Which tool should you use to validate the app?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
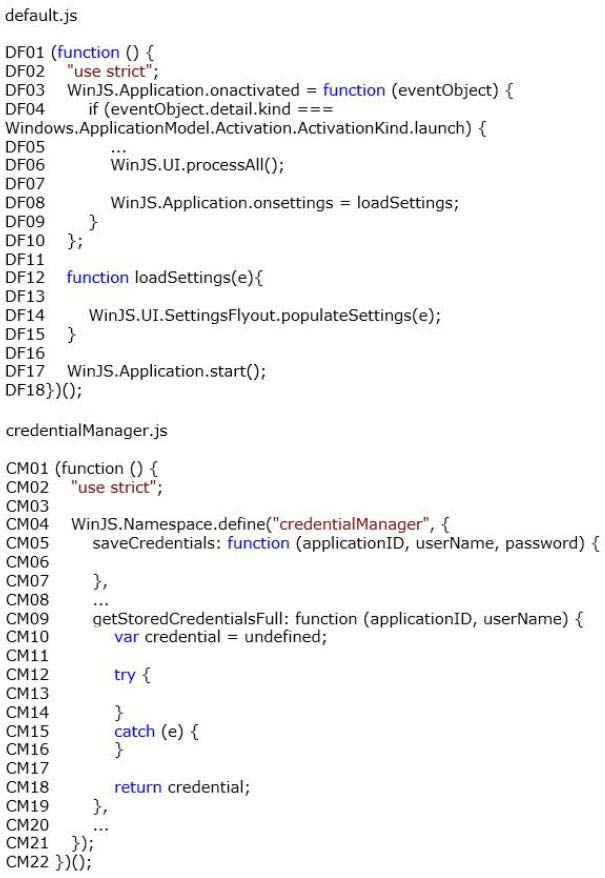
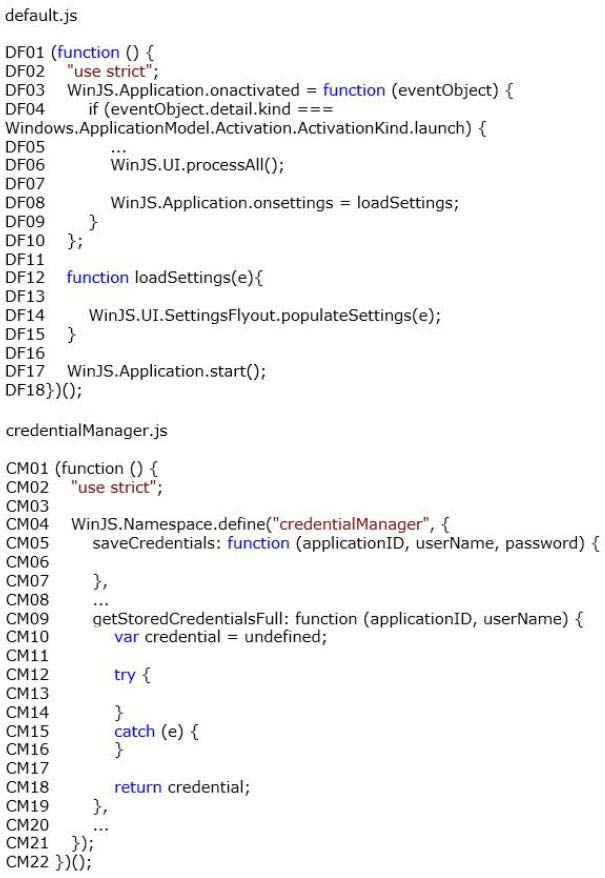
Application Structure
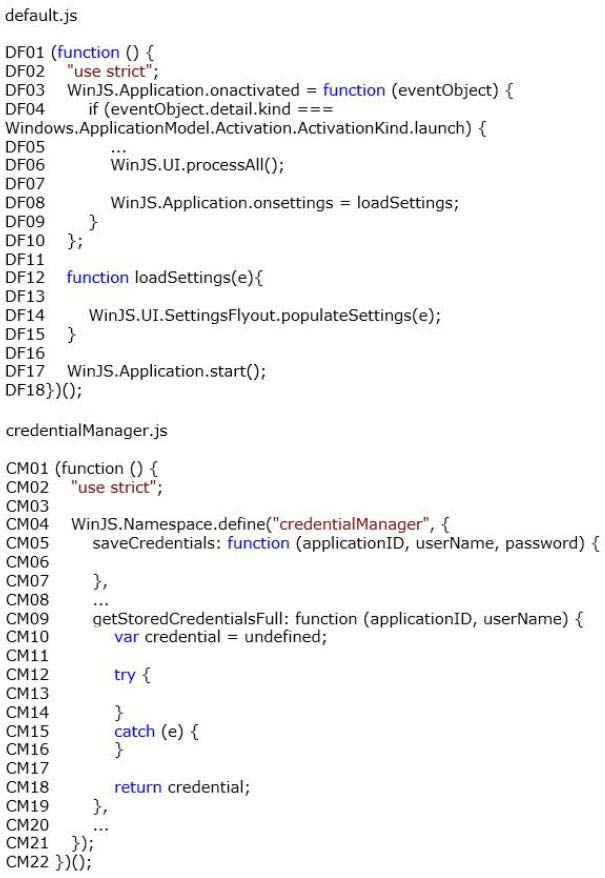
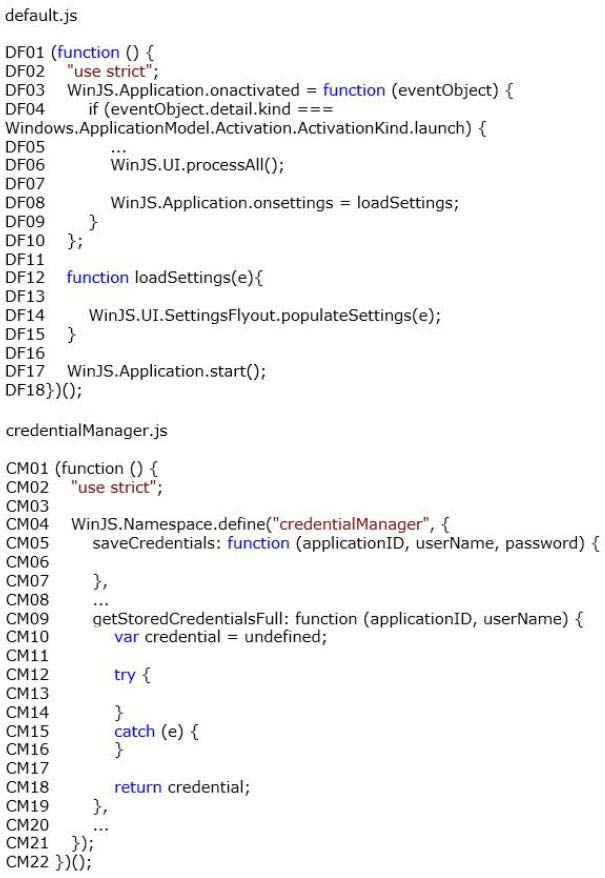
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You are preparing to deploy the app.
You need to ensure that the app meets the deployment requirements.
Which tool should you use to validate the app?
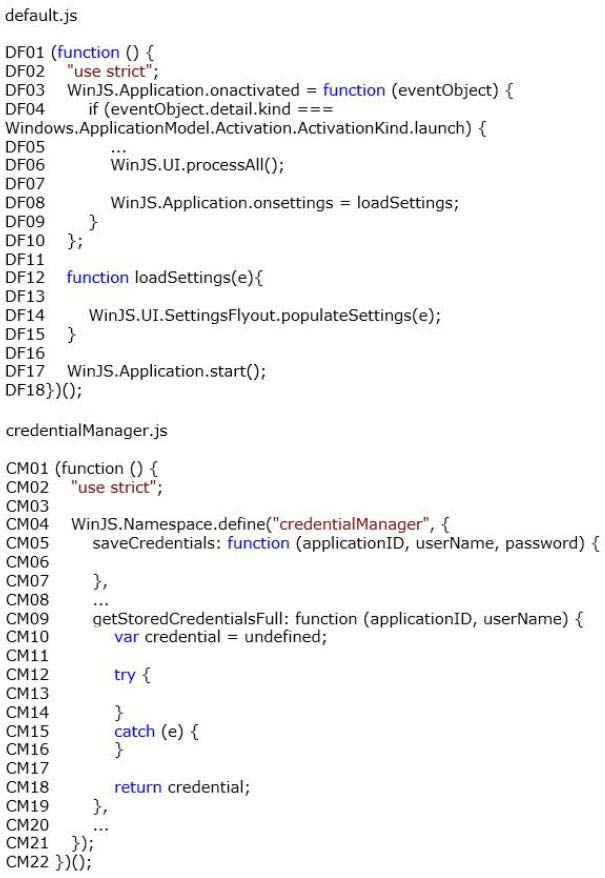
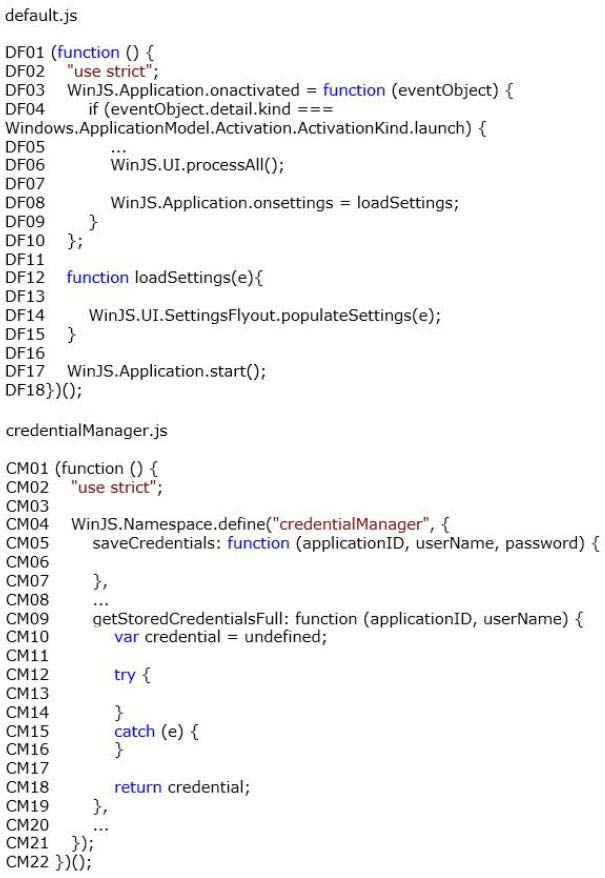
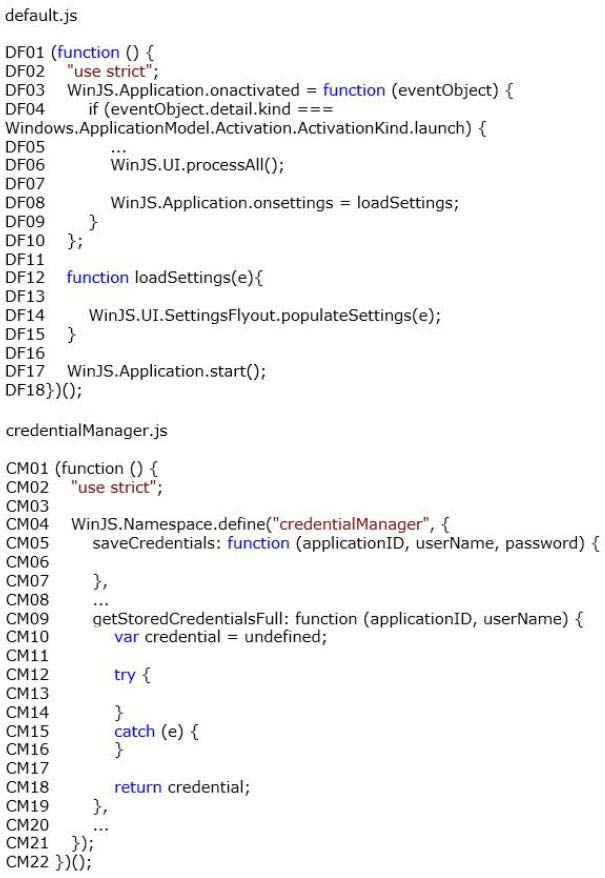
Which code segment should you insert at line CM06?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
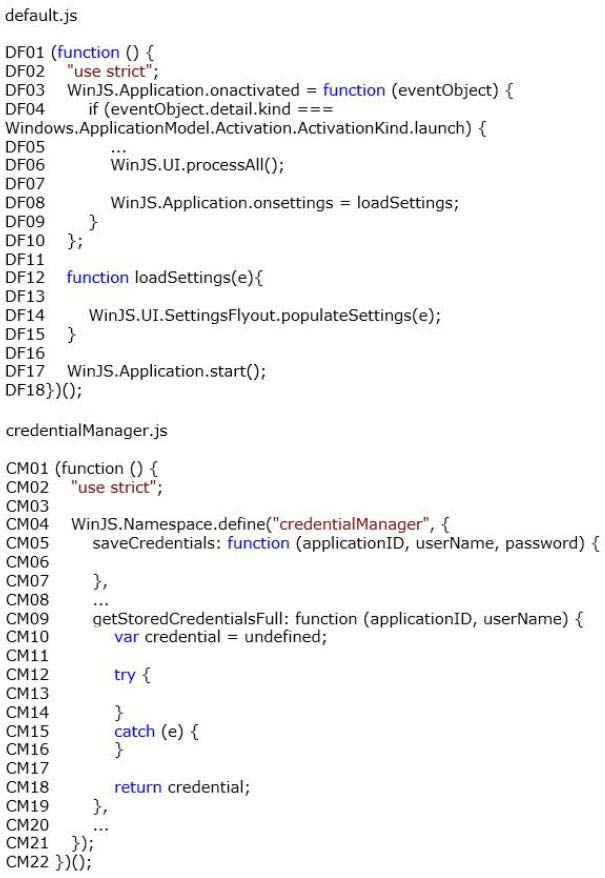
You need to implement the saveCredentials method.
Which code segment should you insert at line CM06?
Which type of object should you create?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You are designing the architecture for the app.
You need to ensure that the logical design fulfills the design pattern requirements.
Which type of object should you create?
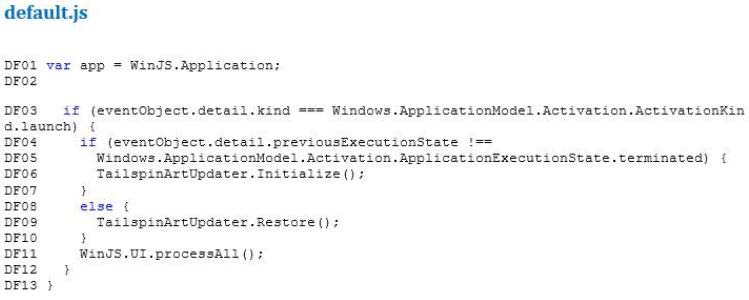
Which code segment should you insert at line DF13?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
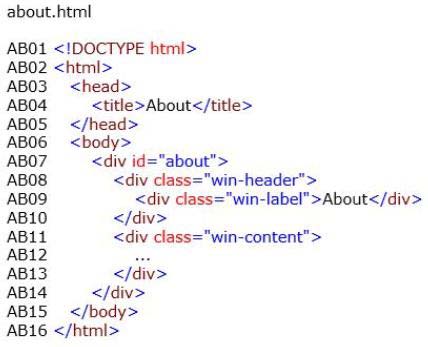
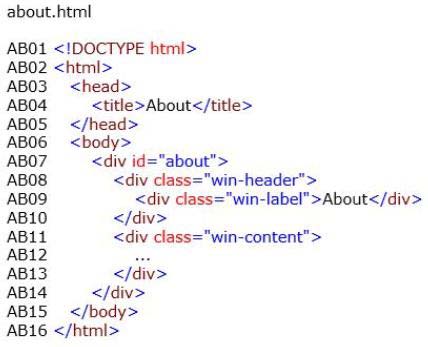
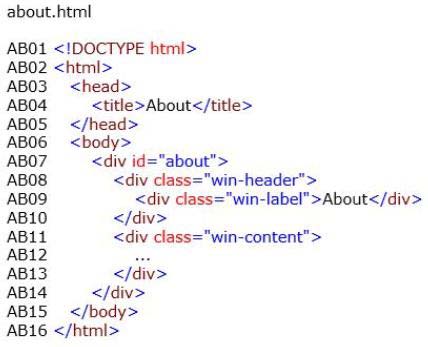
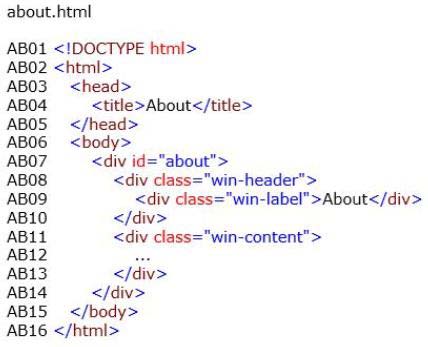
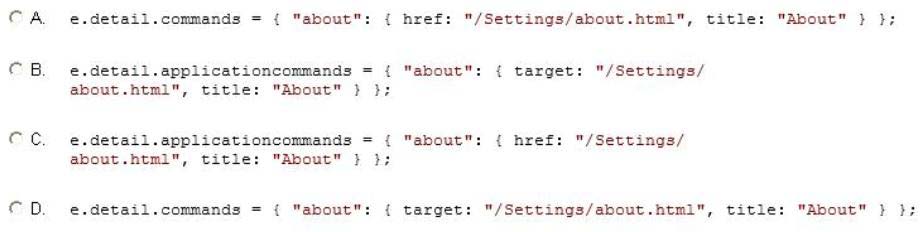
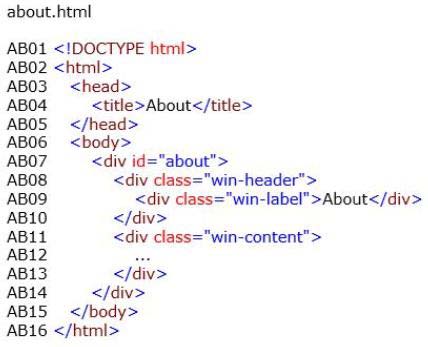
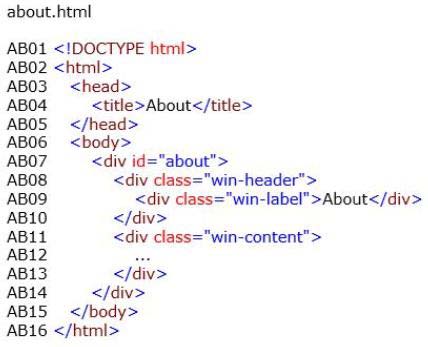
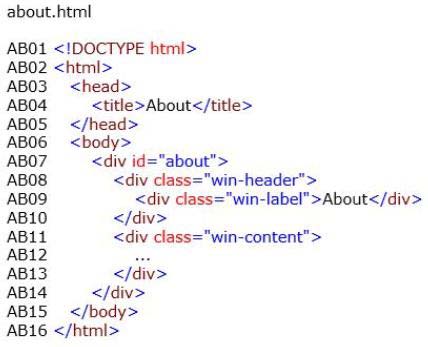
You need to ensure that the about page is displayed.
Which code segment should you insert at line DF13?
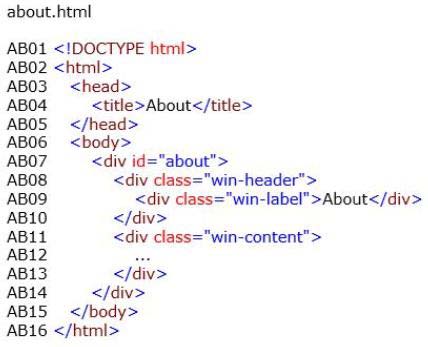
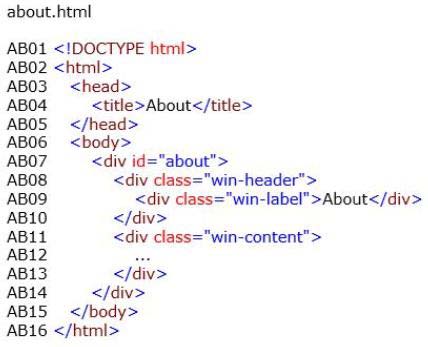
Which attribute should you add to the DIV element in line AB07?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the settings for the About page meet the business requirements.
Which attribute should you add to the DIV element in line AB07?
Which tab in Visual Studio should you use?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
HOTSPOT
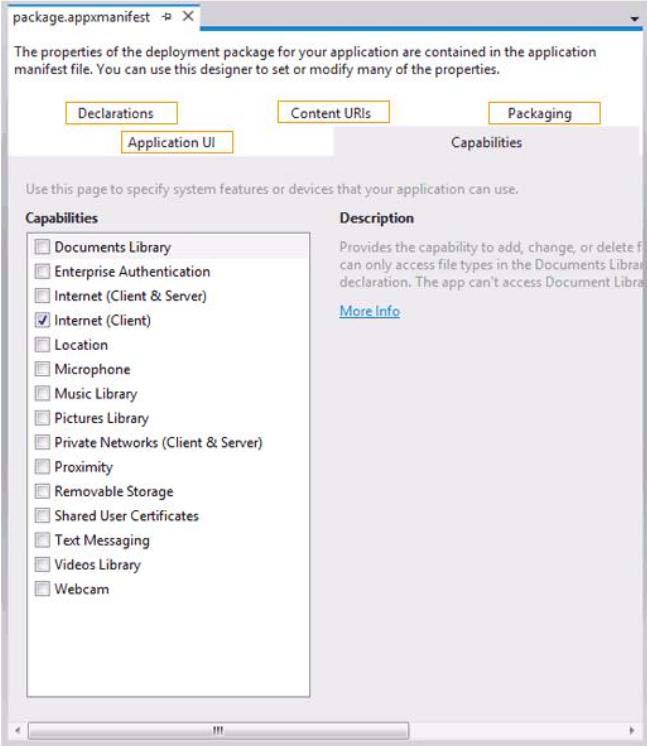
You are preparing to deploy the app.
You need to prepare the app according to the technical specifications.
Which tab in Visual Studio should you use? (To answer, select the correct tab in the answer area.)
Which code segment should you insert at line DF13?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
You need to ensure that the about.html page is displayed.
Which code segment should you insert at line DF13?
How should you rewrite the code?
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
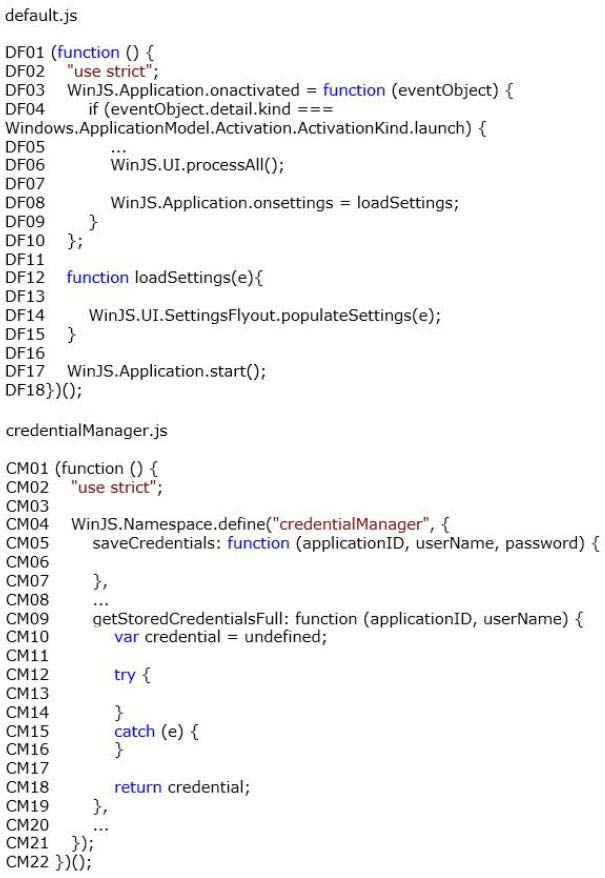
You need to ensure that the JavaScript object that is defined in the credentialManager.js file
can be consumed by other Windows Store apps that are written in different programming
languages.
How should you rewrite the code?
Which attributes should you use?
DRAG DROP
###BeginCaseStudy###
Case Study: 2
Windows Store app
Background
You are developing a Windows Store app by using HTML5, JavaScript, and CSS3. The app
will be used to access details about products that your company sells.
Business Requirements
The app must do all of the following:
• Be available to customers in many different countries.
• Display a list of product categories.
• Display the products for a selected category.
• Display details of a selected product.
• Display images of each product one at a time in a vertical presentation.
• Provide a link to an about section in the Settings pane.
• Update product data on a daily basis.
• Allow the user to view the last selected product while the app is offline.
• Be deployed in the Windows Store.
Technical Requirements
General
• When the user restarts the app, the app must start in the state it was in when it was last
used.
• App settings controls must be 346 pixels wide.
• The app must optimize bandwidth use and performance.
Security
• The app must use an enterprise certificate.
• The user must provide valid credentials to access the app.
• After user authentication, the app must use stored credentials.
• User accounts will be validated against a pre-existing enterprise service.
App Architecture
• Service calls must be separated from the user interface.
• The app must follow the MVC design pattern.
• Service classes can be written in C++, C#, VB, or JavaScript.
• The app must communicate with pre-existing enterprise services.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)

###EndCaseStudy###
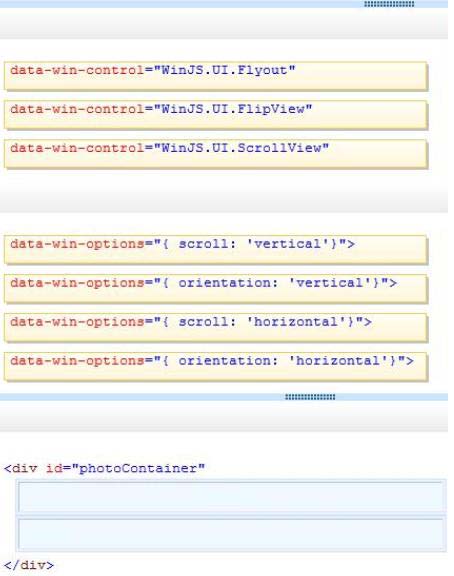
You need to ensure that product images are displayed according to the requirements.
Which attributes should you use? (To answer, drag the appropriate attributes to the correct
locations in the answer area. Each attribute may be used once, more than once, or not at all.
You may need to drag the split bar between panes or scroll to view content.)
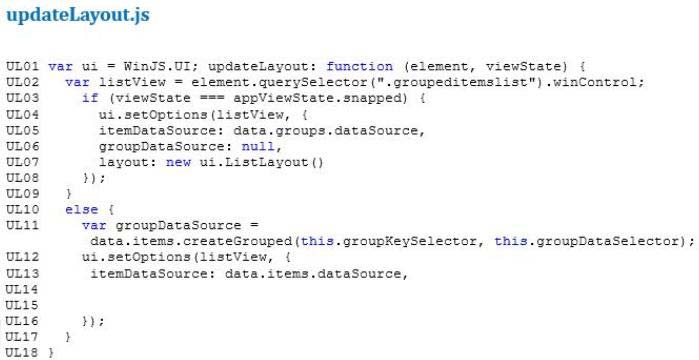
Which code segment should you insert at line UL15?
###BeginCaseStudy###
Case Study: 3
Tailspin Toys
Background
You are developing a Windows Store app for Tailspin Toys. The app will allow customers to
interact with toys online and to order toys.
Business Requirements
User Interface
• The user interface must display toy categories, toys in each category, and product
details about the toys. The product details must include the toy name, description, and
one or more photos in different views. The toy categories must be distinct, and each
toy must belong to only one category at a time.
• The display of toy categories must remain at the top of the screen at all times.
• The display of all product details must be arranged in a grid.
• The user interface must allow the user to zoom images of toys, with a maximum zoom
factor of five.
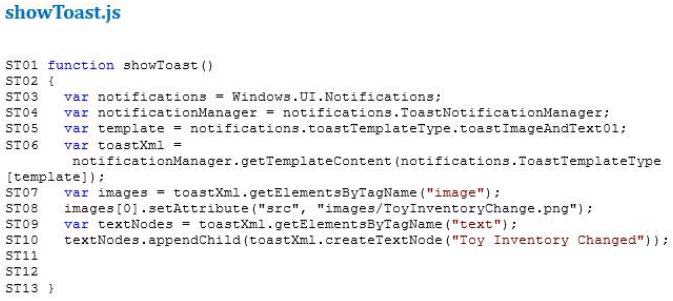
• When inventory changes, the app must raise a toast notification with a brief sound
alert. The toast notification must remain on the screen for five seconds.
• The area that displays the details of a single toy has the following requirements:
o It must be one-third of the size of the area of the toy detail grid.
o It must be on the left.
Settings
• All settings must use the Settings charm.
• The app must provide help and information.
Behavior
• The app must restore user toy selection during an unexpected app termination.
• The app state must be restored when the app is activated after termination.
Technical Requirements
General
• App calls must initialize the TailspinArtUpdater object in response to a Process
Lifetime Management (PLM) notification.
• The app includes a library named ToyInventory, which will be used to access the toy
inventory system. The library includes a method named DisplayInventory().
• Any compiler-generated metadata produced from this library must be consumable by
JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
• It must use a GetToylnventory event to display app settings.
• It must have a relative path of html/Toylnventory.html.
• It must be invoked by using a link named Show Inventory, which displays in-context
access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
• The app will call a function named LoadHelpContent to load help content from
tailspintoys.html.
• The app will display the help content by using the SettingsFlyout control.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are
included for reference only and include a two-character prefix that denotes the specific file to
which they belong.)



###EndCaseStudy###
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?

