Which actions should you perform?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to implement the required image magnification and manipulation requirements for
selected images.
Which actions should you perform? (Each correct answer presents part of the solution.
Choose all that apply.)
Which code segment should you insert at line CS13?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to implement the OnNavigatedTo() method to meet the requirements.
Which code segment should you insert at line CS13?
Which actions should you perform?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to localize the Picture Sharer app in the required language.
Which actions should you perform? (Each correct answer presents part of the solution.
Choose all that apply.)
Which code segment should you use to replace line CS32?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to modify the GetContactsCompleted event handler to prevent the exception.
Which code segment should you use to replace line CS32?
Which code segment should you insert at line CS08?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to retain the data that is entered in the TextBox control when the user navigates
away from the PictureSharerMainPage page.
Which code segment should you insert at line CS08?
Which code segment should you insert at line CS18?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to configure the ContactPicker object.
Which code segment should you insert at line CS18?
Which code segment should you insert at line XA09?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to create the ButtonForegroundColor resource.
Which code segment should you insert at line XA09?
Which code snippets should you insert in Target 1, Target 2, and Target 3 to complete the code?
DRAG DROP
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to refactor the code so that more than one contact can be selected by using the
ContactPicker class.
You have the following code:
Which code snippets should you insert in Target 1, Target 2, and Target 3 to complete the
code? (To answer, drag the appropriate code snippets to the correct targets in the answer
area. Each code snippet may be used once, more than once, or not at all. You may need to
drag the split bar between panes or scroll to view content.)
Which code segment should you insert at line CS08?
###BeginCaseStudy###
Case Study: 2
Scenario 2
Background
You are developing a Windows Store app named Picture Sharer. The app will allow users to
capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color. The
foreground color might change in the future.
The following code defines a custom button style named ButtonStyleRed:
<code>
<Style TargecType=”Buccon” x:Key=”ButconScyleRed”>
<Setcer Property=”Foreground” Value=”#FFC34343,’/>
<Setter Property—’Border3rushn Value—,#FFC34343″/>
…
</Style>
</code>
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
• Allow users to capture and retrieve pictures, modify pictures by adding a shading
effect, and add captions to images.
• Support only Landscape and Landscape-flipped orientations.
• Ensure that users can select and modify imaqes from the PictureChooserPaqe page.
• Ensure that users can change the magnification of the selected image and resize the
image by using pinch and stretch gestures. Scaling should be fluid and precisely
controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
• Scroll bars must not be visible.
• The CaptionTextBlock and CaptionTextBox controls must appear side by side,
without overlapping and on the same line. The CaptionTextBox control should
appear to the right of the CaptionTextBlock control.
• The ContactPicker object must be filtered to display only email addresses.
• Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
• Handle the Click event of the GetPictureButton control to switch from the current
page to the PictureChooserPage page.
• After the user selects an image on the PictureChooserPage page, ensure that the app
navigates back to the PictureSharerMainPage page.
• Track the current screen orientation and page size by updating the
_currentViewState, _currentHeight, and _currentWidth fields every time the screen
orientation or page size changes.
• Create a style named ButtonStyleWhite that inherits all the style settings of the
ButtonStyleRed style except the border color; the border color must be white. The
ButtonStyleWhite style must automatically update with any changes that are made
to the ButtonStyleRed style.
• Create a resource named ButtonForegroundColor to implement the button
foreground color so that it can be referenced in XAML by using the following
standard syntax: Foreground-“{StaticResourceButtonForegroundColor}”
• Ensure that the OnNavigatedTo() method updates the current picture when a new
picture is selected.
• Change the background for the root Grid element to a vertical gradient that
transitions from black at the top to maroon at the bottom. Create a resource named
GridBackgroundGradientBrush to hold the requested gradient.
• While testing the app, you observe the following results:
• An exception is being thrown in the GetContactsCompleted event handler when the
retrieved email address is assigned to the RecipientsTextBlock control. The exception
message states: “The application called an interface that was marshalled for a
different thread.”
• When users navigate away from the PictureSharerMainPage page, information that
was entered in the CaptionTextBox control is lost.
PictureSharerMainPage.xaml

###EndCaseStudy###
You need to retain the data that is entered in the TextBox control when the user navigates
away from the PictureSharerMainPage page.
Which code segment should you insert at line CS08?
Which code segment should you use?
###BeginCaseStudy###
Case Study: 3
Scenario 3
Background
You are developing a Windows Store news aggregator app that will retrieve data from RSS
feeds and social networks based on the user’s subscriptions.
Application Structure
The app will run locally on the user’s device. User preferences will be available locally.
When a user starts the app, the app will load the RSS feed and social network information.
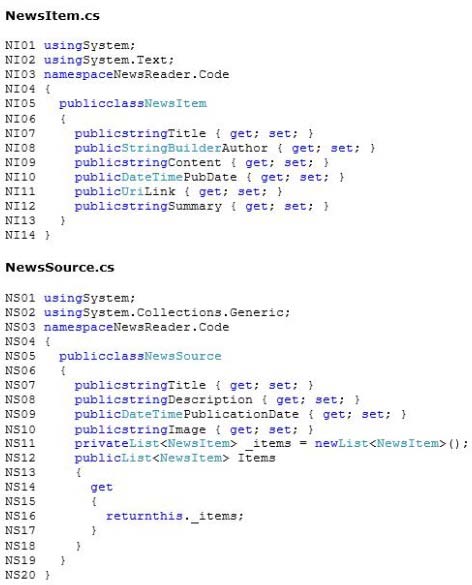
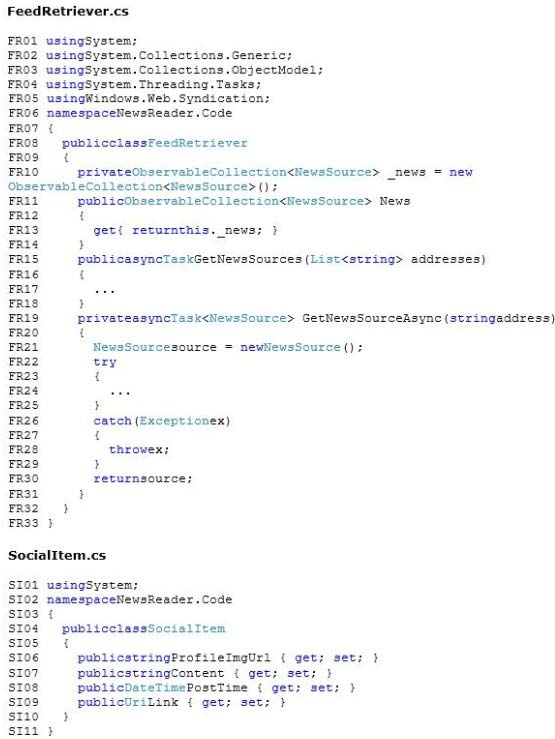
The app will retrieve data from RSS feeds by using the FeedRetriever class. The app will
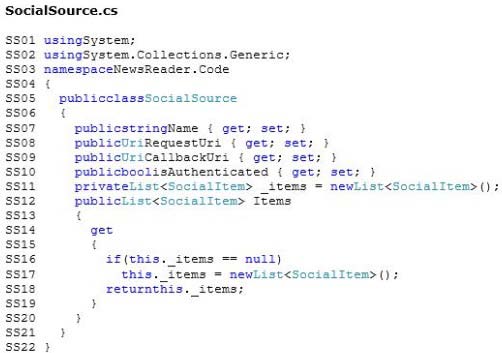
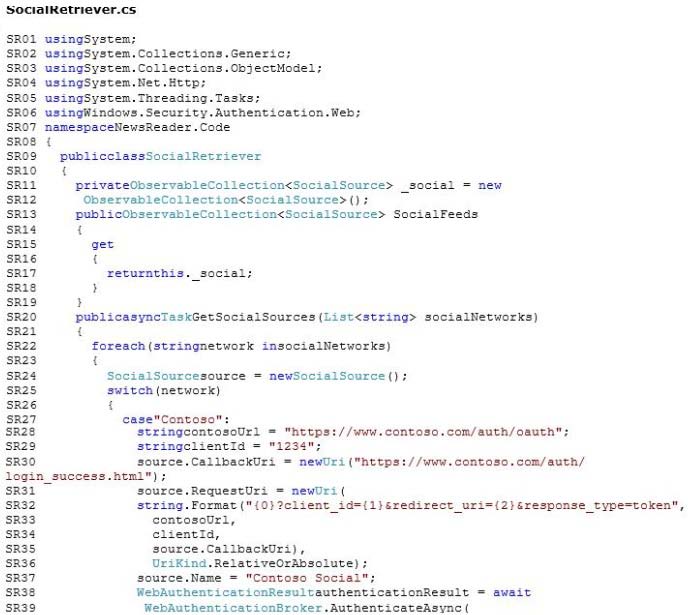
authenticate to and retrieve data from social networks by using the SocialRetriever class.
By default, data is presented in a ListView control.
Relevant portions of the app files are shown. (Line numbers are included for reference only
and include a two-character prefix that denotes the specific file to which they belong.)
Technical Background
The design team has provided a custom XAML code segment for the itemTemplate attribute
of the GridView control that displays RSS feeds. The custom item template is named
newTem plate. It will not be used in other GridView controls.
Business Requirements
The app must enable users to perform the following tasks:
• Define a feed title.
• Define a list of RSS feeds that the users want to subscribe to.
• View information about topics that are popular on the users’ selected social networks.
• Share content that is aggregated by the app.
• Search aggregated content by using only the Search charm.
• Share RSS feed content by using the Share charm.
• Display general help information by using the Settings charm.
The app must list the name of each social network to which the user subscribes. The app must
indicate whether the user is authenticated to that social networking site.
The available data sources will be expanded to include JSON data from a third-party social
networking site that is hosted by Litware, Inc. An SSL connection to the Litware social
network is available.
Technical Requirements
The app has the following technical requirements:
• Retrieve user data from the social network services by using the authentication credentials.
• When making an HTTP request for content, read all content prior to acting on the response.
• When SSL is available, use SSL to retrieve data from social network providers.
The code that is used to retrieve data from RSS feeds must be reusable.
The app must display the information about the user’s social network subscriptions in a layout
control. The app must display authentication screens from the social networking sites when
an authentication screen is available.
The custom XAML code that was provided by the design team must be available for all
ListView controls in the app.
Data from the FeedRetriever class must be presented in a data control.
Two developers will create the SocialRetriever class, with the following assignments:
• Developerl must update methods for getting data.
• Developed must implement three new methods for exposing data to the user interface.
All methods must be self-contained and must not affect other methods in the SocialRetriever
class.
Multiple developers must not work in the same file at the same time.




###EndCaseStudy###
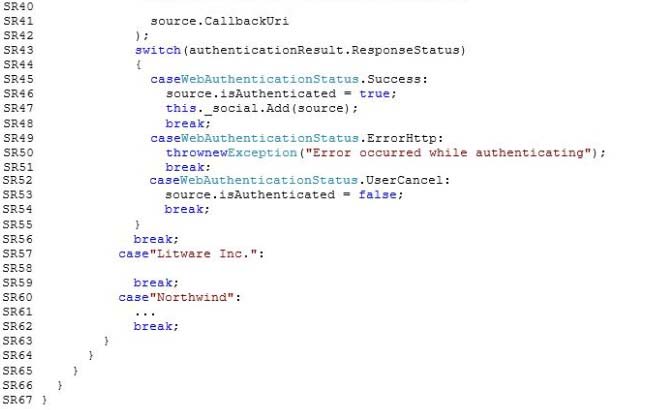
You need to retrieve data from the third-party social networking site.
Which code segment should you use?

