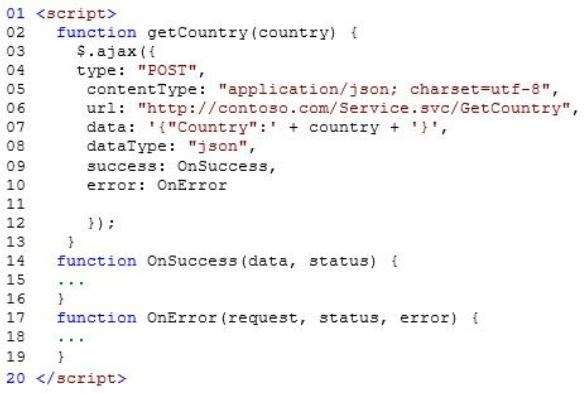
Which line of code should you insert at line 03?
You are developing a web page that enables customers to upload documents to a web server. The page
includes an HTML5 PROGRESS element named progressBar that displays information about the status of the
upload.
The page includes the following code. (Line numbers are included for reference only.)
An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
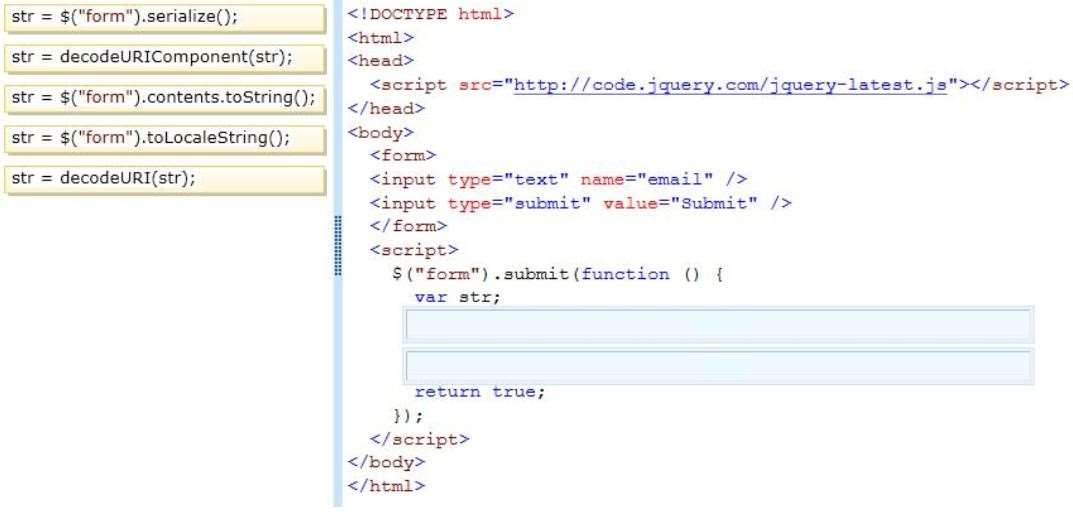
How should you develop the form?
DRAG DROP
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
The form must capture the email address and return it as a query string parameter. The query string parameter
must display the @ symbol that is used in the email address.
You need to implement this functionality.
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or
targets in the answer area. Each code segment may be used once, more than once, or not at all. You may
need to drag the split bar between panes or scroll to view content.)
Select and Place:
You need to authenticate to the WCF service
You need to ensure that the data validation requirement…
You are developing a customer contact form that will be displayed on a page of a company’s website. The page
collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
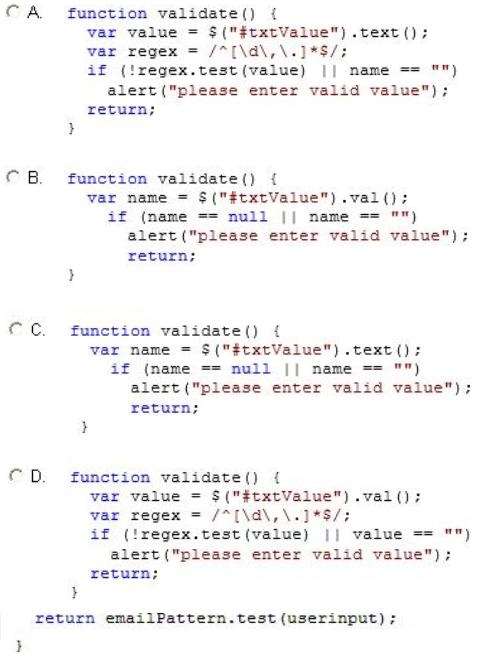
You need to add validation to the control.Which code se…
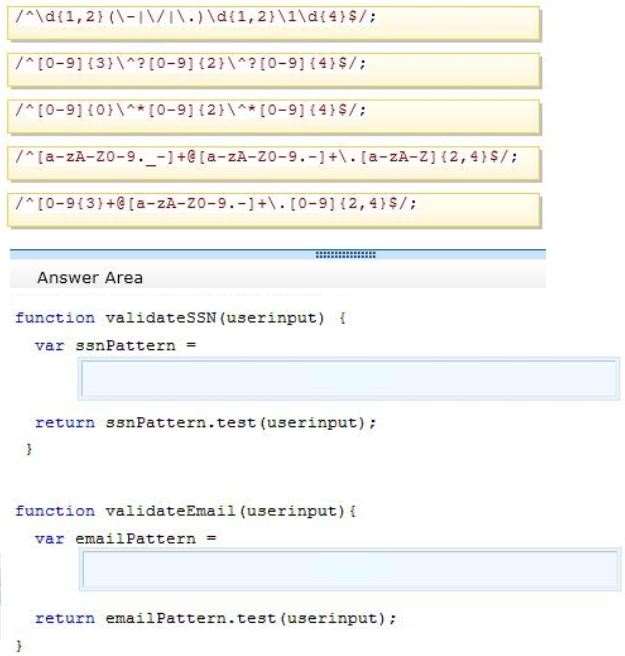
Which expression should you insert into each function?
DRAG DROP
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
An email address in a function named validateEmail (for example, firstname@contoso.com)
A nine-digit number that allows optional hyphens after the second and fifth character in a function named
validateSSN(for example, 555555555 or 555-55-5555)
You need to use the correct expression to validate the input.
Which expression should you insert into each function? (To answer, drag the appropriate regular expression
statement to the correct location. Each regular expression statement may be used once, more than once, or not
at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place: